一. 创建
通过new关键字来创建一个对象,String对象处理字符串
var str = new String("123")
通过字面量的方式
var s = "123"
二. 字符串方法
1.charAt(位置) 返回指定位置的字符
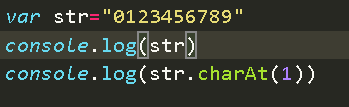
代码:
显示效果:
2..length 返回字符串的长度
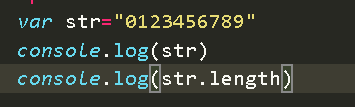
代码:
显示效果:
3.charCodeAt(位置) 返回指定位置字符的Unicode编码
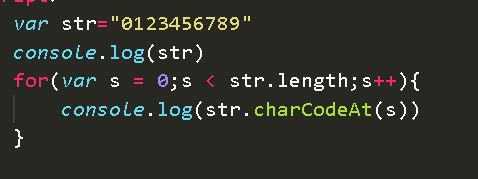
代码:
显示效果:
4.fromCharCode() 接收一个UniCode编码,返回对应字符串
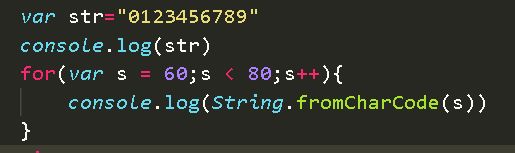
代码:
显示效果:
5.replace(参数1,参数2) 替换,会将替换后的字符串整体返回,不修改原字符串
参数1:被替换目标
参数2:替换的新内容
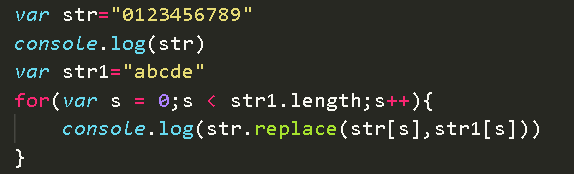
代码:
显示效果:
6.substring(参数1,参数2) 提取介于两个下标之间的字符串(相当于数组中的slice)
包头不包尾,不影响原字符串
参数1:开始下标
参数2:结束下标
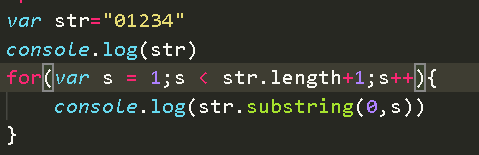
代码:
显示效果:
7.substr(参数1,参数2) 从开始位置截取指定长度的字符串(splice),不影响原字符串
参数1:开始i位置
参数2:截取长度
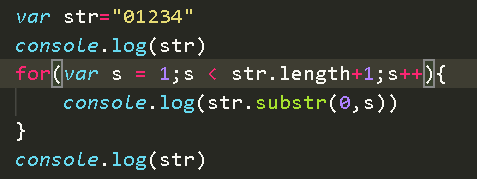
代码:
显示效果:
8.split(参数1,参数2) 把一个字符串分割成字符串数组,不影响原字符串
参数1:分割依据
参数2(可选):分割后返回的长度
(超出实际大小,按照实际大小算。小于实际大小的话,按照指定长度返回,超出的不返回)
代码:
显示效果:
9.slice(参数1,参数2) 提取指定范围的字符串
参数1:开始范围
参数2:结束范围
代码:
显示效果:
10.indexOf() 返回指定字符的对应下标(首先出现的),如果没有则返回-1
代码:利用indexOf()去重
显示效果:
11.lastIndexOf() 返回指定字符最后出现的位置
12.toLowerCase() 字符串转换为小写
toUpperCase() 字符串转换为大写
代码:将首字母转换为大写
显示效果:











































 2949
2949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








