品牌列表案例
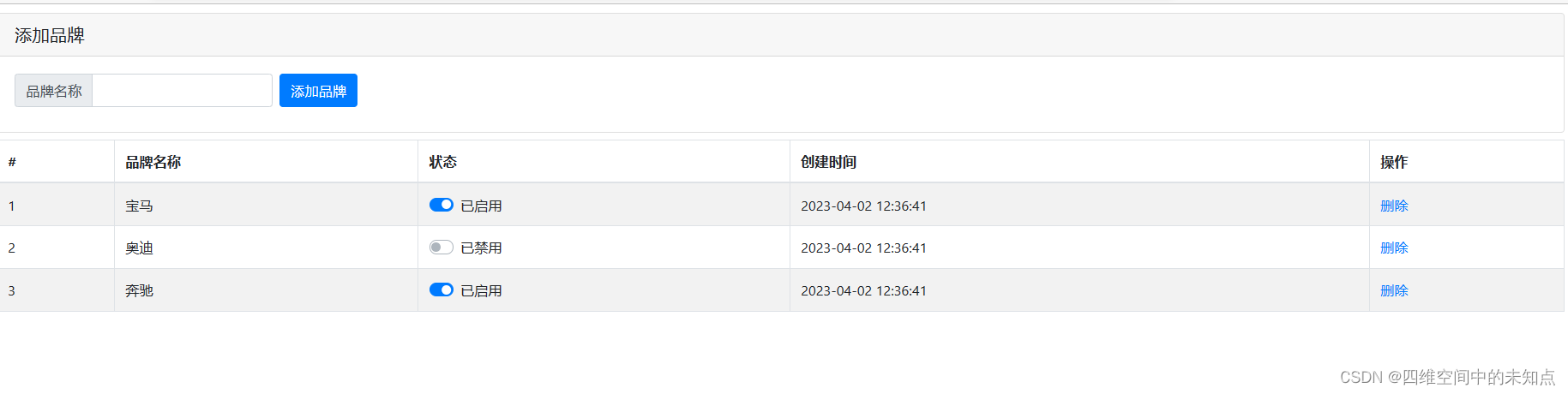
1. 案例效果

代码段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Document</title>
<!-- 导入 bootstrap 的样式表 -->
<!-- https://v4.bootcss.com/docs/components/forms/#switches -->
<link rel="stylesheet" href="./lib/bootstrap.css"/>
<style>
:root {
font-size: 13px;
}
body {
padding: 8px;
}
</style>
</head>
<body>
<div id="app">
<!-- 卡片区域 -->
<div class="card">
<h5 class="card-header">添加品牌</h5>
<div class="card-body">
<!-- 添加品牌的表单 -->
<form class="form-inline" @submit.prevent>
<div class="input-group mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">品牌名称</div>
</div>
<!-- 文本输入框 -->
<input type="text" class="form-control" v-model.trim="brandname" @keyup.esc="brandname=''"/>
</div>
<!-- 提交表单的按钮 -->
<button type="submit" class="btn btn-primary mb-2" @click="addNewBrand">添加品牌</button>
</form>
</div>
</div>
<!-- 品牌列表 -->
<table class="table table-bordered table-striped mt-2">
<thead>
<tr>
<th>#</th>
<th>品牌名称</th>
<th>状态</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<!-- 表格的主体区域 -->
<tbody>
<!-- TODO:循环渲染表格的每一行数据 -->
<tr v-for="(item,index) in brandlist" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.brandname}}</td>
<td>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" :id="item.id" v-model="item.state">
<label class="custom-control-label" :for="item.id" v-if="item.state">已启用</label>
<label class="custom-control-label" :for="item.id" v-else="!item.state">已禁用</label>
</div>
</td>
<td>{{item.addtime |dateFormat}}</td>
<td>
<a href="#" @click.prevent="removeBrand(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
//创建全局的过滤器
Vue.filter("dateFormat", (dateStr) => {
const dt = new Date(dateStr)
const y = padZero(dt.getFullYear())
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
function padZero(n) {
return n > 9 ? n : "0" + n
}
const vm = new Vue({
el: "#app",
data: {
brandname: "",
nextId: 4,
brandlist: [
{id: 1, brandname: "宝马", state: true, addtime: new Date()},
{id: 2, brandname: "奥迪", state: false, addtime: new Date()},
{id: 3, brandname: "奔驰", state: true, addtime: new Date()},
]
},
methods: {
addNewBrand() {
if (!this.brandname) {
return alert("not null")
}
this.brandlist.push({
id: this.nextId,
brandname: this.brandname,
state: true,
addtime: new Date()
})
this.brandname = ""
this.nextId++
},
removeBrand(id) {
this.brandlist = this.brandlist.filter(x => x.id !== id)
}
}
})
</script>
</body>
</html>


























 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










