1. 显示和隐藏
代码:
目标.hide() 让目标隐藏
第一个按钮效果:
目标.show() 让目标显示
第二个按钮效果:
目标.toggle() 判断目标属性,如果是显示,修改为隐藏;如果是隐藏,则修改为显示
第三个按钮的效果:
2. 淡入和淡出
目标.fadeIn()淡入
目标.fadeOut()淡出
目标.fadeToggle()淡入和淡出
目标.fadeTo(参数1,参数2)渐变到指定透明度
参数1:执行事件 参数2:指定透明度
3. 滑入和滑出
目标.slideDown()滑入
目标.slideUp滑出
目标.slideToggle()滑入和滑出
4. 自定义动画
animate({styles},speed,easing,callback)
style 必选。css属性
speed 可选。规定动画的速度(ms,slow,fast)
easing 可选。
规定在动画的不同点中元素的速度 默认为swing
linear匀速移动
swing在开头/结尾移动慢,在中间移动快
callback 可选。animate 函数执行完之后,要执行的函数。
5. 停止动画
stop(参数1,参数2) 停止所有在指定元素上正在运行的动画
参数1:true,清空队列,可以立即结束动画
参数2:true,完成队列,可以立即执行动画
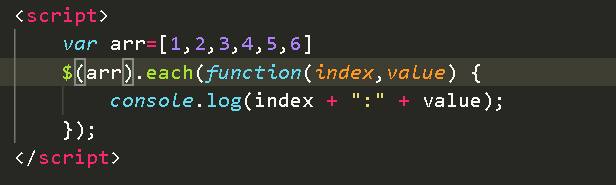
each()
用于循环遍历成员/数据,它常用于多元素或任意数组和对象属性的循环访问
代码:
显示效果:
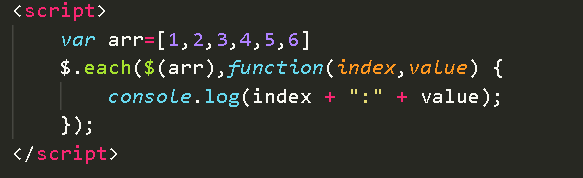
$.each()
是一个全局函数,功能与目标.each()相同
语法:$.each(参数1,参数2)
参数1:需要遍历的目标
参数2:每个目标需要执行的功能
代码:
显示效果:
6. 判断样式
目标.is()
代码:
显示效果:




































 2633
2633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








