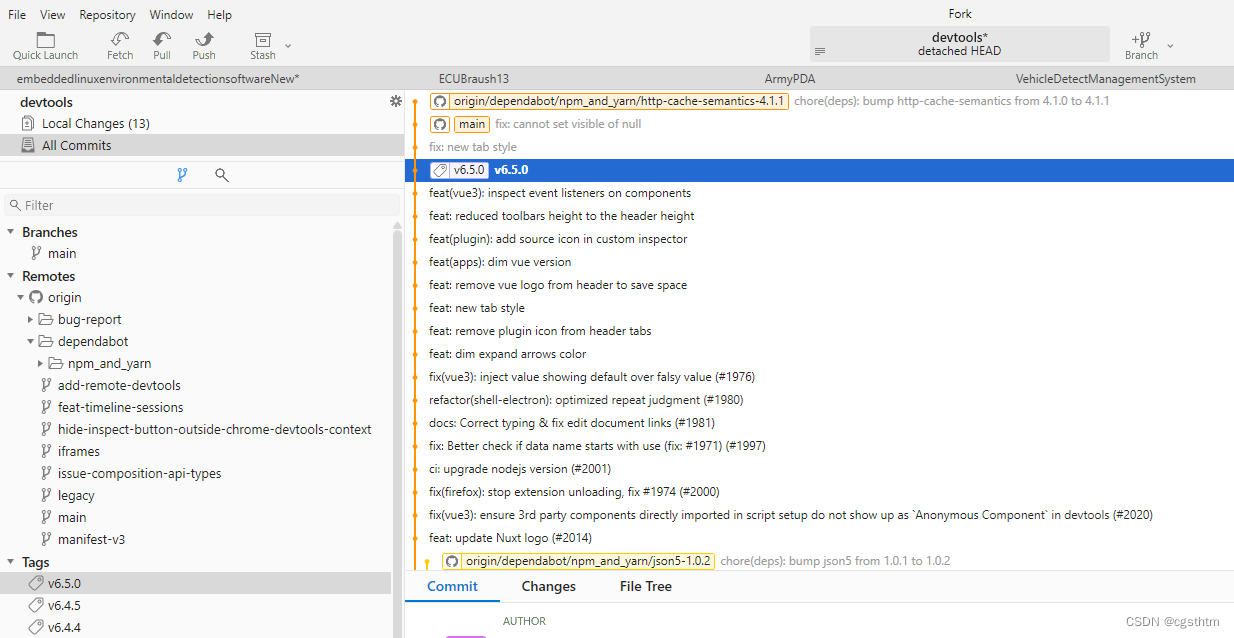
一、从github拉vue-devtools源码
目前最新的版本是v6.5.0,地址:https://github.com/vuejs/devtools


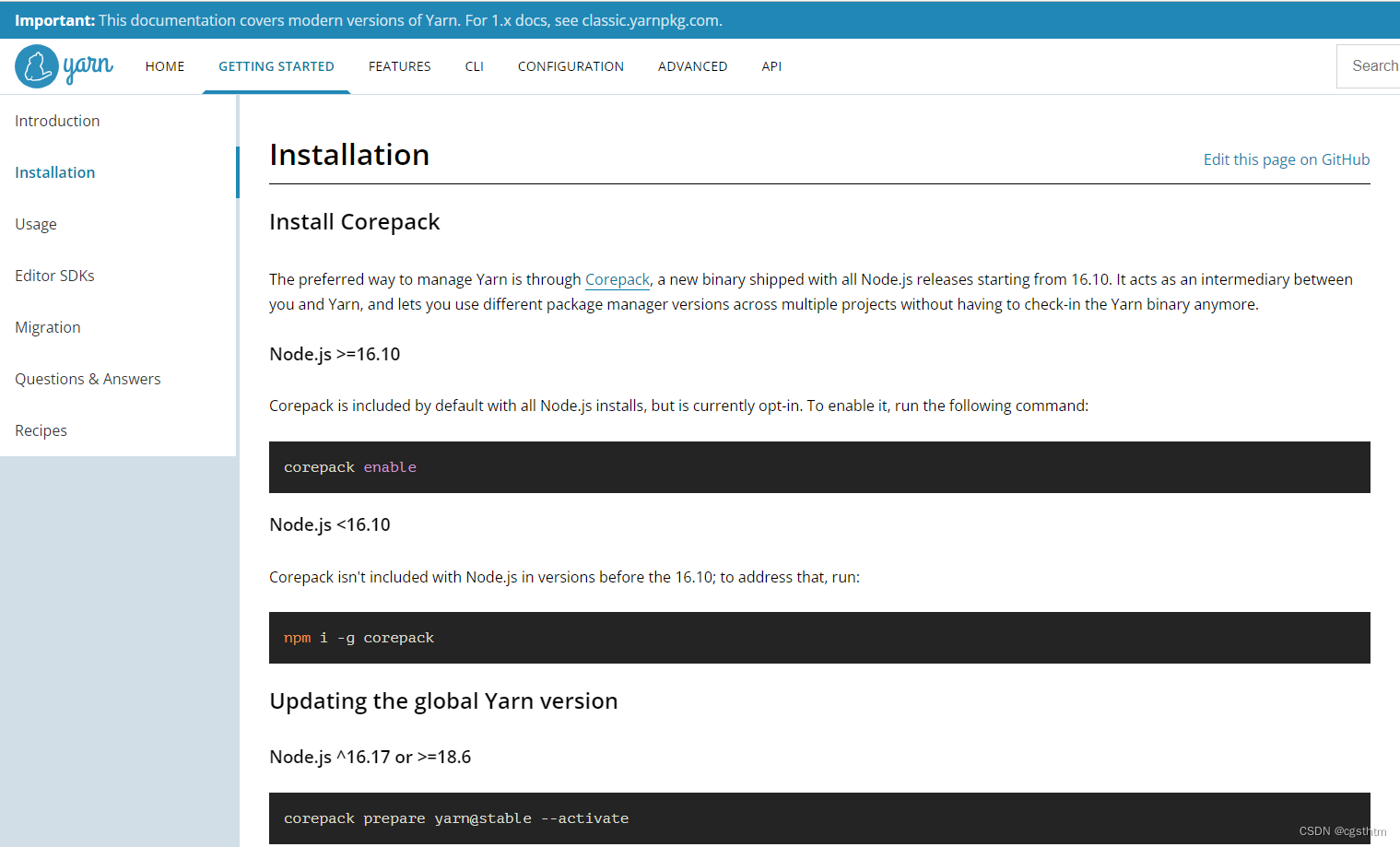
二、用npm安装yarn
