一、源码编写不同
bootstrap3的源码是采用 Less 语言编写的。
bootstrap4的源码是采用 Sass 语言编写的;
二、栅格系统不同
bootstrap3中,栅格系统分为四个默认响应层,分别是:
- 特小(col-xs-) 适配手机(<768px)
- 小(col-sm-) 适配平板(≥768px)
- 中(col-md-) 适配电脑(≥992px)
- 大(col-lg-) 适配宽屏电脑(≥1200px)
bootstrap4中,栅格系统分为五个默认响应层,分别是:
- 小(col-)(<576px)
- 小(col-sm-)(≥576px)
- 中(col-md-)(≥768px)
- 大(col-lg-) (≥992px)
- 特大(col-xl-)(≥1200px)
三、布局方式不同
bootstrap3使用float的布局方式,使用push和pull向左和向右移动。
Bootstrap 4使用弹性盒模型(flexbox)的布局方式,偏移列通过offset-类设置,例如:.offset-md-4 是把.col-md-4 往右移了四列格。
因为bootstrap4使用的是弹性盒模型布局,所以如果需要设置等宽列,不需要像bootstrap3一样计算每一元素应该占当前行的多少列,放入任意个盒子,它们会自动分配空间
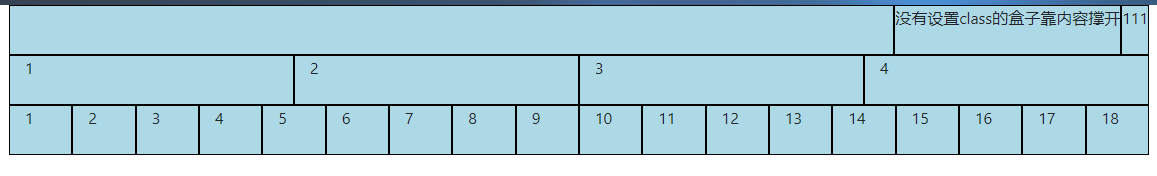
例:
<div class="container">
<div class="row">
<div class="col"></div> <!-- 独占一行 -->
<div class="">没有设置class的盒子靠内容撑开</div>
<div class=""> </div>
</div>
<div class="row">
<!-- 四个盒子,其中第四个盒子占据3列,其余盒子平分剩余空间 -->
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col-xl-3">4</div>
</div>
<div class="row">
<!--18个盒子默认平分 -->
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
<div class="col">9</div>
<div class="col">10</div>
<div class="col">11</div>
<div class="col">12</div>
<div class="col">13</div>
<div class="col">14</div>
<div class="col">15</div>
<div class="col">16</div>
<div class="col">17</div>
<div class="col">18</div>
</div>
</div>
效果:






















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








