栅格系统
1、什么是栅格系统
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列,通过列数的定义来模块化页面布局。
2、栅格系统参数

3、工作原理
栅格系统用于通过一系列row与列colum的组合来创建页面布局。
-
“行(row)”必须包含在.container(固定宽度)或.container-fluid(100%宽度)中。
-
通过“行(row)”在水平方向创建一组“列(column)”。
-
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
-
类似.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。
-
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4来创建。
-
如果一“行(row)”中包含了的“列(column)”大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
-
列排序:列左/右移动,不影响其他列, .col-lg/md/sm/xs-pull-* 拉, .col-lg/md/sm/xs-push-* 推
<style>
.a{
height:100px;
background-color:#eee;
border:1px solid #ccc;
}
.col-md-3{
background-color: #45f;
}
.col-md-9{
background-color: rgb(52, 24, 88);
}
</style>
<div class="container">
<div class="row">
<div class="col-md-3 a">col-md-3</div>
<div class="col-md-9 a">col-md-9</div>
</div>
<div class="row">
<!-- 只有再md尺寸的屏幕下,MD-3和MD—9交换出现的位置-->
<div class="col-md-3 col-md-push-9 a">col-md-3</div>
<div class="col-md-9 col-md-pull-3 a">col-md-9</div>
</div>
</div>

- 列偏移,通过col-md-offset-*可以将列偏移到右边,如下:
<div class="container">
<div class="row">
<div class="col-md-4 a"></div>
<div class="col-md-offset-4 col-md-4 a"></div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3 a" >col-md-3 col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3 a">col-md-3 col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-offset-6 col-md-3 a">col-md-3 col-md-offset-6</div>
</div>
</div>

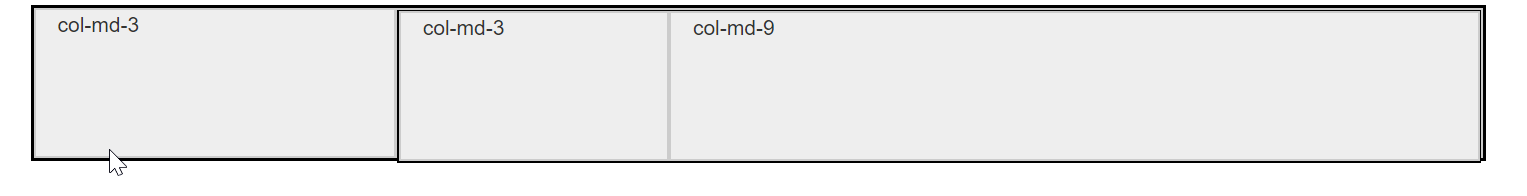
- 嵌套列:通过添加一个新的.row和一些列col-md-*列到已经存在的列中,嵌套列的总数也是12
<div class="container">
<div class="row">
<div class="col-md-3 a" >col-md-3</div>
<div class="col-md-9 a">
<div class="row">
<div class="col-md-3 a" >col-md-3</div>
<div class="col-md-9 a">
</div>
</div>
</div>
</div>
</div>

4.栅格系统的优势
使用栅格系统的网页设计非常有条理,看上去也很舒服,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。























 2795
2795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








