往期推文全新看点
- 学鸿蒙开发的优劣势,你清楚吗?建议你了解一下!
- 鸿蒙(HarmonyOS)北向开发知识点记录~
- 鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~
- 鸿蒙应用开发与鸿蒙系统开发哪个更有前景?
- 嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~
- 对于大前端开发来说,转鸿蒙开发究竟是福还是祸?
- 鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?
- 记录一场鸿蒙开发岗位面试经历~
- 持续更新中……
介绍
本示例介绍利用 上传下载 模块和 注册自定义字体 模块实现从网络上下载字体并注册应用字体的功能,该场景多用于由特殊字体要求的场景。
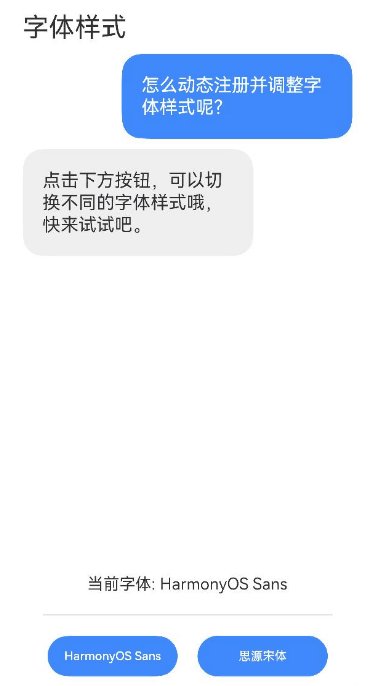
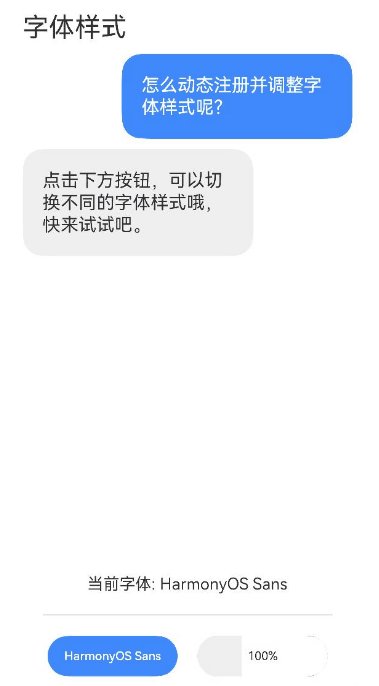
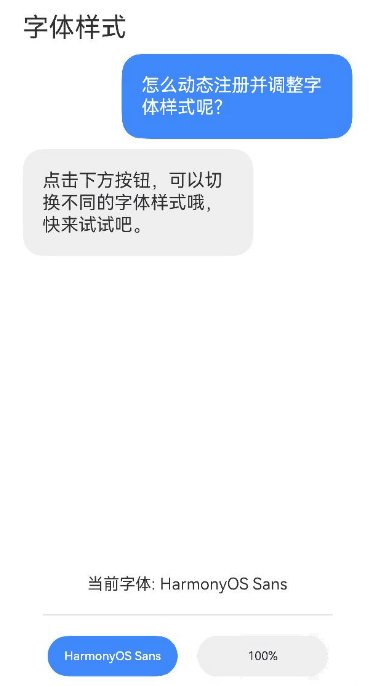
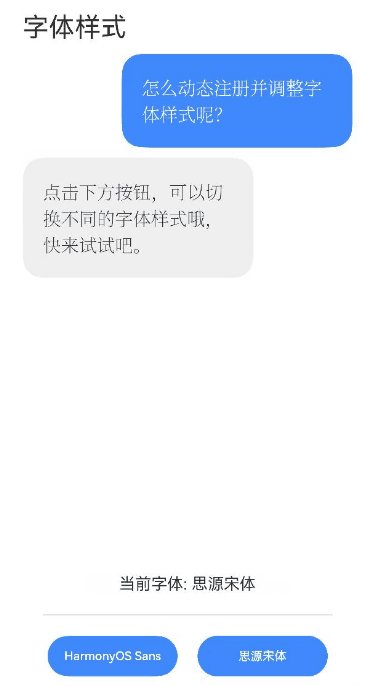
效果图预览

使用说明
- 进入本案例页面后,可点击下方按钮切换字体。
- 目前仅提供了思源宋体的注册,第一次进入页面点击思源宋体,后台会下载字体文件到沙箱内,然后动态注册并应用到页面对话框。
- 后续进入页面时,因沙箱中已经存在字体文件,点击按钮将会直接切换。
实现思路
本例的实现主要是调用下载接口下载字体文件并且注册到字体库,实现字体动态注册的功能。
1.在点击思源宋体按钮时,将会先检查沙箱中是否存在对应文件,若存在对应字体文件,则直接注册切换字体;若不存在对应字体文件,执行后续下载操作。
let res = fs.accessSync(filePath);
if (res) {
//字体注册
font.registerFont({
familyName: $r







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1798
1798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








