往期知识点整理
介绍
本示例提供组件实例在页面间共享的解决方案:通过 Stack 容器,下层放地图组件,上层放 Navigation 组件来管理页面,页面可以共享下层的地图组件,页面中需要显示地图的区域设置为透明,并参考 触摸交互控制 ,设置事件透传及响应区域。
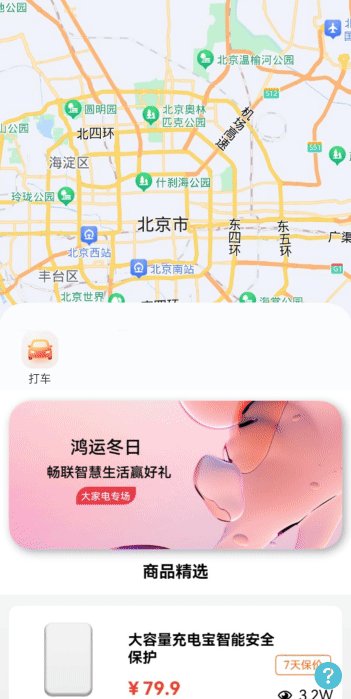
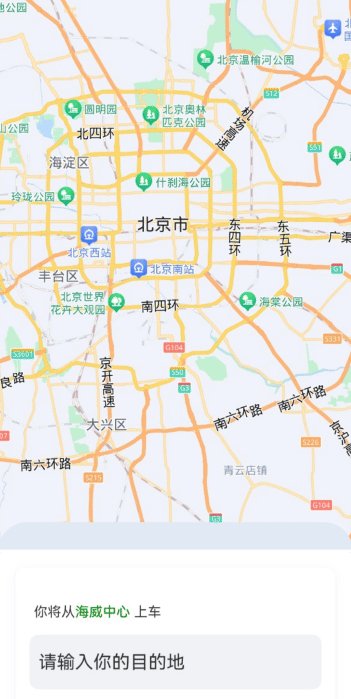
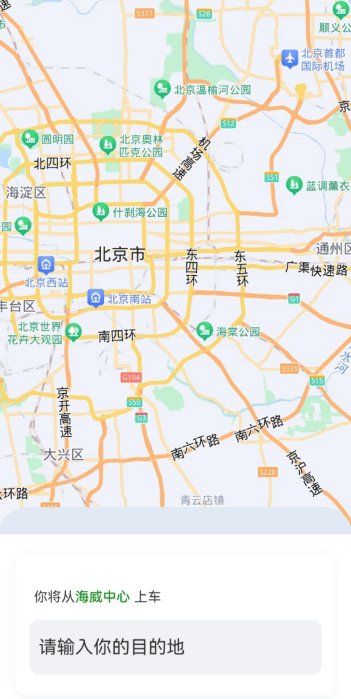
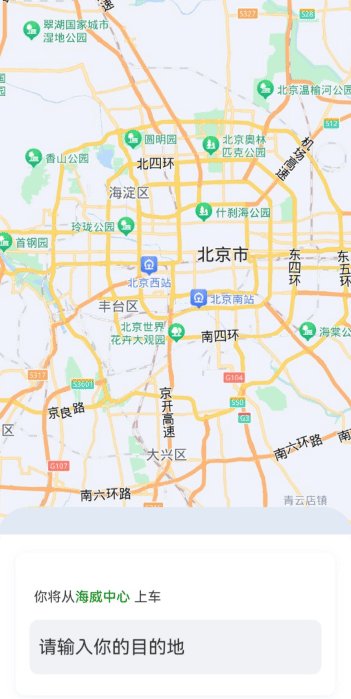
效果图预览

使用说明
页面间共享地图组件的场景:
- 使用地图组件替换代码中 模拟的地图组件 。
- 添加新页面,需要预留地图组件的显示区域,参考首页代码的实现。
其他组件实例共享的场景:
- 参考实现思路即可。
实现思路
场景:组件实例页面间共享
本示例实现模拟的地图组件实例在两个页面间共享。
- 通过Stack容器,下层放地图组件,上层放Navigation组件管理两个页面,且需要设置Navigation组件的事件透传到地图组件。
build() {
Stack({alignContent: Alignment.Bottom}) {
// 地图组件放在底层,navigation组件放在上层,navigation中的页面需要显示地图组件的位置处设置透明和事件透传
MapComponent()
// 应用主页用NavDestination承载,Navigation为空页面直接跳转到MainPage主页面
Navigation(this.pageStackForComponentSharedPages) {
}
.onAppear(()=>{
this.pageStackForComponentSharedPages.pushPathByName("MainPage", null, false)
})
.hideTitleBar(true)
// navigation组件设置事件透传给兄弟组件
.hitTestBehavior(HitTestMode.Transparent)
.navDestination(this.pageMap)
}
.width('100%')
.height('100%')
}
- Navigation中的页面需要显示地图的区域设置透明,由于本示例主页面是一个Scroll,所以选择放一个空的Column容器组件占位。
// 页面用于显示地图的区域,放一个空的容器组件,背景默认透明,来显示下层的地图组件(该组件父组件也需要设置透明)
Column() {
}
.width('100%')
.height(this.transParentInitHeight)
- 为避免上层内容区域(非透明区域)的事件也影响下层地图组件,需要分别设置地图组件和内容区域对事件的响应范围,两组响应区域不重叠,随内容区域的变化而变化。
// 地图组件的手势事件响应区域设置
.responseRegion({
x: 0,
y: 0,
width: '100%',
height: this.mapResponseRegionHeight
})
// 主页面的手势事件响应区域设置
.responseRegion({
x: 0,
y: this.mapResponseRegionHeight,
width: '100%',
height: this.pageHeight - this.mapResponseRegionHeight
})
- 主页面Scroll滑动过程中Column组件(透明,用于显示下层地图组件)逐渐划出页面,地图的显示区域随之变化,因此需要滑动过程中更新地图的事件响应区域
.onScrollFrameBegin((offset) => {
this.scrollCurOffset = this.scroller.currentOffset().yOffset;
this.mapResponseRegionHeight =
this.transParentInitHeight - this.scrollCurOffset > 0 ? this.transParentInitHeight - this.scrollCurOffset:0;
return {offsetRemain : offset}
})
高性能知识点
- ForEach 循环渲染会一次性加载所有组件,会导致页面启动时间长,影响用户体验,长列表场景推荐使用数据懒加载。
- onActionUpdate、onScrollFrameBegin、onAreaChange,这些函数是系统高频回调函数,避免在函数中进行冗余或耗时操作。例如应该减少或避免在函数打印日志,会有较大的性能损耗。
工程结构&模块类型
componentinstancesharedinpages // har类型
|---src/main/ets/pages
| |---ComponentSharedInPages.ets // 视图层-壳页面
| |---MainPage.ets // 视图层-主页面
| |---TakeTaxiDetailPage.ets // 视图层-打车页面
|---src/main/ets/Components
| |---MapComponent.ets // 视图层-地图组件
|---src/main/ets/model
| |---CommonConstants.ets // 模型层-通用常量
最后
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

鸿蒙开发面试真题(含参考答案):

《OpenHarmony源码解析》:
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 1872
1872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








