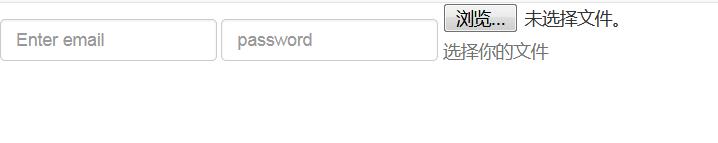
内联表单
为 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件,只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为 width: 100%; 宽度。在内联表单,我们将这些元素的宽度设置为> width: auto;,因此,多个控件可以排列在同一行。
<form role="form" class="form-inline"><!-- 内联表单 -->
<div class="form-group">
<label class="sr-only">用户名</label>
<input type="email" class="form-control"placeholder="Enter email">
</div>
<div class="form-group">
<label class="sr-only">用户名</label>
<input type="password" class="form-control"placeholder="password">
</div>
<div class="form-group">
<label class="sr-only">选择文件</label>
<input type="file">
<p class="help-block">选择你的文件</p>
</div>
</form>

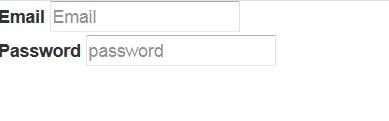
实现表单的水平对齐
先创建一个表单
<form role="form" class="form-horizontal">
<div class="form-group">
<label>Email</label>
<input type="email"placeholder="Email">
</div>
<div class="form-group">
<label>Password</label>
<input type="password"placeholder="password">
</div>
</form>

可以看出单元格是不对齐的,为了达到文字,输入框水平对齐效果,此时需要用到栅格系统
平均分配,给Email分配两个内容,给输入框分配8个内容
<form role="form" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 ">Email</label>
<div class="col-sm-8">
<in







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








