最近几天看了下Drawerlayout,细看了一下它的布局,可以大致分为三个小布局,一个是ToolBar,第一个是顶端的菜单栏,第二个是主布局,第三个就是侧滑菜单栏,先把这三个布局做出来后,在用Linearlayout就组合起来可以。
首先先来看ToolBar,代码如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/Toolbar_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:popupTheme="@style/AppTheme">
</android.support.v7.widget.Toolbar>
接下来是主布局,主布局与侧滑菜单栏在同一个xml文件中,代码如下
<android.support.v4.widget.DrawerLayout
android:id="@+id/Drawerlayout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start">
<include layout="@layout/content_main"/>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_main"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header_main"<pre name="code" class="html"> app:menu="@menu/activity_main_drawer"<span style="font-family: Arial, Helvetica, sans-serif;">/></span>
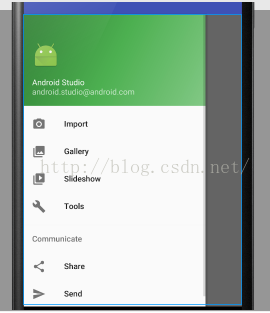
</android.support.v4.widget.DrawerLayout>navigationView中还有两个app属性,一个是headLayout,主要是侧滑栏的图片部分或是用户头像部分,另一个menu就是侧滑栏的菜单栏部分,根据androidstudio本身提供的框架,图如下,绿色的就是headLayout部分,白色的就是menu部分
headLayout部分可以自己弄个Imageview搞搞,menu可以自己弄个ListView写些菜单,也可以根据androidstudio提供的框架,创建一个xml文件,根据格式自己改,其实我觉得这种方法很不错,也有navigationView提供的监方法onNavigationItemSelector可以用,挺方便的,源代码如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="Import" />
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Tools" />
</group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@drawable/ic_menu_share"
android:title="Share" />
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="Send" />
</menu>
</item>
</menu>
接下来只要用LinearLayout把这两个xml文件组合起来就可以了:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context="com.lsj.administrator.mydrawer.MainActivity">
<include layout="@layout/toolbar_main"></include>
<android.support.v4.widget.DrawerLayout
android:id="@+id/Drawerlayout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start">
<include layout="@layout/content_main"/>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_main"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header_main"/>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>之后加上代码,就可以实现侧滑栏的滑动效果:
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private DrawerLayout drawerLayout_main;
private Toolbar toolbar_main;
private NavigationView navigationView_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
setSupportActionBar(toolbar_main);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, drawerLayout_main, toolbar_main, R.string.navigation_drawer_open, R.string.navigation_drawer_close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
actionBarDrawerToggle.syncState();
drawerLayout_main.setDrawerListener(actionBarDrawerToggle);
navigationView_main.setNavigationItemSelectedListener(this);
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
return false;
}
private void init() {
drawerLayout_main = (DrawerLayout) findViewById(R.id.Drawerlayout_main);
toolbar_main = (Toolbar) findViewById(R.id.Toolbar_main);
navigationView_main = (NavigationView) findViewById(R.id.navigation_main);
}
}























 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








