表单
单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
表单控件

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-group">
<label for="formEmail">邮件</label>
<input id="formEmail" class="form-control" type="email" placeholder="name@example.com">
</div>
<div class="form-group">
<label for="formSelect">下拉框</label>
<select id="formSelect" class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="form-group">
<label for="formSelect2">下拉框</label>
<select multiple id="formSelect2" class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="form-group">
<label for="formArea">文本域</label>
<textarea id="formArea" cols="20" rows="3" class="form-control"></textarea>
</div>
<div class="form-group form-check">
<input id="formCheck" class="form-check-input" type="checkbox">
<label class="form-check-label" for="formCheck">选择</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
.form-group

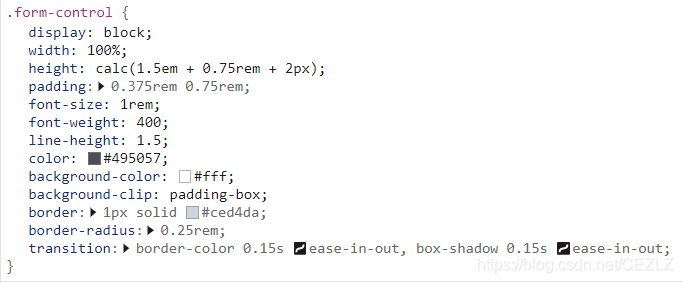
.form-control
文本控件(如<input>、<select>、<textarea>)统一采用 .form-control 样式进行处理优化,包括常规外观、focus选中状态、尺寸大小。

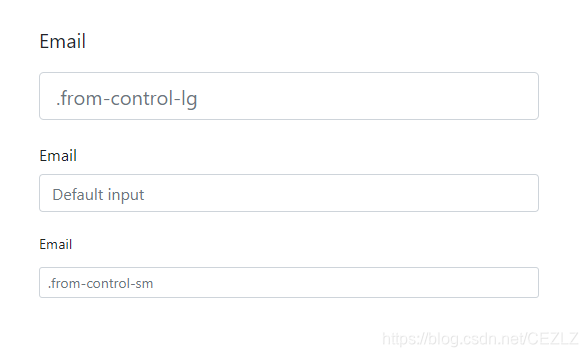
大小规格

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-group">
<label class="col-form-label-lg" for="formInput1">Email</label>
<input id="formInput1" class="form-control form-control-lg" type="text" placeholder=".from-control-lg">
</div>
<div class="form-group">
<label class="col-form-label" for="formInput2">Email</label>
<input id="formInput2" class="form-control" type="text" placeholder="Default input">
</div>
<div class="form-group">
<label class="col-form-label-sm" for="formInput3">Email</label>
<input id="formInput3" class="form-control form-control-sm" type="text" placeholder=".from-control-sm">
</div>
</form>
.form-control-sm|lg: 控制控件的大小
.col-form-label-sm|lg: 控制 label 中的文本大小
只读属性

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-group">
<input class="form-control" type="text" placeholder="可读可写">
</div>
<div class="form-group">
<input class="form-control" type="text" placeholder="只读" readonly>
</div>
</form>
readonly
在 input 控件上增加 readonly 属性,可防止修改 input 中的值。达到只读效果。
只读纯文本

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-group row">
<label for="formEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input id="formEmail1" class="form-control-plaintext" type="text" placeholder="email@example.com" readonly>
</div>
</div>
<div class="form-group">
<label for="formEmail2" class="sr-only">Email</label>
<input id="formEmail2" class="form-control-plaintext" type="text" placeholder="email@example.com" readonly>
</div>
</form>
若需要将 input 控件显示为纯文本(没有控件框),只要使用
.form-control-plaintext样式即可。
.form-control-plaintext
效果
- 移除预设的表单样式,并保留适当的边距和填充间隙

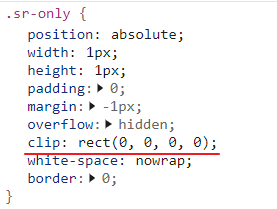
.sr-only
效果
- 通过
clip属性的剪切功能使元素隐藏

输入范围

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-group">
<label for="formRange">选择值(100)</label>
<input id="formRange" class="form-control-range" type="range" value="100">
</div>
<div class="form-group">
<label for="formRange2">选择值(50)</label>
<input id="formRnage2" class="form-control-range" type="range" value="50">
</div>
<div class="form-group">
<label for="formRange3">选择值(0)</label>
<input id="formRange3" class="form-control-range" type="range" value="0">
</div>
</form>
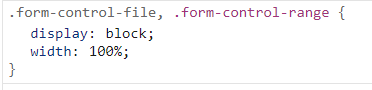
.form-control-range

