1. 传统布局和flex布局
1.1 传统布局
- 兼容性好
- 布局繁琐
- 局限性,对移动端的支持不好
1.2 flex弹性布局
- 操作方便,布局极为简单,移动端应用广泛
- PC段浏览器支持情况较差
- IE11或更低版本,不支持或部分支持
建议:
- PC端页面,使用传统布局
- 移动端页面或者不考虑兼容性问题的PC端页面布局,使用flex弹性布局
2. 体验flex弹性布局带来的变化
html 代码
<div>
<span>10</span>
<span>20</span>
<span>30</span>
</div>
css 代码
<
style>
body {
background-color: #ccc;
}
div{
width: 80%;
height: 200px;
background-color: #000;
}
span{
height: 100px;
background-color: #fff;
}
</style>
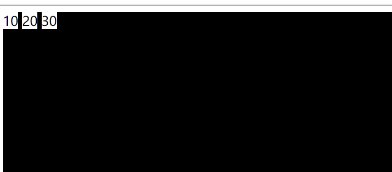
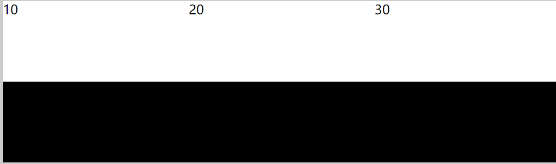
效果图

加入flex
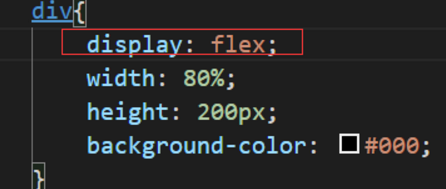
为 div 加入如下 css 样式

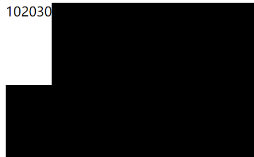
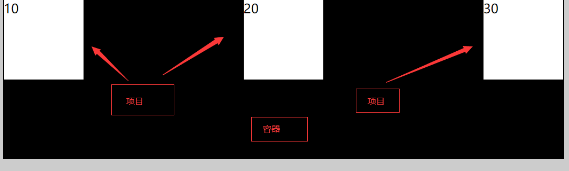
效果图

总结
- 在为div设置 display:flex之前,span元素的display=inline
- 在为div设置 display:flex之后,span 元素的display=block,所以高度生效,但是因为宽度没有设置,固为内容宽度
- 可见,通过为父元素设置display:flex 子元素无论原来是什么元素,都会变成block,但是宽度并不会占据父元素100%,而且也不会独占1行
设置固定宽度
可以为span元素设置宽度
span{
width: 100px;
height: 100px;
background-color: #fff;
}
设置后,宽度会生效,但是,当调整浏览器宽度,默认情况下,span的宽度仍然会压缩
设置对齐方式
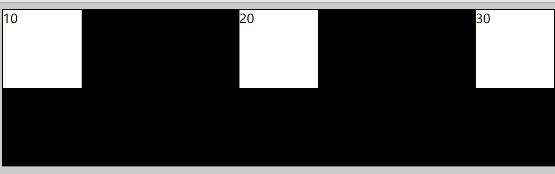
在div中加入如下代码

效果图

设置评分
也可以不设置固定宽度,而是使用如下代码
span {
/* width: 100px; */
flex: 1;
height: 100px;
background-color: #fff;
}
此种设置三个span元素将会评分父元素的宽度

3. 布局原理
flex:flex box 的缩写
意为 弹性布局,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex,但是我们不会变态到将 i 标签指定为 flex
当我们将父盒子设置为flex后,子元素的float、clear、vertical-align 属性失效
采用Flex布局的元素,成为Flex容器(flex container),简称“容器”,它的所有子元素自动成为容器成员,成为Flex项目(flex item),简称“项目”
子元素可以横向排列,也可以纵向排列

布局原理总结
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式






















 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