yarn官方文档:https://yarnpkg.com/getting-started/install
注意查看自己的Node.js版本,不同版本安装yarn的命令不同。

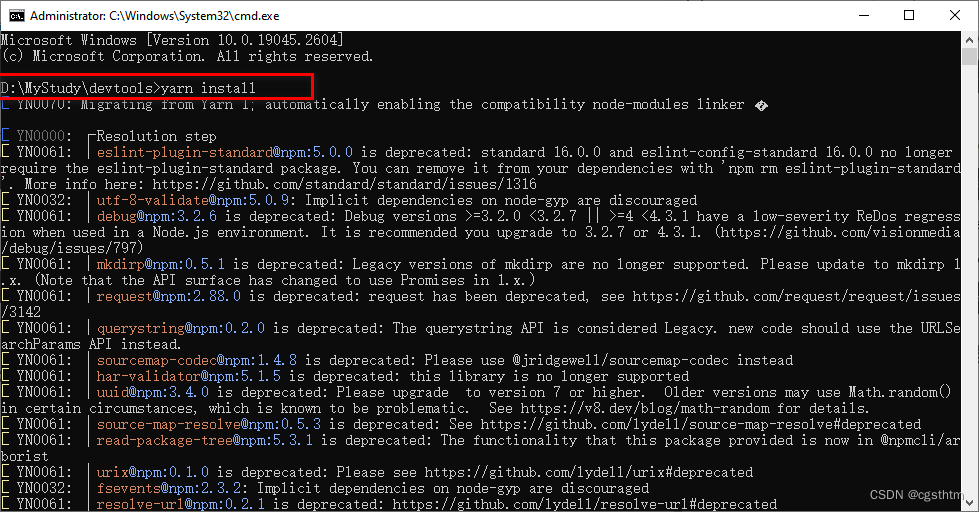
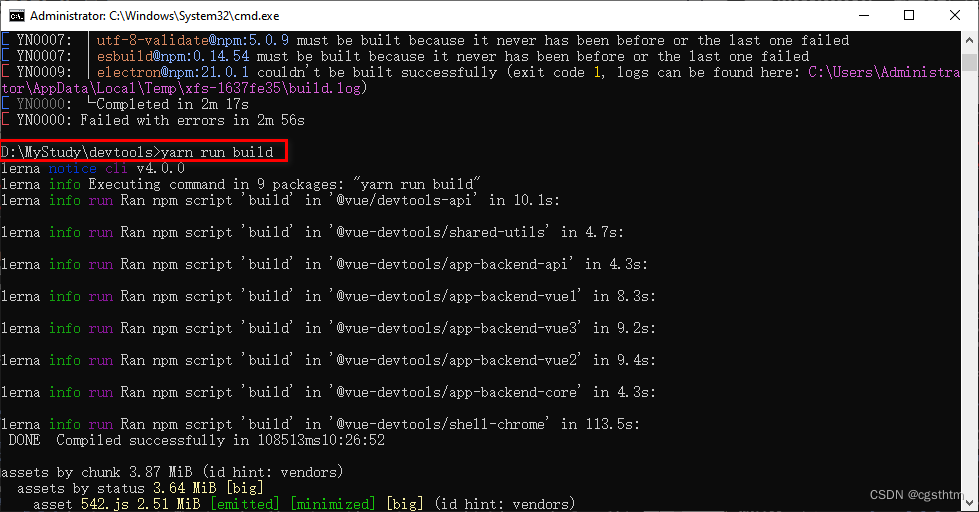