复选框与单选框
默认垂直

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-check">
<input id="formCheckBox" class="form-check-input" type="checkbox">
<label for="formCheckBox" class="form-check-label">
可选复选框
</label>
</div>
<div class="form-check">
<input id="formCheckBox2" class="form-check-input" type="checkbox" disabled>
<label for="formCheckBox2" class="form-check-label">
不可选复选框
</label>
</div>
</form>
水平排列

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<div class="form-check form-check-inline">
<input id="formCheckBox" class="form-check-input" type="checkbox">
<label for="formCheckBox" class="form-check-label">
可选复选框
</label>
</div>
<div class="form-check form-check-inline">
<input id="formCheckBox2" class="form-check-input" type="checkbox" disabled>
<label for="formCheckBox2" class="form-check-label">
不可选复选框
</label>
</div>
</form>
通过给容器设置
.form-check-inline实现水平排列效果。
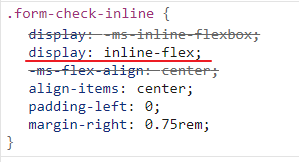
.form-check-inline
- 使父级元素宽度只适应子级元素

布局
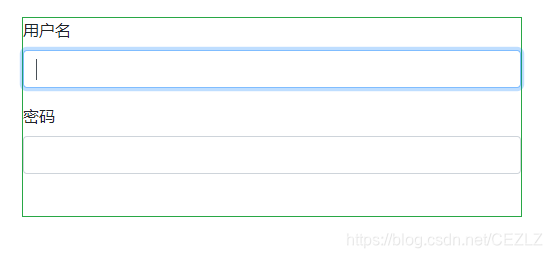
垂直表单

<form
class="border border-success mx-auto mt-5"
style="width: 500px; height: 200px"
>
<div class="form-group">
<label for="userName">用户名</label>
<input class="form-control" type="text" id="userName" />
</div>
<div class="form-group">
<label for="userName">密码</label>
<input class="form-control" type="password" id="userPwd" />
</div>
</form>
水平表单

<form
class="mx-auto border border-success mt-5"
style="width: 500px; height: 200px"
>
<div class="form-group row">
<label class="col-sm-2 col-form-label" for="userName">名称</label>
<div class="col-sm-10">
<input class="form-control" type="text" id="userName" placeholder="请输入名称" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label" for="userPwd">密码</label>
<div class="col-sm-10">
<input class="form-control" type="text" id="userPwd" placeholder="请输入密码" />
</div>
</div>
</form>
实现思路:
通过添加
.row类,并使用.col-*-*等栅格组件来指定标签和宽度,可以创建水平表单。确保添加
.col-form-label到您<label>上,以便他们垂直居中与他们相关的表单控件。
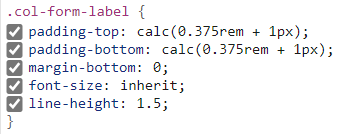
.col-form-label
- 让文字与相关表单控件垂直居中


<form class="border border-success mx-auto pt-5" style="width:500px;height:200px;">
<div class="row">
<div class="col">
<label for="userName">名称</label>
<input id="userName" class="form-control" type="text">
</div>
<div class="col">
<label for="userPwd">密码</label>
<input id="userPwd" class="form-control" type="password">
</div>
</div>
</form>
表单下方帮助提示文本

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<label for="userName">userName</label>
<input id="userName" class="form-control" type="text" aria-describedby="userNameBlock">
<small id="userNameBlock" class="form-text text-muted">表单下方帮助提示文本</small>
</form>
提示文本应该与使用
aria-describedby属性表单控件相关联。
.form-text


<form class="mx-auto pt-5 form-inline" style="width:500px;height:500px;">
<label for="userName">userName</label>
<input id="userName" class="form-control mx-3" type="text" aria-describedby="userNameBlock">
<small id="userNameBlock" class="form-text text-muted">表单下方帮助提示文本</small>
</form>
禁用表单

<form class="mx-auto pt-5" style="width:500px;height:500px;">
<label for="userName">userName</label>
<input id="userName" class="form-control" type="text" placeholder="禁用状态" disabled>
</form>
添加
disabled属性到input上,使控件处于禁用状态。

