一 概述
- 创建项目并进行初始化
- 标签页结构分析
- swiper组件介绍
二 创建项目并进行初始化
2.1 创建项目
使用微信开发者工具创建空白项目。创建成功后,项目下有3个文件
| 路径 | 说明 |
|---|---|
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| project.config.json | 项目配置文件 |
2.2 项目说明
-
app.js为应用程序的逻辑文件,此时内容为空
-
app.json中输入如下内容,保存后刷新,生成index页面相关文件
{ "pages": [ "pages/index/index" ], "window": { "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "音乐", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light", "enablePullDownRefresh": false } }
三 标签页结构分析
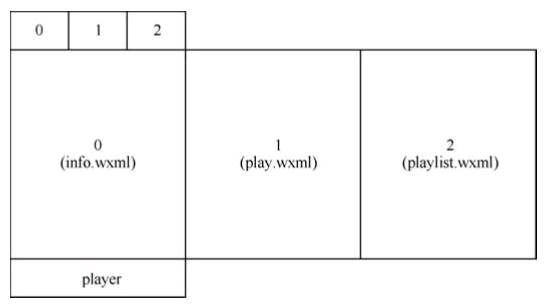
3.1 标签页切换前效果

3.2 标签切换说明
- 顶部的3个标签页标题用数字0、1、2来表示,当前在content区域显示的是标签页0,该标签页的结构保存在info.wxml文件中
- 当用户向左滑动页面时,标签页0就会被滑动到左边的不可见区域,而标签页1被滑入content区域
- 如果用户再向右滑动页面,则标签页1被滑动到右边的不可见区域,标签页0被滑入content区域
四 swiper组件介绍
4.1 如何使用
swiper组件是一个滑块视图容器,经常用于实现轮播图,而在本任务中将用于实现标签页切换。下面是swiper组件的使用实例
<swiper>
<swiper-item style="background:#ccc">0</swiper-item>
<swiper-item style="background:#ddd">1</swiper-item>
<swiper-item style="background:#eee">2</swiper-item>
</swiper>
- 在上述代码中,<swiper>标签是外层容器,里面有3个<swiper-item>标签,表示当前一共有3项,在初始状态下只显示第1项,向左滑动显示第2项,再向右滑动可以返回第1项
- 微信小程序并没有严格规定<swiper-item>标签内可以嵌套哪些组件,如果放入image组件,就实现了轮播图的效果;如果放入一块页面内容,就实现标签页切换的效果了
4.2 swiper组件的常用属性
| 属性 | 类型 | 说明 |
|---|---|---|
| indicator-dots | Boolean | 是否显示面板指示点,默认为false |
| Indicator-color | Color | 指示点颜色,默认为rgba(0,0,0,.3) |
| Indicator-active-color | Color | 当前选中的指示点颜色,默认为#000000 |
| autoplay | Boolean | 是否自动切换,默认为false |
| current | Number | 当前所在滑块的index,默认为0 |
| current-item-id | String | 当前所在滑块的item-id(不能同时指定current) |
| interval | Number | 自动切换时间间隔(ms),默认为5000 |
| duration | Number | 滑动动画时长(ms),默认为500 |
| circular | Boolean | 是否采用衔接滑块,默认为false |
| vertical | Boolean | 滑块方向是否为纵向,默认为false |
| bingchange | EventHandler | current改变时会触发change事件 |
- 通过改变current的值,可以切换当前显示哪一项<swiper-item>,其值是一个从0开始的索引,对应<swiper-item>的顺序,如第1个<swiper-item>的索引为0,第2个<swiper-item>的索引为1
- 另外除了索引值,还可以用item-id来表示每一个<swiper-item>
五 include代码引用
5.1 为何使用include引用代码
在wxml文件中可以使用<include>标签引用其他文件中的代码,相当于把引用的代码复制到<include>标签的位置。<include>标签的用途主要有两点,具体如下:
- 当一个wxml页面中的代码过多时,会给代码的维护带来麻烦,有时为了找到某一处代码可能需要翻阅几百行。而利用<include>将代码拆分到多个文件中,就可以更方便地查找代码
- 当多个wxml页面中有相同的部分时,可以将这些公共部分抽取出来,保存到一个单独的wxml文件中,然后在用到的地方通过<include>引入。这样可以减少重复的代码,并且修改时只需要修改一次
5.2 <include>的使用
使用情景
假设在index.wxml中,页面的头部和尾部是公共部分,则将头部代码抽取到header.wxml,尾部代码抽取到footer.wxml,然后在index.wxml中使用<include>进行引入
index.wxml
<include src="header.wxml"/>
<view>body</view>
<include src="footer.wxml"/>
header.wxml
<view>header</view>
footer.wxml
<view>footer</view>
最终效果
当上述代码运行后,实际得到的wxml页面如下:
<view>header</view>
<view>body</view>
<view>footer</view>






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