三、使用yarn安装并编译源码
两个命令,yarn install 和 yarn run build ,执行的时间稍长,等着就行。


四、将vue-devtools打包成edge插件
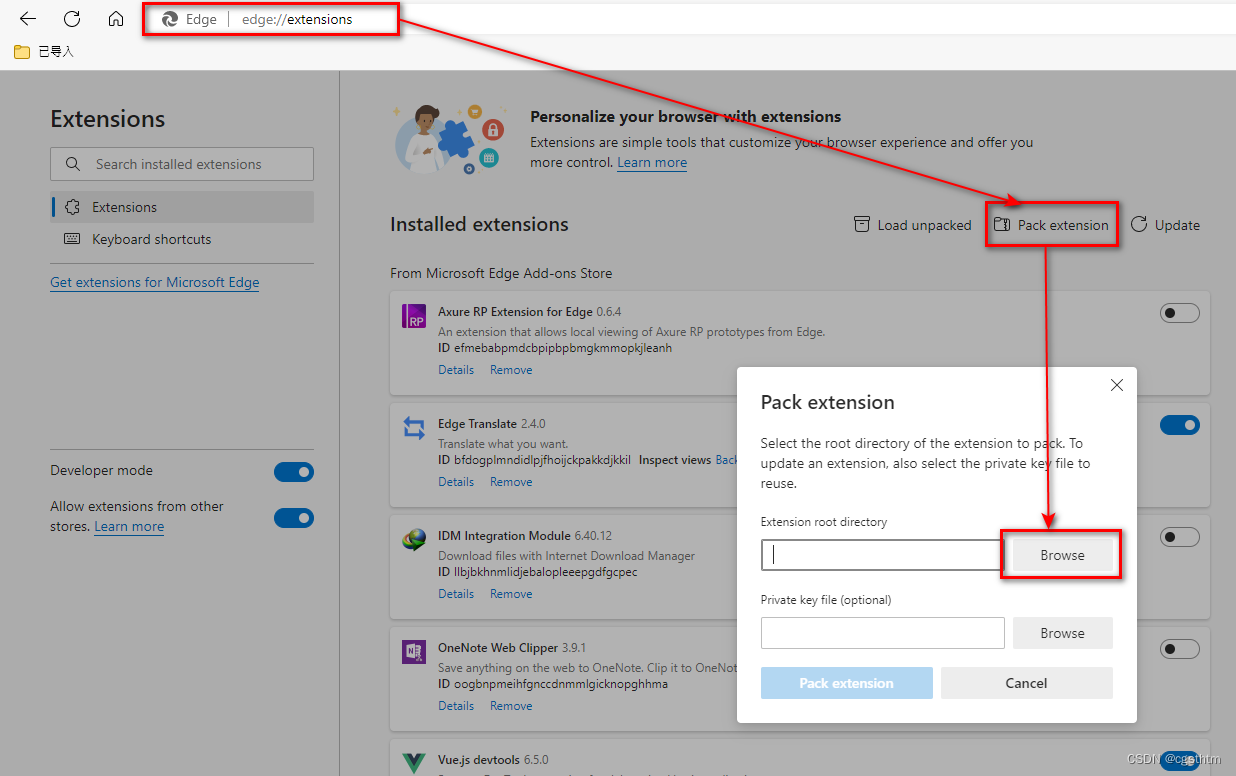
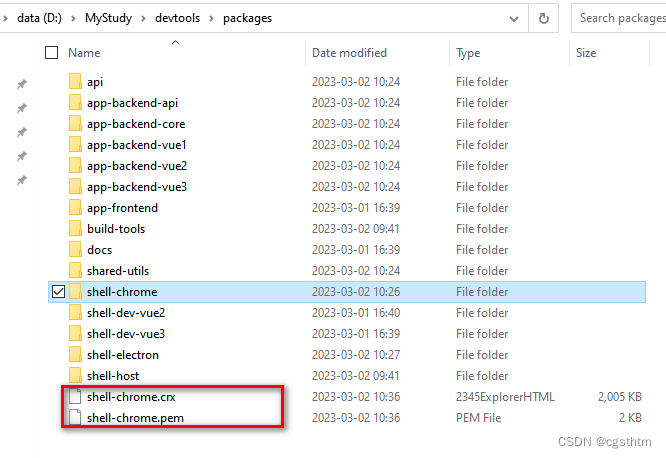
