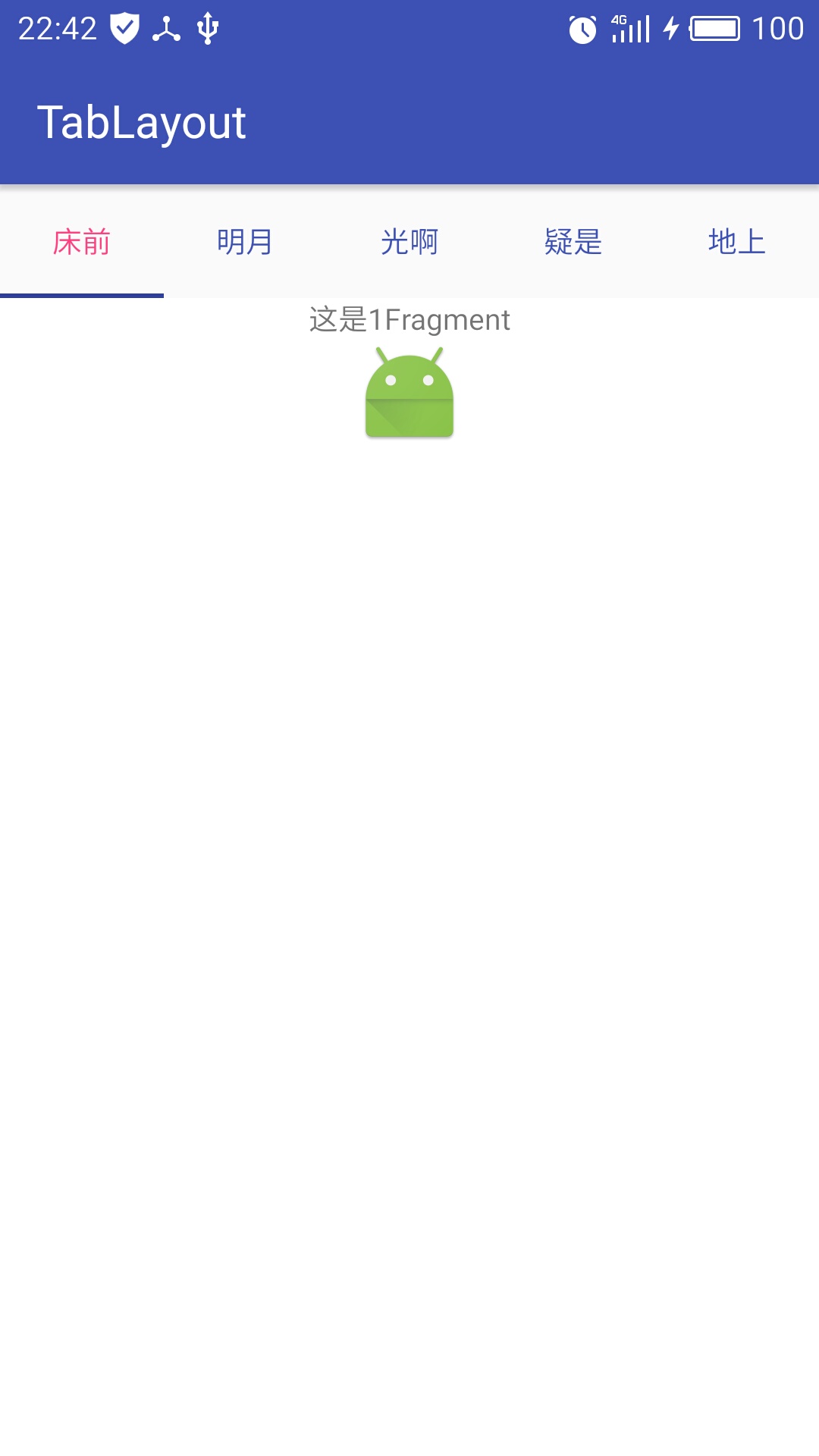
今天想做一个类似腾讯体育那样的滑动选项卡,一开始的想法是选项卡是可以滑动扩展的就用个scrollview里面放button,下面用一个ViewPager,觉得实现起来也不复杂,然后发现官方为我们提供了一个TabLayout,使用起来也比较方便,先上一下效果图。

看一下主活动的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="50dp"
android:fillViewport="false"
app:tabTextColor="@color/colorPrimary"
app:tabSelectedTextColor="@color/colorAccent"
app:tabIndicatorColor="@color/colorPrimaryDark">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" />
</LinearLayout>这里面的
app:tabTextColor="@color/colorPrimary"
app:tabSelectedTextColor="@color/colorAccent"
app:tabIndicatorColor="@color/colorPrimaryDark"三行,分辨是设置未选定状态的文字颜色,选定状态的文字颜色,还有下方选定时的下划线的颜色。然后是Fragment的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:id="@+id/tab_txt"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>然后看一下TabLayoutFragment
package com.sp.tablayout;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by my on 2016/10/27.