<form class="mx-auto pt-5" style="width: 500px; height: 500px">
<fieldset disabled>
<div class="form-group">
<label for="userName">userName</label>
<input
id="userName"
class="form-control"
type="text"
placeholder="禁用状态"
/>
</div>
<div class="form-group">
<label for="userAge">userAge</label>
<input
id="userAge"
class="form-control"
type="text"
placeholder="禁用状态"
/>
</div>
</fieldset>
</form>
将
disabled属性添加到<fieldset>以禁用其中的所有控件。
自定义表单
自定义复选框

<form class="mx-auto mt-3 pt-2 border border-success" style="width: 500px; height: 200px">
<p>复选框</p>
<div class="custom-control custom-checkbox">
<input type="checkbox" id="Check" class="custom-control-input">
<label for="Check" class="custom-control-label">CheckBox1</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" id="Check2" class="custom-control-input">
<label for="Check2" class="custom-control-label">CheckBox2</label>
</div>
</form>
自定义单选框

<form
class="mx-auto mt-3 pt-2 border border-success"
style="width: 500px; height: 200px"
>
<p>单选框</p>
<div class="custom-control custom-radio">
<input
type="radio"
name="gender"
id="Radio"
class="custom-control-input"
/>
<label for="Radio" class="custom-control-label">男</label>
</div>
<div class="custom-control custom-radio">
<input
type="radio"
name="gender"
id="Radio2"
class="custom-control-input"
/>
<label for="Radio2" class="custom-control-label">女</label>
</div>
</form>

<form
class="mx-auto mt-3 pt-2 border border-success"
style="width: 500px; height: 200px"
>
<p>单选框</p>
<div class="custom-control custom-radio custom-control-inline">
<input
type="radio"
name="gender"
id="Radio"
class="custom-control-input"
/>
<label for="Radio" class="custom-control-label">男</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input
type="radio"
name="gender"
id="Radio2"
class="custom-control-input"
/>
<label for="Radio2" class="custom-control-label">女</label>
</div>
</form>
通过给外层容器添加
.custom-control-inline类实现水平排列效果。
IOS 风格开关

<form
class="mx-auto mt-3 pt-2 border border-success"
style="width: 500px; height: 200px"
>
<div class="custom-control custom-switch">
<input type="checkbox" id="check1" class="custom-control-input">
<label for="check1" class="custom-control-label">复选框</label>
</div>
<div class="custom-control custom-switch">
<input type="checkbox" id="check2" class="custom-control-input" disabled>
<label for="check2" class="custom-control-label">复选框(禁用状态)</label>
</div>
</form>
下拉选择菜单

<form
class="mx-auto mt-3 pt-2 border border-success"
style="width: 500px; height: 200px"
>
<div class="form-group">
<label for="select1">下拉菜单</label>
<select id="select1" class="custom-select">
<option selected>Open this select menu</option>
<option value="">One</option>
<option value="">Two</option>
<option value="">Three</option>
</select>
</div>
</form>
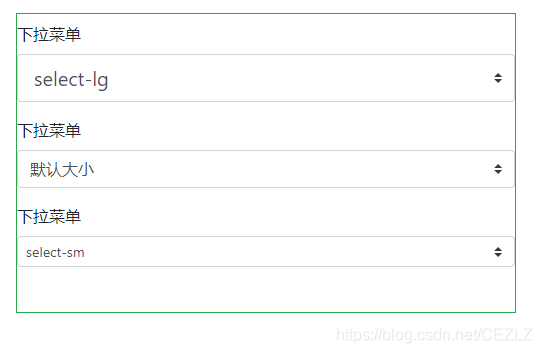
下拉菜单大小

<form
class="mx-auto mt-3 pt-2 border border-success"
style="width: 500px; height: 300px"
>
<div class="form-group">
<label for="select1">下拉菜单</label>
<select id="select1" class="custom-select custom-select-lg">
<option>select-lg</option>
</select>
</div>
<div class="form-group">
<label for="select2">下拉菜单</label>
<select id="select2" class="custom-select">
<option>默认大小</option>
</select>
</div>
<div class="form-group">
<label for="select3">下拉菜单</label>
<select id="select3" class="custom-select custom-select-sm">
<option>select-sm</option>
</select>
</div>
</form>
通过
.custom-select-*来设置下拉框的大小。
显示的行数

<form
class="mx-auto mt-3 pt-2 border border-success"
style="width: 500px; height: 300px"
>
<div class="form-group">
<label for="select1">下拉菜单</label>
<select id="select1" class="custom-select" size="3" multiple>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
multiple属性:设置选项为平铺效果。
size属性:设置显示的行数。






















 3682
3682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








