一、问题:
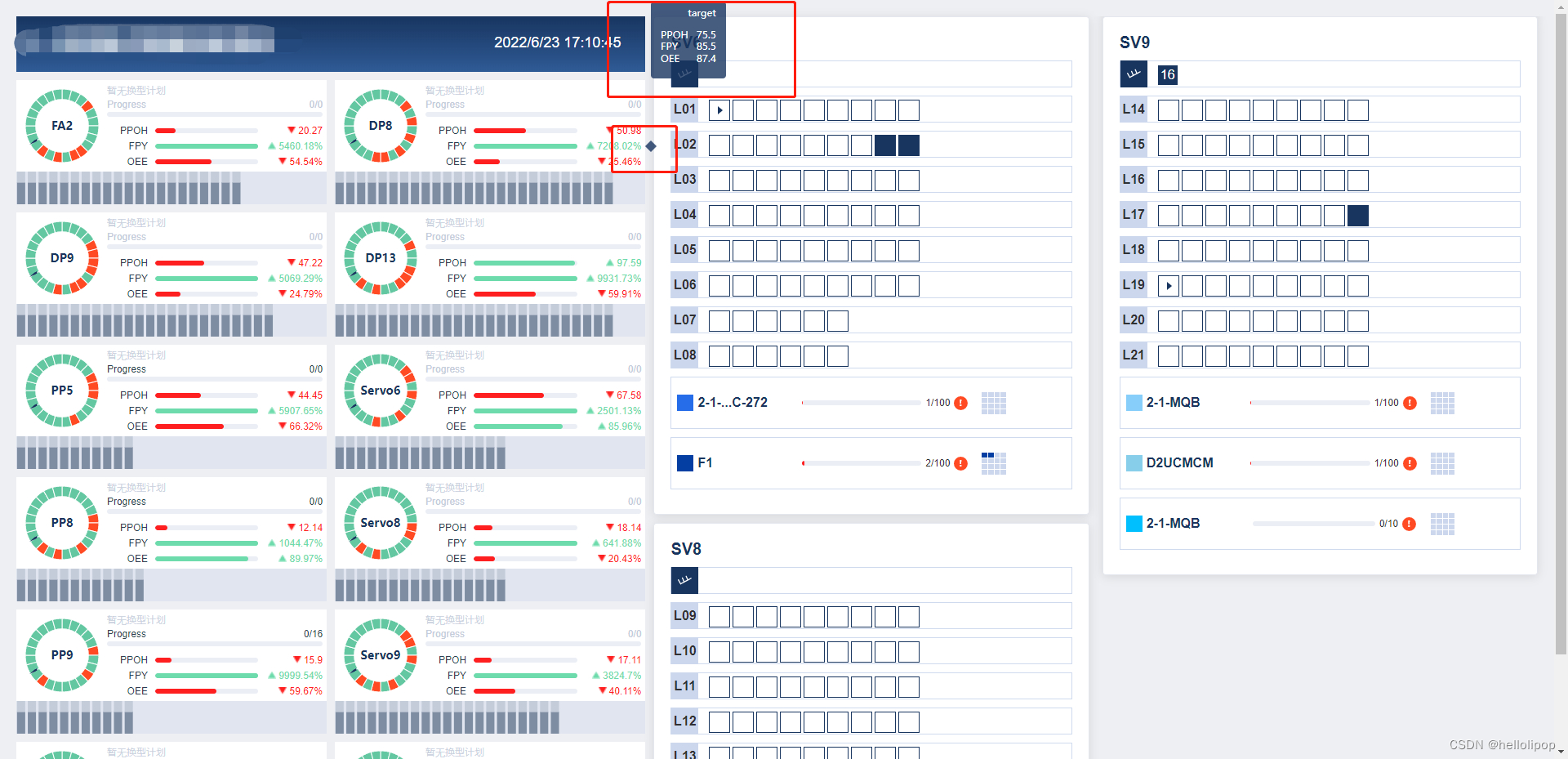
一开始只是加了个普通的tooltips而已,让它能够在鼠标移上去的时候显示详细信息,结果发现,当鼠标移动过快的时候,鼠标在即将进入显示位置内部边缘时气泡弹出后的样式显得非常奇怪,如下:

二、过程:
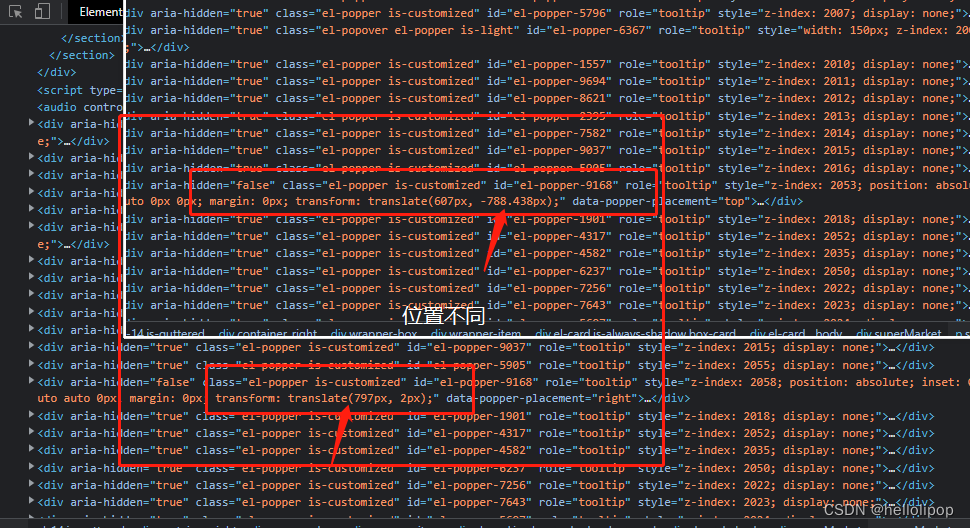
后来打开控制台发现正常的气泡和不正常的气泡在距离计算上存在差别,由于我的项目中代码比较混乱所以tooltips也可能是被其他某些元素影响导致的,其中怀疑的可能是echarts轮询。

