第一步:
确定自己电脑已经安装最近版本的:node / npm / vue-cli
第二部:
从需要存放项目的文件夹打开到vscode中,根据uniapp官网提示在终端中输入⬇️
vue create -p dcloudio/uni-preset-vue my-project
//后面的 my-project 是你的项目名称
第三部:
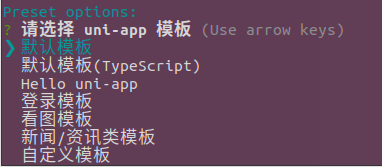
使用上下键选择适合自己开发需求的模版,回车确定。

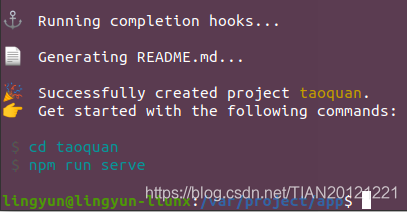
第四部: 如果出现⬇️提示定位路径的命令指示说明项目已经创建OK了
👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍👍
cd 路径名
npm run serve

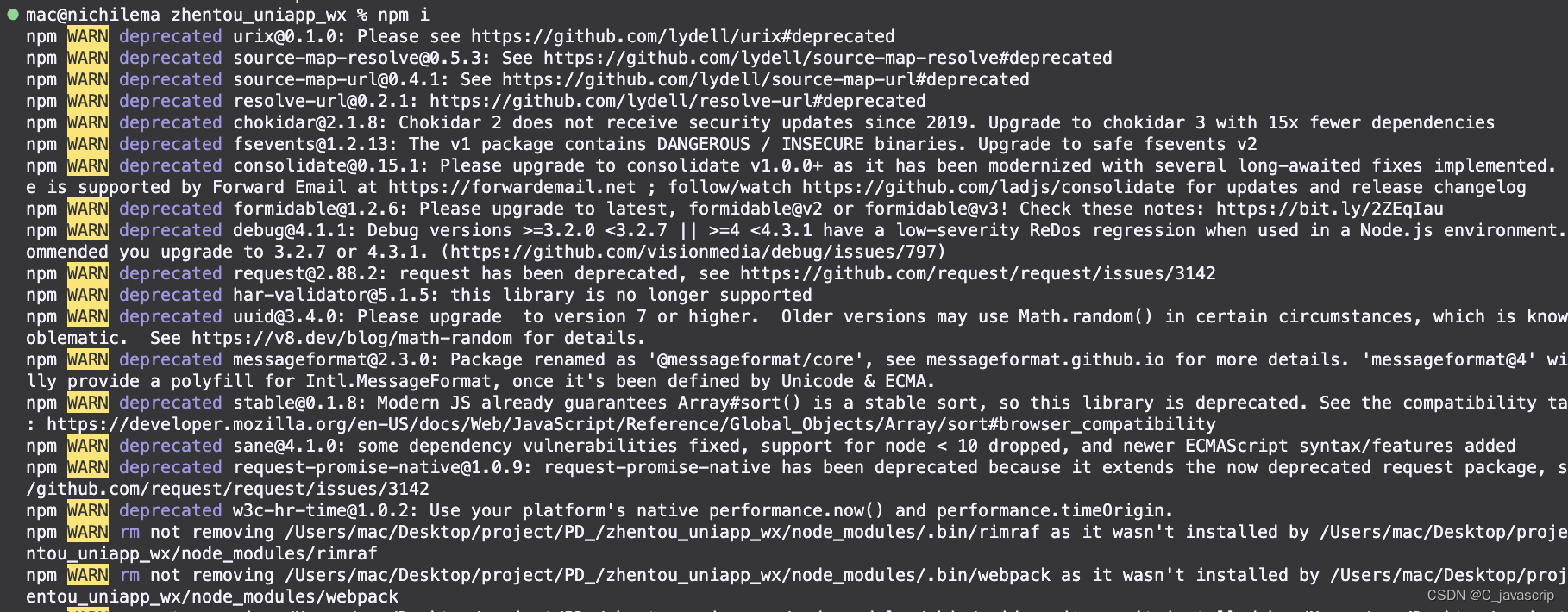
第五部:此时项目已经启动可以打开(如果在此过程中遇见报错请根据报错提示自行百度解决),后续需要在项目中下载并使用各种依赖包,因此需要使用npm i下载锁定安装时的包的版本号及包的依赖的版本号

之后项目生成package-lock.json文件表明下载成功。
《拓展补充-持续更新》
- 项目安装less编译:
npm install less less-loader —save- 安装cscc编译
yarn add sass sass-loader
npm i sass sass-loader
- 安装sass编译
npm install sass-loader --save-dev






















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








