2、Draw2d Figures
构建一个Draw2d GUI需要写很多代码。但是,区别于 SWT/JFace的GUI元素,Draw2d的组件支持移动以及其他
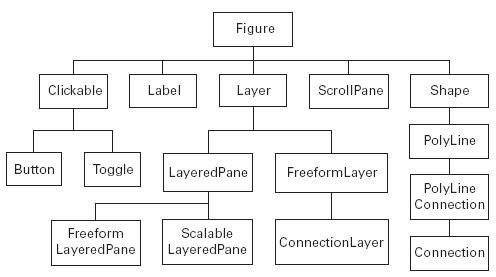
各种操作,这些组件都是Figure的子类实例。Figure的这些子类构成Draw2d GUI的可视部分。图C.3列出了其中的
一部分子类,它们都是很重要的。
图C.3列出的子类普遍应用于我们的flowchart中,尤其是那些和Connection、Layer相关的。但首先,我们需
要整体上介绍一下Figure。
图C.3

2.1、Figure 的方法
如同SWT中的Control,Fgure类有许多方法来操作它的属性。在这里我们不可能将其137个方法一一列举,但这
些方法大致可分为四类:
a 操作Figure的可视部分
b 事件处理
c 跟踪parent和children
d 管理图形
下面分别介绍一下这四类方法:
操作Figure的可视部分
这类方法和SWT是一样的。包括设置Figure的bounds, location, size等参数,你可以控制Figure的最大/最小
尺寸、边框的大小、可视区域等。还包括设置Figure的前景色背景色,焦点控制以及是否可见等。
Draw2d的事件处理
Draw2d事件处理过程也与SWT类似,但提供了一些新的events和listeners。不同于SWT,Figure可以处理很多其
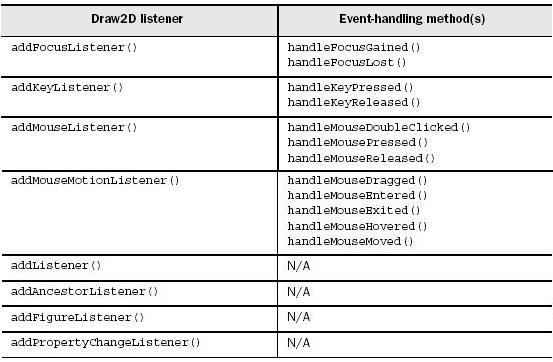
自己的事件。所有的listeners和他们的处理方法列于表C.2:
表C.2

前5个addXXX方法与SWT的基本一样,addListener()可以接收无类型的事件。最后三个则是Draw2d所特有的。
addAncestorListener()方法如同Swing的同名方法一样,响应该Figure的各级容器(祖先)的改变。同样,方法
FigureListener响应Figure的移动事件。
最后一个,addPropertyChangeListener(),使得你可以定制自己的事件。当你的Figure中的某个属性改变时,
手工调用此方法,则注册到该属性上的PropertyChangeListeners就会被唤醒。
Parent 和 child Figure
在SWT中,一个组件可以通过一个Composite放到另一个组件之上。但在Draw2d的世界中,任何Figure都可以充
当其他Figure的容器。所以Draw2d使用parent和child来代指容器Figure和其上的子Figure。表C.3给出了创建这
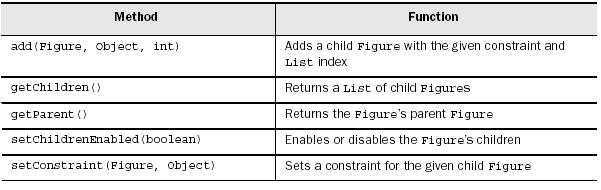
种父子关系的方法:
表C.3

