需要修改以下几个文件
1.build/utils.js
用下面代码片段替换原有代码
if (options.extract) {
loaders.push({
loader: MiniCssExtractPlugin.loader,
options: {publicPath:'../../'}
})
} else {
loaders.push('vue-style-loader')
}如图

2. config/index.js
用下面代码片段替换原有代码
assetsPublicPath: './',
host: '0.0.0.0'
port: 8085,如图


3. config/dev.env.js
修改下面代码
BASE_API: '"http://192.168.0.121:8000"'4. Config/prod/env.js
修改下面代码
BASE_API: '"http://0.0.0.0:8000"'5. build/webpack.prod.confi.js
添加下面代码片段
publicPath: './'
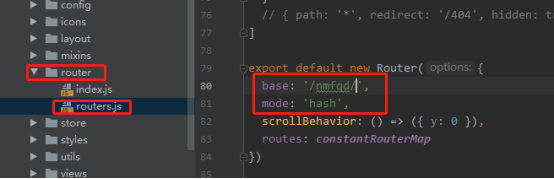
6.router/routers.js
添加下面代码
base: '/xiangmuming/',替换下面代码
mode: 'hash',如图

打包:npm run build





















 2380
2380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








