这个工具经过我一段时间试用发现如果加上了调试代码运行将会十分缓慢,因此仅在调试时使用比较合适。
IntelliJ iDea的Log有时候查看起来非常不方便,数据库和SharedPreferences查看需要手机Root后才能访问,Android Studio根本就没提供数据库查看的插件,特别是在网络访问调试中,想要在Android真机上抓个包更是异常困难,不得不借助其他的第三方工具抓到包之后放到SD卡中,再从SD卡中读取文件到本机查看。
Chrome的Developer Tools对于前端开发者简直是一个神器,他的良好的UI呈现和操作能够为Android开发提供帮助想想都十分美好。
盗一张Facebook的图

Facebook替我们解锁了新的调试姿势!
通过很简单的几部就可以将Facebook的Stetho应用到项目中。
Step 1:
首先当然需要最新的Stetho
compile 'com.facebook.stetho:stetho:1.2.0'Stetho是利用网络连接Android设备的,因此需要加入网络服务类。
Stetho支持通过OkHttp或者UrlConnection进行通讯,因此你只需要这两个插件中的一个:
compile 'com.facebook.stetho:stetho-okhttp:1.2.0'
compile 'com.facebook.stetho:stetho-urlconnection:1.2.0'如果你需要一个Javascript的Console就再加入这个(以后再讲如何使用它):
compile 'com.facebook.stetho:stetho-js-rhino:1.2.0'接下来只需要在Application中加入非常简短的一段代码就可以使用了:
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initializeWithDefaults(this);
}
}Step 2:
以上步骤完成后编译运行App进行调试,我用的是genymotion模拟器。
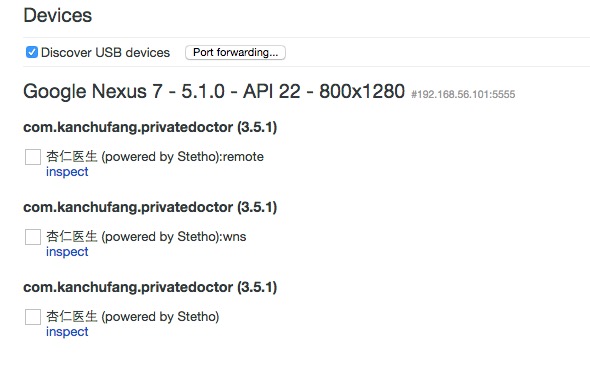
打开Chrome浏览器,在地址栏输入chrome://inspect/,将会看到我们的App进程列表:
