引言
动画很让人烦恼,在Qt中,已经给出了很多简单的动画,例如 QPropertyAnimation 类实现的动画,但是还不够智能,不是我想要的,相信你也有同感,今天我们就来实现自定义动画类来方便我们日后的开发。
版权所有:瓯裔,转载请注明出处:http://blog.csdn.net/csnd_ayo
简介
操作系统:window7 x64
编程IDE:Qt Creator 4.2.1
Qt版本: 5.0.3 · 5.3.0 · 5.8.0
最后更新:2017年4月14日
示例
效果
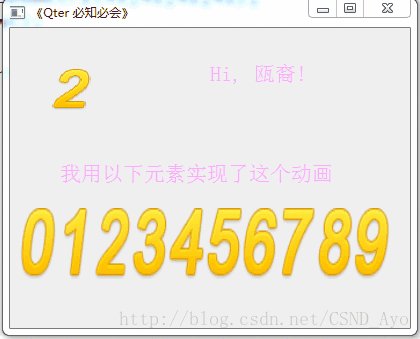
效果展示
为了减小文件,我对gif动画做了一些删减,所以看起来好像有跳帧的现象,其实并没有。所需资源
封装后引用
封装后我只需要五行代码即可显示自定义的动画了。
#include "widget.h"
#include "ui_widget.h"
#include "customdynamicwidget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
dynamicAnima_ = new CustomDynamicWidget(this);
dynamicAnima_->setAnimation(QPixmap(":/q/level_num.png"),10,100);
dynamicAnima_->setGeometry(41,41,41,41);
dynamicAnima_->show();
// 顺时针播放每帧
dynamicAnima_-&










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