*/
public class TabLayoutFragment extends Fragment {
public static String TABLAYOUT_FRAGMENT = "tab_fragment";
private TextView txt;
private int type;
public static TabLayoutFragment newInstance(int type) {
TabLayoutFragment fragment = new TabLayoutFragment();
Bundle bundle = new Bundle();
bundle.putSerializable(TABLAYOUT_FRAGMENT, type);
fragment.setArguments(bundle);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
type = (int) getArguments().getSerializable(TABLAYOUT_FRAGMENT);
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_tablayout, container, false);
initView(view);
return view;
}
protected void initView(View view) {
txt = (TextView) view.findViewById(R.id.tab_txt);
switch (type) {
case 1:
txt.setText("这是1Fragment");
break;
case 2:
txt.setText("这是2Fragment");
break;
case 3:
txt.setText("这是3Fragment");
break;
case 4:
txt.setText("这是4Fragment");
break;
case 5:
txt.setText("这是5Fragment");
break;
case 6:
txt.setText("这是6Fragment");
break;
case 7:
txt.setText("这是7Fragment");
break;
case 8:
txt.setText("这是8Fragment");
break;
case 9:
txt.setText("这是9Fragment");
break;
case 10:
txt.setText("这是10Fragment");
break;
}
}
}这里涉及到了Fragment的传值问题,具体看一看这里http://blog.csdn.net/lmj623565791/article/details/42628537/,简单说就是利用Bundle构建了一个键值对,然后set进Fragment中,然后在onCreate的时候用getArguments(bundle)取出这个键值对中key的值。
下面看一下Adpter
package com.sp.tablayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by my on 2016/10/27.
*/
public class TabAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
public TabAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return MainActivity.tabTitle[position];
}
}这里面由于我们的Fragment也没什么内容所以也很简单,getPageTitle是获取该位置的title,在MainActivity中传进去的,这里要匹配一下。下面就是我们的主活动了
package com.sp.tablayout;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout tab;
private ViewPager viewpager;
private TabAdapter adapter;
public static final String[] tabTitle = new String[]{"床前", "明月", "光啊", "疑是", "地上", "霜啊", "南京", "最近", "有点", "冷啊"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initviews();
}
private void initviews() {
tab = (TabLayout) findViewById(R.id.tab);
viewpager = (ViewPager) findViewById(R.id.viewpager);
List<Fragment> fragments = new ArrayList<>();
for (int i = 0; i < tabTitle.length; i++) {
fragments.add(TabLayoutFragment.newInstance(i + 1));
}
adapter = new TabAdapter(getSupportFragmentManager(), fragments);
//给ViewPager设置适配器
viewpager.setAdapter(adapter);
//将TabLayout和ViewPager关联起来。
tab.setupWithViewPager(viewpager);
//设置可以滑动
tab.setTabMode(TabLayout.MODE_SCROLLABLE);
}
}
到此就实现了所有的功能。






















 2284
2284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








