学习前端有一个多月了,都是工作之余,为了让学习系统以来,还是做做笔记比较好。如有错误,欢迎大家指出。
1、什么是CSS
CSS:层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态的对网页个元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
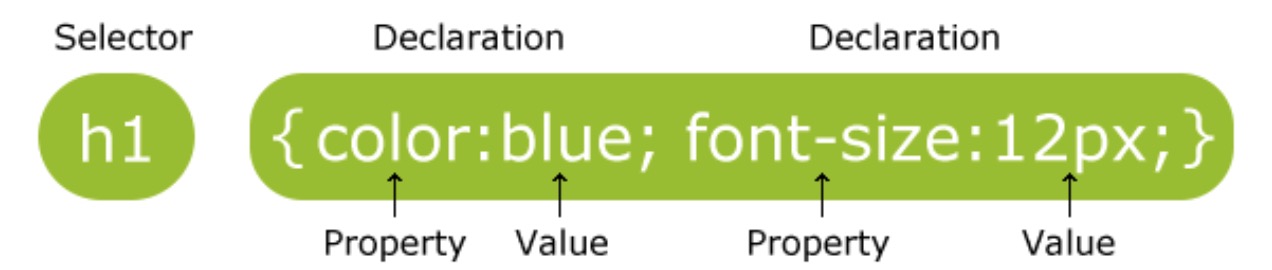
2、 CSS的语法结构
注意:不要在属性值和单位之间留有空格;留空格的方法只在IE6中有效,在Firefox中无效。
3、创建方法
(1)外部样式表
(2)内部样式表
(3)内敛样式表
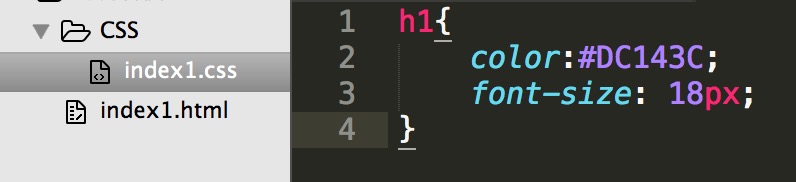
(1)外部样式表:
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>(2)内部样式表:
当单个文件需要特殊的样式时,就应该使用内部样式表。可以使用在文档的头部定义内部样式表
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>(3)内联样式表:
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>4、多重样式
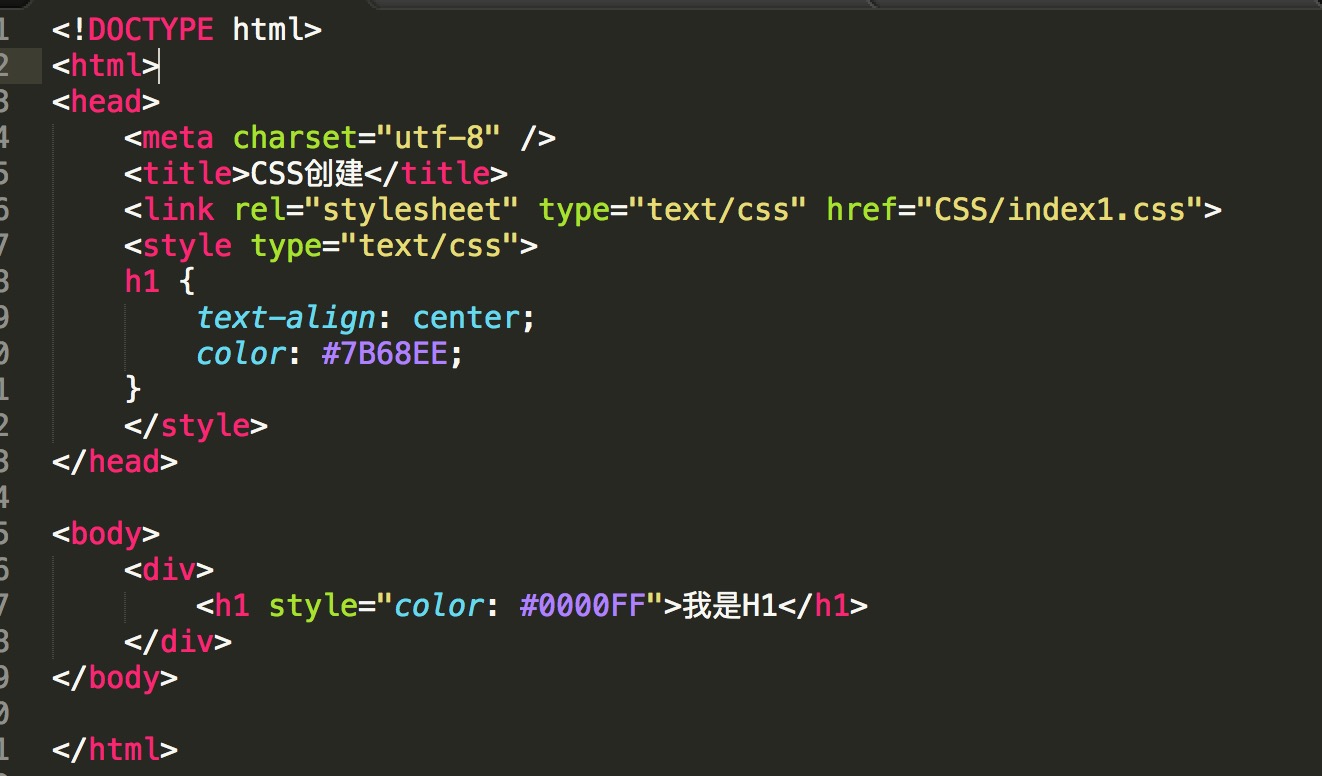
这里在网上查找的关于创建CSS的3中方式,当着3中方式都有使用的时候就会产生一个多重样式的问题:
这里有个优先级的排序:
(1)内联样式(2)内部样式(3)外部样式(4)浏览器缺省;


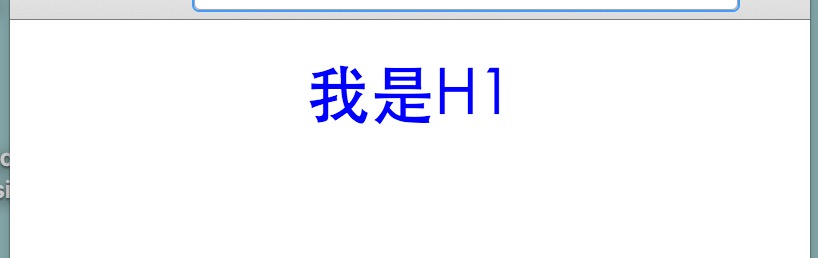
通过上面的例子也可以看出,内联模式优先级最高,各种样式排完优先级后,叠加在一起就是对同一个元素的样式的设置。























 4167
4167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