打开edge浏览器扩展,选择打包扩展,选择需要打包的插件根目录(D:\MyStudy\devtools\packages\shell-chrome),点击打包扩展后会在 packages 目录生成插件。如下:


五、离线安装edge插件
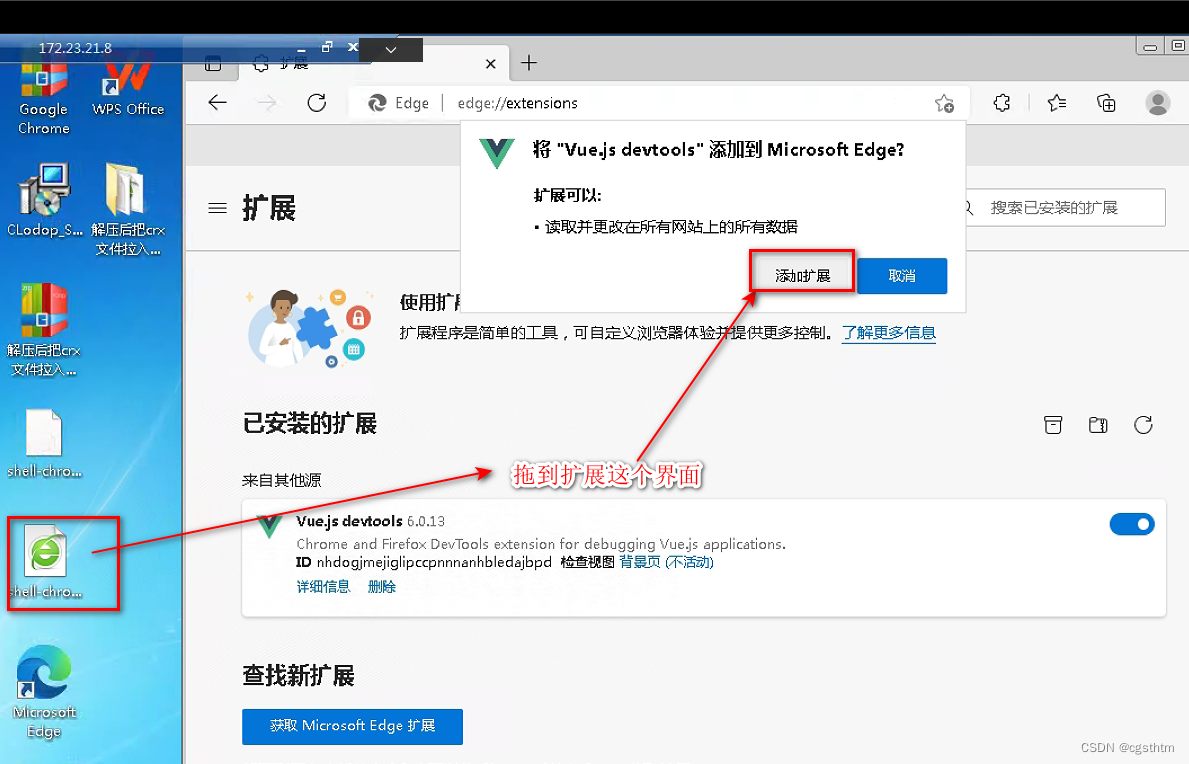