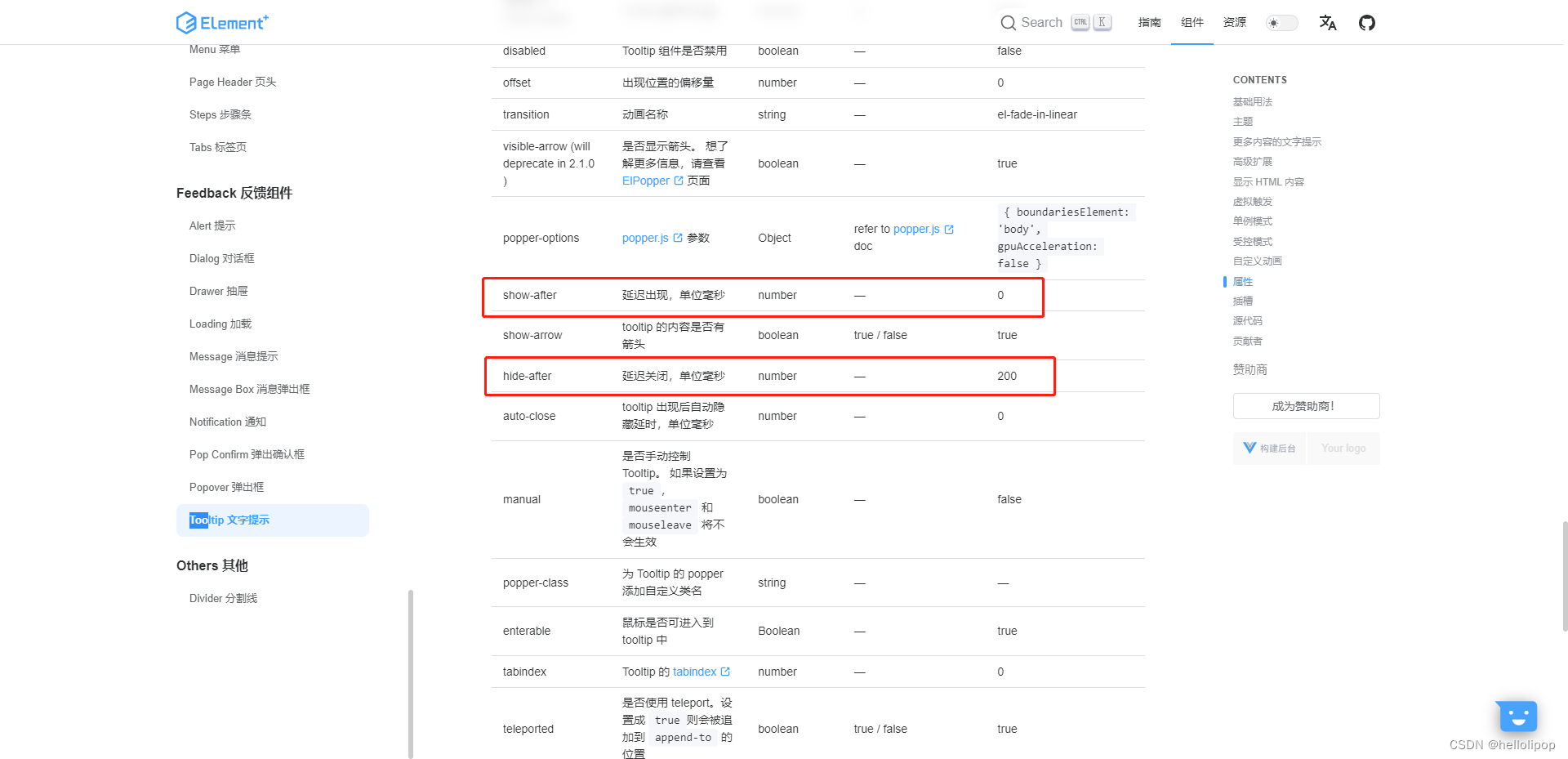
这就见鬼了,没办法,先看看github上有没有这个问题,得,类似的有,但是和我想要的答案不同,那咱就老老实实看文档吧,这时候我看到了一个好东西:

三、解决方案:
既然是移动过快导致的计算错误,那我是不是可以给他加个延迟?于是我立马行动,为了效果好一点我给他俩这样设置了下**:hide-after=“0” :show-after=“200”**,回头再看看效果,嗯,完美!具体是什么原因等有缘人踢我,项目比较赶,没时间深究了。
<el-tooltip effect="customized" placement="top" :hide-after="0" :show-after="200">
<template #content>xxxx</template>
<div>试一下?</div>
</el-tooltip>
























 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








