做移动开发的,有时候觉得ios的一些动画设计很漂亮.
例如短信横滑弹出个Button,搜索框点击变窄.
然而这些在安卓上利用Animation确实无法做到的,
因为Animation是对控件整体而言的变形变化.
所以我也就做了一个自定义的Layout来实现ios上这些效果
暂且把这个效果叫做边界移动,TransformLayout
希望可以用这个控件让大家了解下
怎么制作动画,什么是插值器
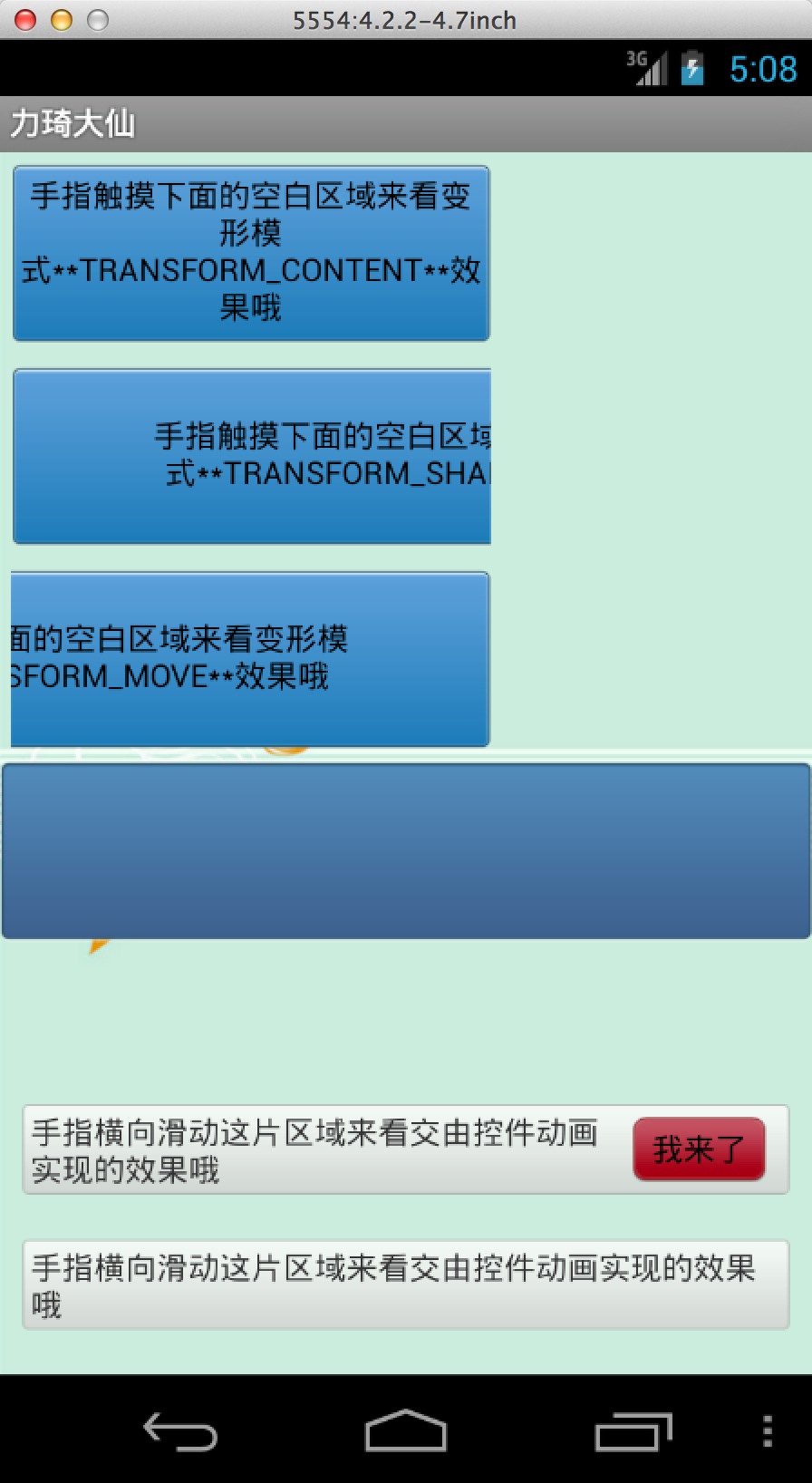
上面三个蓝色的区域会根据你中间区域手指触摸的位置而改变右边的位置,
具体有三种显示的方式,改变内容大小,遮盖区域和移动区域.