在SWT中,类似Button,Label这些组件是通过构造函数的参数来将自己加到一个Composite上的,但在Draw2d中,
则是由parent调用add()方法,将一个child加入,同时还可以跟一个参数,指明这个child的大小或者位置,以及
在children List中的次序。Parent Figure可以通过getChildren()来取得所有的子图形,反之child则使用方法
getParent()来访问自己的父图形。父图形还可以使用setChildrenEnabled()方法来启用/禁用某个子图形,或者
调用setConstraint()来移动子图形。
管理图形
尽管Draw2d提供了Graphics类来充当SWT中的GC角色(即绘图功能),但Figure还是有几个自己的绘图方法。它
们不仅可以通过paint()方法来控制自身的显示,而且可以使用paintBorder()和paintClientArea()来选择显示哪
一部分。Figure还可以用paintChildren()方法来控制children的显示,或者paintFigure()来只显示自身。同时,
Figure还重载了几个类似SWT的repaint方法。
Draw2d还提供有确定用户鼠标选择区域的方法。这不同于SWT,因为前者特别关注鼠标的精确位移,而后者只关心
用户选取了哪一个Control。Figure的这些方法包括findMouseEventAt()和findFigureAt()等。
2.2、使用Labels和Clickbles
首先让我们来看一下Figure的子类中最简单的:Label和Clickble。这两种组件与SWT中的同名组件差不多,但是仍
有一些有趣的不同之处。
Lables
Draw2d的Label类似SWT的Label,但包含更多的方法来用作对文本以及对图片的定位。例如,对于文本,可以用方法
getTextLocation()和getTextBounds()来测定其位置和大小。同样,如果这个Label上有Image,那么可以使用方法
getIconBounds()和getIconAlignment()方法。
Clickables
Clickble包括Button和Toggle。如同SWT的Button,可以使用style将其设置为toggle(即按下不会自动弹起的按钮
),checkbox,或者正常的push按钮。你也可以控制它的状态,文本以及图片。但Draw2d的Clickble和SWT的Button有
两个重要的不同:第一、Clickble可以使用任意的Draw2d Figure;第二、Clickble的事件处理与SWT有所不同。
Draw2d用户界面一般来说比SWT/JFace的要更复杂些,所以,一个Clickble的状态信息由一个ButtonModel或者Togg
leModel对象来管理。这样就分离了组件的行为和显示,使得我们容易分而治之。你也可以把这些Model对象放在同一个
ButtonGroup里面,这样可以同时管理多个Clickble。
Clickble通过调用fireChangeEvent()方法来更新它的Model对象,就如同Figure利用firePropertyChangeEvent()
一样。Clickble的属性常量定义在Modle类中,比如MOUSEOVER_PROPERTY 和 PRESSED_PROPERTY,当它们改变的时候
,Model就会发出一组Draw2d事件,或者通知它的ButtonGroup(默认)。
例程
列表C.1的代码不会在我们的flowchart中用到,但是它展示了Draw2d的Clickble,Model以及ButtonGroup如何一起
协作,在例程中我们使用了Clickble的子类CheckBox,然后给它设置了一个ToggleModel。
列表C.1:Draw2D_Example,java
package com.swtjface.AppC;
import org.eclipse.swt.widgets.*;
import org.eclipse.draw2d.*;
import org.eclipse.draw2d.Label;
import org.eclipse.draw2d.geometry.*;
public class Draw2D_Example
{
public static void main(String args[])
{
final Label label = new Label("Press a button!");
Shell shell = new Shell();
LightweightSystem lws = new LightweightSystem(shell);
Figure parent = new Figure();
parent.setLayoutManager(new XYLayout());
lws.setContents(parent);
Clickable above = new CheckBox("I'm above!");
parent.add(above, new Rectangle(10,10,80,20));
ButtonModel aModel = new ToggleModel();
aModel.addChangeListener(new ChangeListener()
{
public void handleStateChanged(ChangeEvent e)
{
label.setText("Above");
}
});
above.setModel(aModel);
Clickable below = new CheckBox("I'm below!");
parent.add(below, new Rectangle(10,40,80,20));
ButtonModel bModel = new ToggleModel();
bModel.addChangeListener(new ChangeListener()
{
public void handleStateChanged(ChangeEvent e)
{
label.setText("Below");
}
});
below.setModel(bModel);
ButtonGroup bGroup = new ButtonGroup();
bGroup.add(aModel);
bGroup.add(bModel);
bGroup.setDefault(bModel);
parent.add(label, new Rectangle(10,70,80,20));
shell.setSize(130,120);
shell.open();
shell.setText("Example");
Display display = Display.getDefault();
while (!shell.isDisposed())
{
if (!display.readAndDispatch())
display.sleep ();
}
}
}
如你所见,Draw2d应用程序不过是一个SWT的Shell和一个LightweightSystem再加上Figures。有一点很重要:
ChangeListern是在button的Model里,并且响应任何鼠标动作,包括点击和移过。同时,因为两个Model都加到
了同一个ButtonGroup上,所以同一时间只有一个可以被选中。
为了让一个父图形能够“理解”子图形的一个Rectangle constraint,你必须使用名为XYLayout的布局管理器
(LayoutManager)。下面将讨论LayoutManager以及他们如何使得你控制Figure中的子图形的位置和大小。

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