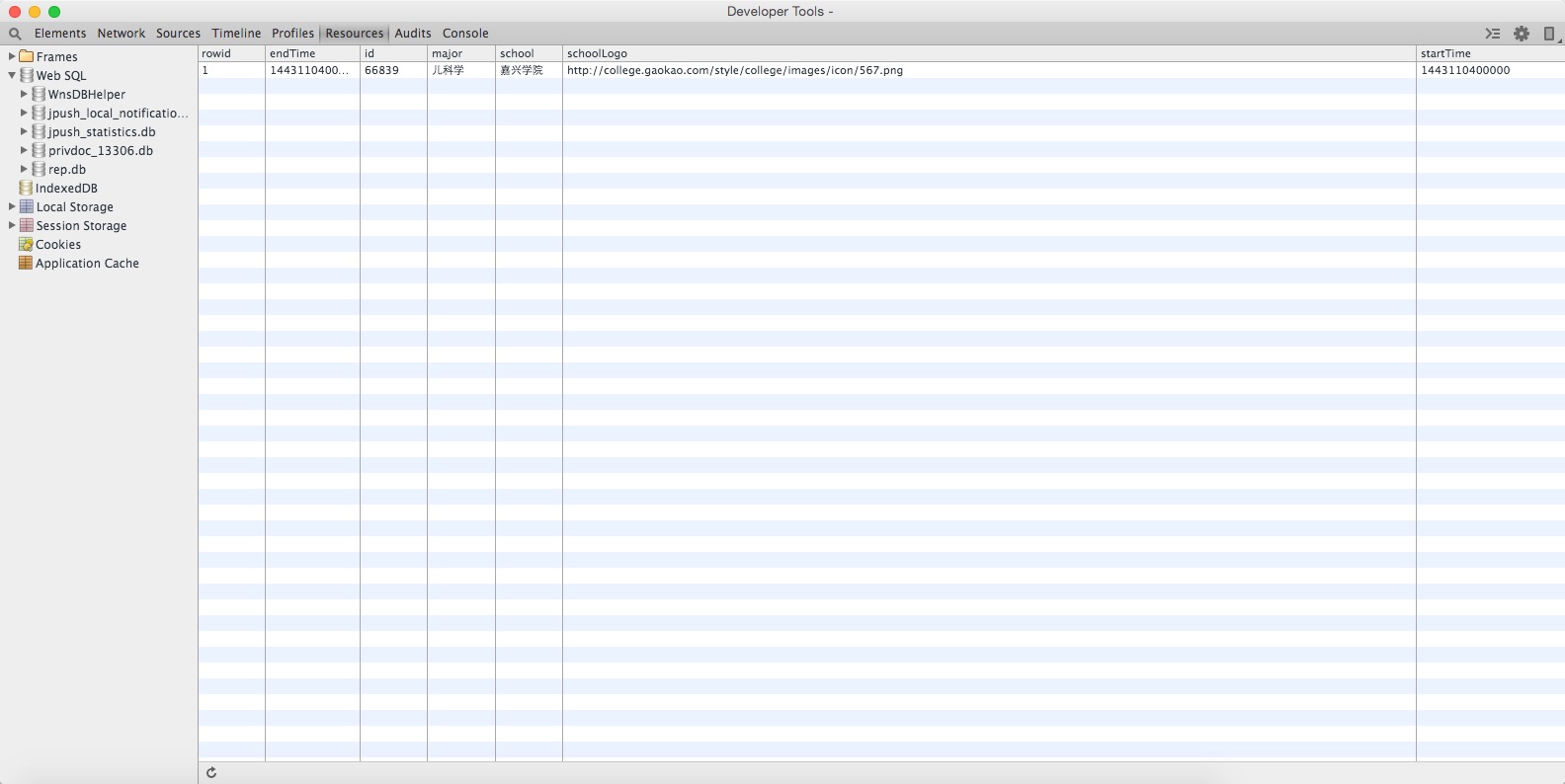
点击inspect就可以进入调试界面,如果你点击后打开了一个白色的页面请不要惊慌,这只是有人拦截了你的访问。这个时候自备梯子翻一下就可以看到下面这个界面:

数据库全部抓出来了有没有?Stetho就是如此强大,无需Root,数据轻轻松松一览无余。
这个时候你也许会打开Network进行查看,但是里面又是空白,你同样无需惊慌,那是因为我们还没有加入网络部分的拦截。如果项目和我们一样使用的是OkHttp那么就简单了为你的Client添加一个拦截器:
OkHttpClient client = new OkHttpClient();
client.networkInterceptors().add(new StethoInterceptor());如果是UrlConnection请查看Stetho的文档进行配置即可。
想知道更多,请移步这里继续学习:https://github.com/facebook/stetho
但是等等,仅限于此?
Step3:
能查看数据库,SharedPreference和网络访问已经很棒了。但是如果性能分析Dumpapp也可以通过插件的方式集成进去岂不是看上去更酷?
好吧,这也是有的:
Stetho.initialize(Stetho.newInitializerBuilder(context)
.enableDumpapp(new DumperPluginsProvider() {
@Override
public Iterable<DumperPlugin> get() {
return new Stetho.DefaultDumperPluginsBuilder(context)
.provide(new MyDumperPlugin())
.finish();
}
})
.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(context))
.build())那么自定义插件怎么来写,就根据自身情况查看文档亲自动手了。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








