使用element-ui框架如何让内容变成省略...
直接看最终效果

可以看到超出文本的内容变成了省略...的形式
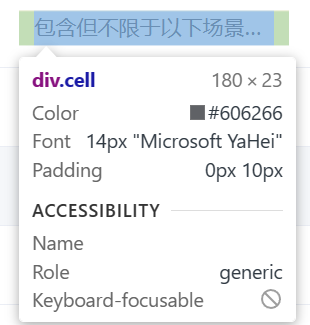
ctrl+shift+c选取字段查看样式


直接复制 .el-table .cell
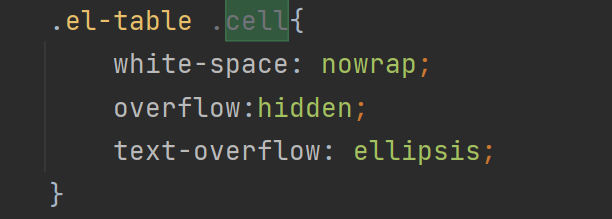
溢出文本框省略掉的代码,加入这行就OK了,但是到网页还是没有变化

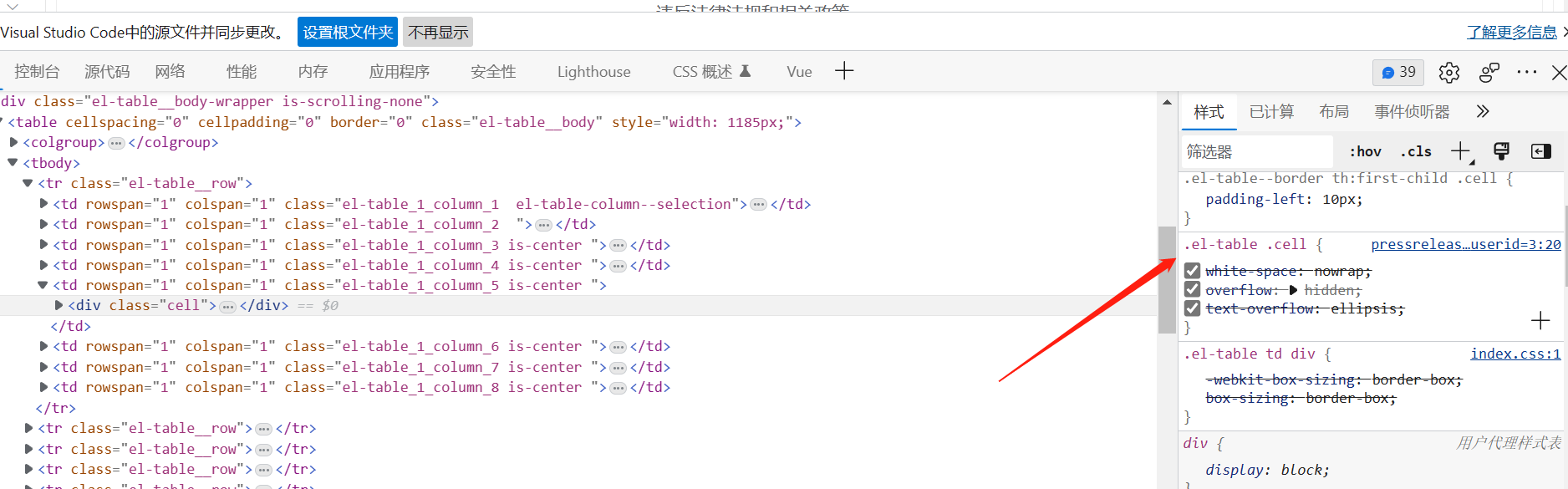
可以看到代码被划掉了,这说明优先级不够

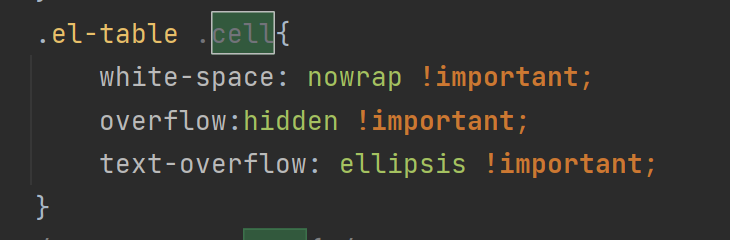
正确代码书写

.el-table .cell{
white-space: nowrap !important;
overflow:hidden !important;
text-overflow: ellipsis !important;
}
最终展示






















 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








