使用java完成邮箱验证 技术:javaweb,vue,js,html,css,axios,java,Mysql,maven,mybates
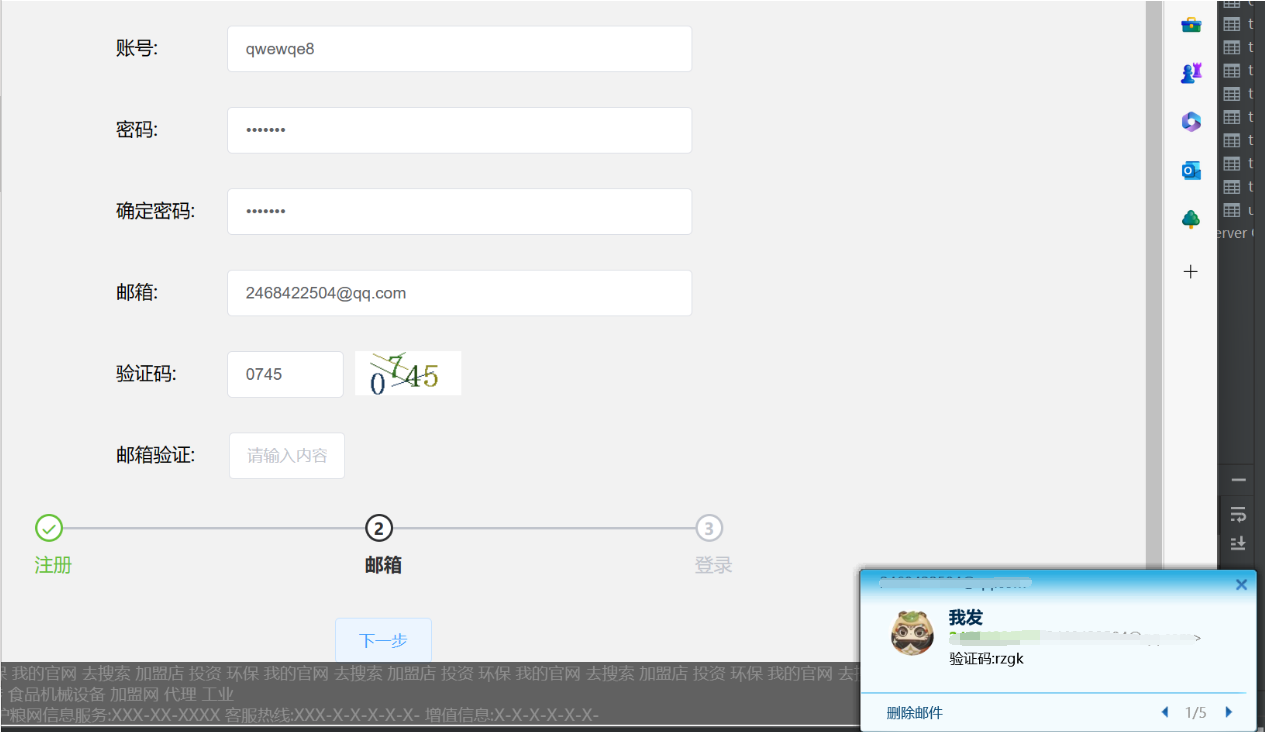
页面展示: 如果不会前端技术可以多看看后端

使用VUE绑定鼠标离开事件,当鼠标离开 调用axios传数据到后台 注意:这里只是验证邮箱格式
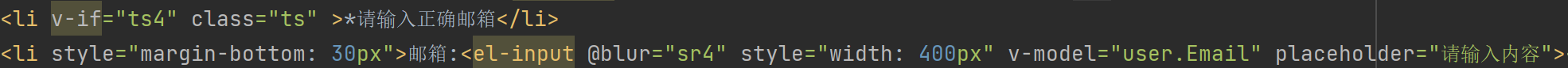
<li v-if="ts4" class="ts" >*请输入正确邮箱</li>
<li style="margin-bottom: 30px">邮箱:<el-input @blur="sr4" style="width: 400px" v-model="user.Email" placeholder="请输入内容"></el-input></li>

点击 下一步 点事件调用axios 发送邮件
axios.post("" target="_blank">http://localhost:8080/journalism/verify?Emil="+this.user.Email).then((resp)=> { console.log(resp.data);
//如果点击下一步
if(resp.data==false){this.ts7 = true;}})

将数据传到后端
@WebServlet("/verify")








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








