目录
1. 路由的概念
广义上来讲,路由就是映射关系
2. Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型,请求的 URL 地址,处理函数,格式如下
app.MERHOD(PATH, HANDLER)Express 中路由例子
// 匹配 GET 请求,且 URL 地址为:/
app.get('/', (req, res) => {
res.send('Hello Get!')
})
// 匹配 GET 请求,且 URL 地址为:/
app.post('/', (req, res) => {
res.send('Hello Post!')
}) 3. 路由的匹配过程
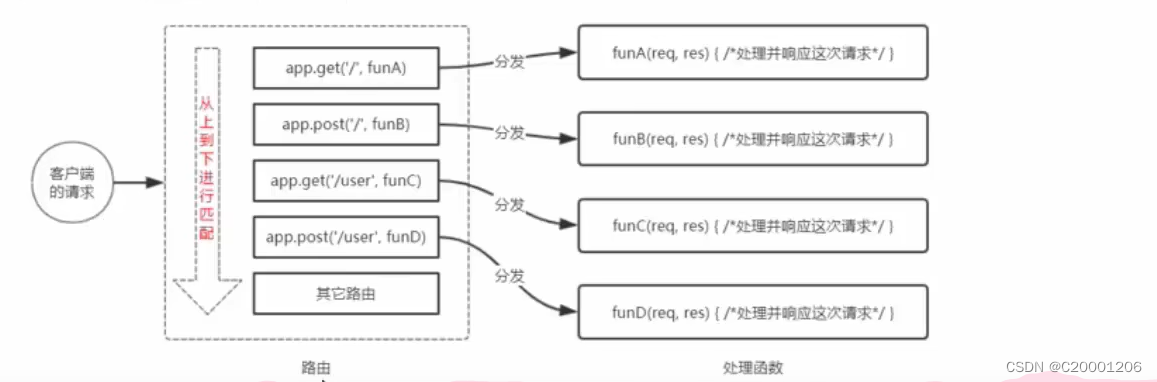
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数
注意:在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理
路由匹配图示:

在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
// 引入 express
const express = require('express')
// 创建服务器
const app = express()
// 匹配 GET 请求,且 URL 地址为:/
app.get('/', (req, res) => {
res.send('Hello Get!')
})
// 匹配 GET 请求,且 URL 地址为:/
app.post('/', (req, res) => {
res.send('Hello Post!')
})
// 启动服务器
app.listen(80, () => {
console.log('server run at http://127.0.0.1');
})4. Express 路由的模块化
4.1 进行路由模块化的原因
为了方便路由进行模块化管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块
4.2 模块化路由的步骤
路由文件中的步骤
1. 创建路由对应的 .js 文件,该文件专门写 Express路由
2. 在 路由文件中引入 express
3. 在 路由文件中调用 express.Router() 函数创建路由对象
const router = express.Router()4. 向路由对象上挂载具体的路由
// 挂载第一个路由
router.get('/user/get', (req, res) => {
res.send('user get')
})
// 挂载第二个路由
router.post('/user/post', (req, res) => {
res.send('user post')
})5. 向外暴露有该文件的路由对象
// 将路由暴露出去
module.exports = router
其他文件使用路由文件的步骤
1. 引入 experss
2. 创建服务器
3. 启动服务器
4. 引入 路由文件
// 1. 导入 路由 模块
const router = require('./router')5. 使用 app.use() 注册路由模块
// 注册路由模块
app.use(router)4.3 为路由模块添加前缀
类似于托管静态资源时,为静态资源同一挂载访问前缀一样,路由模块添加前缀的方式也非常的简单
添加方式代码展示:
// 1. 导入 路由 模块
const router = require('./router')
// 2. 使用 app.use() 注册路由模块,并添加统一的访问前缀 /api
app.use('/api',router)





















 8485
8485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