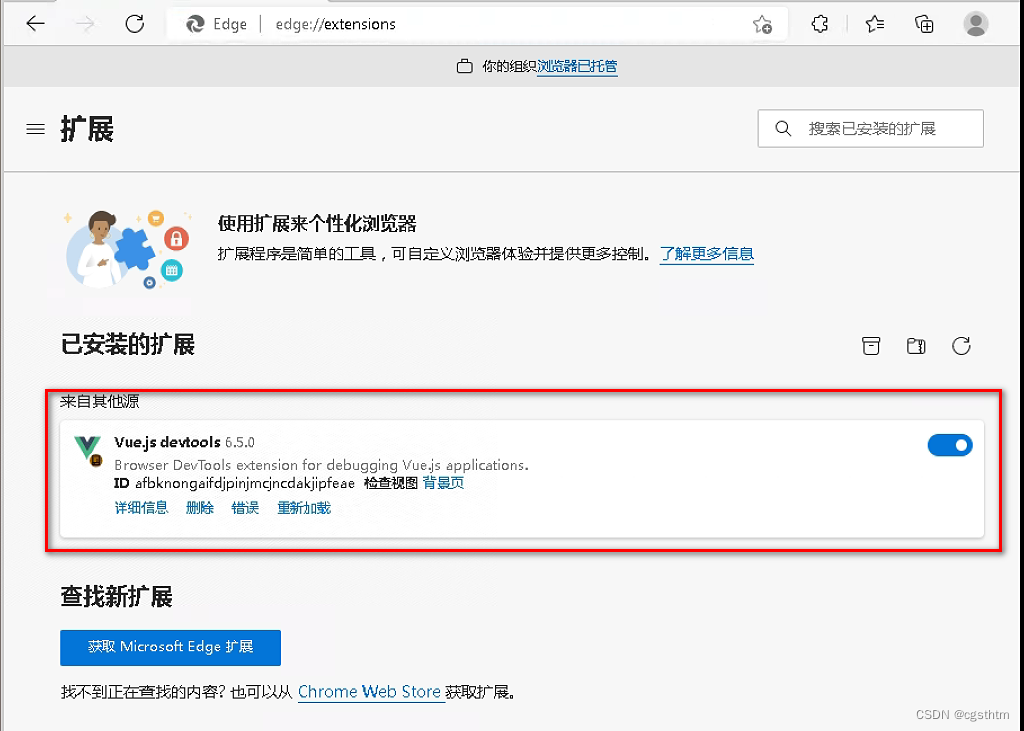
直接将打包扩展生成的 shell-chrome.crx 拖入扩展,添加扩展。如下:

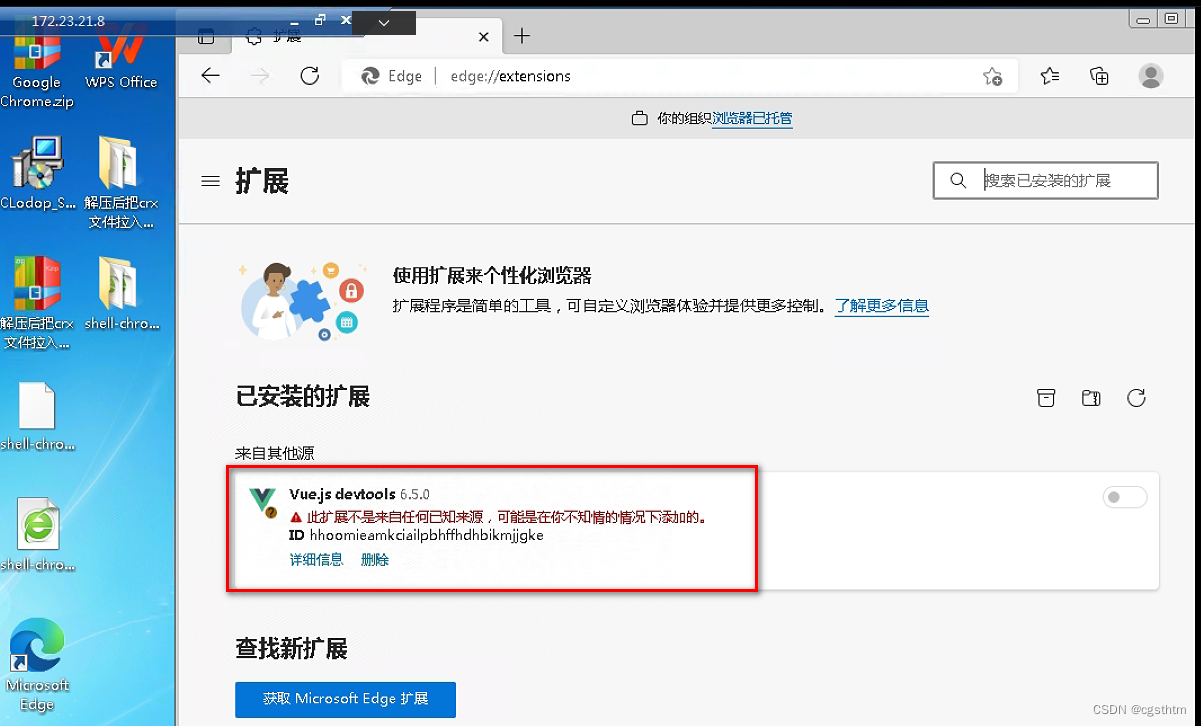
如果提示此扩展不是来自任何已知来源,可能是在你不知情的情况下添加的。 如下:

解决办法:
- 把“shell-chrome.crx”文件后缀名改成rar,然后解压缩rar文件。
- 再进edge里加载解压缩的扩展,找到你解压缩的那个文件夹,点击打开就可以了。























 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