然而,实际上容器的大小是没变的,还是占用原来的那部分区域
它仅仅是控制了Canvas的绘制区域,或是通知了ChileView的位置和大小.
这三种方式的关键代码为
1.TRANSFORM_CONTENT 关键代码:TransformLayout(line95) TransformLayout(line96)
2.TRANSFORM_SHADE 关键代码:TransformLayout(line108)
3.TRANSFORM_MOVE 关键代码:TransformLayout(line111)
开发过程,首先应编写变形一次的功能,即
setBorder(int left, int top, int right, int botom) 这个方法
测试如例子所示,通过touch来手动调用,查看变形效果,
然后再写动画变形功能,
通过利用Handler,第一次将Runable丢入, TransformLayout(line186)
而Runable也会延时将自己丢进去, TransformLayout(line203)
Runable当然也要有计算变形的参数和调用上面变形一次的方法了 TransformLayout(line202)
通过上面几步就可以将一个变形一次的功能转变为一个动画效果了!!
这里有个小技巧,通过利用数组,巧妙的省掉了3个if判断,不知道你学到了没~~ conveniently[whichSide]
另外这里有一个Interpolator的接口,叫做插值器,
可以理解为动画效果与时间t的函数关系,
ios上为啥觉得动画很顺眼,就因为有这个插值器婶婶的存在啊~~
我这里附送了一堆插值器,而安卓自身也提供了一部分,自己查查,
Animation也有setInterpolator()方法,要多多利用
读过高中的应该都知道什么叫含树了吧
在开源项目AndroidMiscWidgets可以查看插值器的函数图形和测试效果哦
例如短信横滑弹出个Button,搜索框点击变窄.
然而这些在安卓上利用Animation确实无法做到的,
因为Animation是对控件整体而言的变形变化.
所以我也就做了一个自定义的Layout来实现ios上这些效果
暂且把这个效果叫做边界移动,TransformLayout
希望可以用这个控件让大家了解下
怎么制作动画,什么是插值器
老习惯,先上图:
上面三个蓝色的区域会根据你中间区域手指触摸的位置而改变右边的位置,
具体有三种显示的方式,改变内容大小,遮盖区域和移动区域.
然而,实际上容器的大小是没变的,还是占用原来的那部分区域
它仅仅是控制了Canvas的绘制区域,或是通知了ChileView的位置和大小.
这三种方式的关键代码为
1.TRANSFORM_CONTENT 关键代码:TransformLayout(line95) TransformLayout(line96)
2.TRANSFORM_SHADE 关键代码:TransformLayout(line108)
3.TRANSFORM_MOVE 关键代码:TransformLayout(line111)
开发过程,首先应编写变形一次的功能,即
setBorder(int left, int top, int right, int botom) 这个方法
测试如例子所示,通过touch来手动调用,查看变形效果,
然后再写动画变形功能,
通过利用Handler,第一次将Runable丢入, TransformLayout(line186)
而Runable也会延时将自己丢进去, TransformLayout(line203)
Runable当然也要有计算变形的参数和调用上面变形一次的方法了 TransformLayout(line202)
通过上面几步就可以将一个变形一次的功能转变为一个动画效果了!!
这里有个小技巧,通过利用数组,巧妙的省掉了3个if判断,不知道你学到了没~~ conveniently[whichSide]
另外这里有一个Interpolator的接口,叫做插值器,
可以理解为动画效果与时间t的函数关系,
ios上为啥觉得动画很顺眼,就因为有这个插值器婶婶的存在啊~~
我这里附送了一堆插值器,而安卓自身也提供了一部分,自己查查,
Animation也有setInterpolator()方法,要多多利用
读过高中的应该都知道什么叫含树了吧
在开源项目AndroidMiscWidgets可以查看插值器的函数图形和测试效果哦
这里下载吧 ♫ ♬ ♪ 想不到还要写什么了~~








 本文介绍了一种名为 TransformLayout 的自定义 Android 布局,用于模仿 iOS 中的边界移动动画效果。该布局提供了三种不同的动画模式:改变内容大小、遮盖区域和移动区域。文章还详细介绍了如何实现动画效果,包括使用插值器来提升动画流畅度。
本文介绍了一种名为 TransformLayout 的自定义 Android 布局,用于模仿 iOS 中的边界移动动画效果。该布局提供了三种不同的动画模式:改变内容大小、遮盖区域和移动区域。文章还详细介绍了如何实现动画效果,包括使用插值器来提升动画流畅度。

















 1859
1859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








