之前用做了一台树莓派小车,然后写了个简易的遥控器,现在觉得太蹩脚,不能调整转速,特来做一个手机端的小车遥控器:

接下来摆在我面前的问题就是选择什么语言进行编写咯,我首先考虑了JAVA,首先我从来没写过JAVA的程序,而且IDE装起来很麻烦,而且还是英文的,那更加完全不懂了。然后是C#,很多人都不知道C#可以写Android应用。其实是可以的,但是Android Studio我上次用着卡卡的,印象不是很好,不想用。那还剩下什么选择呢?还有一个:HTML5。
好了我去装了个Hbuilder:

中文的,很好用,问题在于我也从来没用过javascript,不过这是小问题啦。
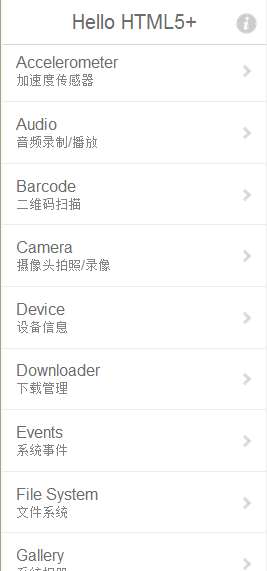
打开Hbuilder,设置一些护眼什么的,然后点左上角[文件]-[新建]-[移动APP]。然后我选了个模板:

嗯,这就是这个程序在手机上执行的时候的样子。然后我模仿着加了一个列表项到index.html里面去:
<li id="plus/controller.html" onclick="clicked(this.id);">
<span class="item">Controller
<div class="chs">小车遥控器</div>
</span>
</li>好的,于是这个列表就加了一个选项了。:

继续,在plus文件夹里边添加一个controller.html,这就是我们的摇杆所存在的页面。在这个页面上,我们需要一个canvas标签和一个js脚本共同来绘制摇杆:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="HandheldFriendly" content="true" />
<meta 







 本文介绍了使用HTML5和JavaScript创建移动应用遥控小车的历程,选择了Hbuilder作为开发工具,通过新建移动APP并设计UI,实现摇杆的交互功能。在canvas上绘制摇杆,并编写JS代码实现手指触控时摇杆的动态响应。项目已上传至Github,供学习参考。
本文介绍了使用HTML5和JavaScript创建移动应用遥控小车的历程,选择了Hbuilder作为开发工具,通过新建移动APP并设计UI,实现摇杆的交互功能。在canvas上绘制摇杆,并编写JS代码实现手指触控时摇杆的动态响应。项目已上传至Github,供学习参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1149
1149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








