下周就开始进行陆陆续续的考试了。。。所以这几天博客更新会稍微间断一些。
今天学习一种table标签中的新技能~bgcolor,这个属性可以给表格设置一个颜色。细线表格就是由这种属性做成的。
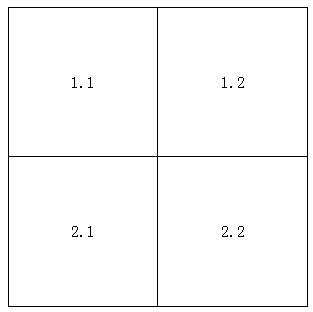
细线表格的做法:(贴代码)
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table bgcolor="black" cellspacing="1px" width="300px" height="300px" align="center">
<tr bgcolor="white" align="center">
<td>1.1</td>
<td>1.2</td>
</tr>
<tr bgcolor="white" align="center">
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
</body>
</html>
这样我们就做出了一个细线表格,怎么样,看不到外间距吧~我们以后要 做细线表格的时候就要通过bgcolor属性来做。这也是bgcolor的一个最大的用途。
表格的标题标签:<caption> </caption>
紧随title标签之后,并且每一个表格只能定义一个标题。
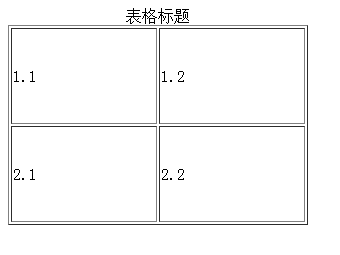
例如:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1px" width="300px" height="200px">
<caption>
表格标题
</caption>
<tr >
<td>1.1</td>
<td>1.2</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
</tr>
</table>
</body>
</html>
表格标题这一行文字会在表格的上方居中显示出来。
我记得之前学习过标签th吧,这个标签就是表格当中每一列的标题。它会自动居中并且加粗
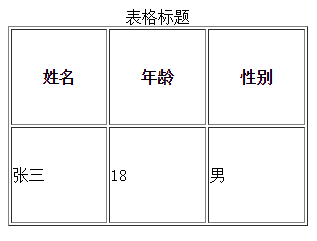
贴段代码演示一下:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1px" width="300px" height="200px">
<caption>
表格标题
</caption>
<tr >
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
</table>
</body>
</html>
th标签中所列举的三个:“姓名”“年龄”“性别”作为每一列的标题。都自动加粗并且居中了。记住:th是语义的问题而不是样式的问题。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








