一 概述
- createSelect语法介绍
- 示例—下拉选择框示例
二 createSelect语法介绍
2.1 语法
createSelect([multiple])
createSelect(existing)
2.2 说明
- 在页面中添加下拉选择框
- 可以级联使用p5.Element的语法
2.3 参数及返回值
参数
| 参数 | 说明 |
|---|
| multiple | Boolean:下拉菜单展开显示 |
| existing | DOM 选择元素 |
2.4 方法
- option(name, [value]):下拉框的选择项
- value():将返回当前选择的选项
- selected():将返回当前下拉元素
- selected(value):页面首次加载时默认选择给定选项
- disable():将整个下拉元素标记为禁用
- disable(value):将给定选项标记为禁用
三 示例
3.1 实例一
代码
let sel;
function setup() {
createCanvas(windowWidth, windowHeight);
textAlign(CENTER);
background(200);
sel = createSelect();
sel.position(10, 10);
sel.style("font-size","40px");
sel.option('pear');
sel.option('kiwi');
sel.option('grape');
sel.selected('kiwi');
sel.changed(mySelectEvent);
}
function mySelectEvent() {
let item = sel.value();
background(200);
text('It is a ' + item + '!', 200, 30);
}
效果图

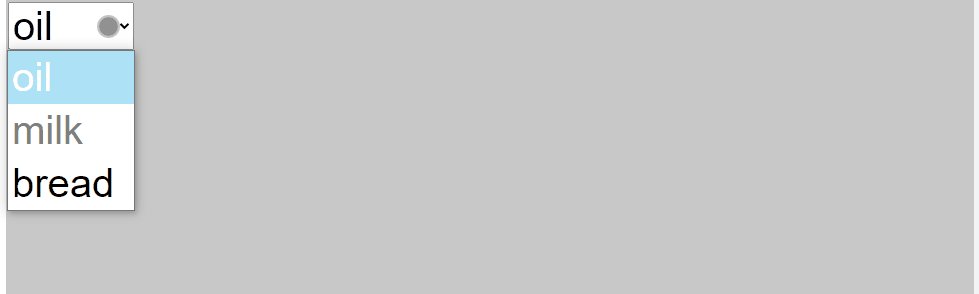
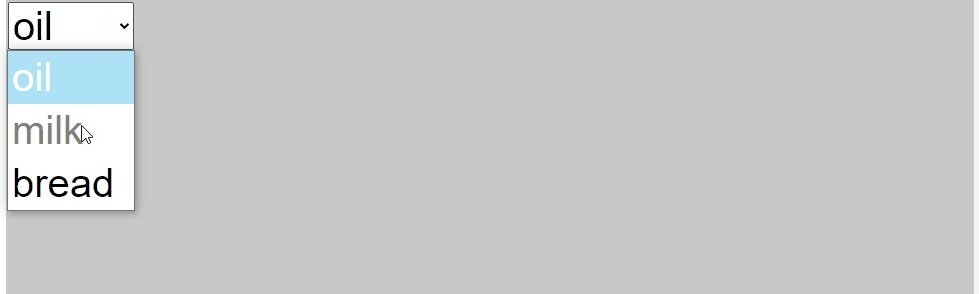
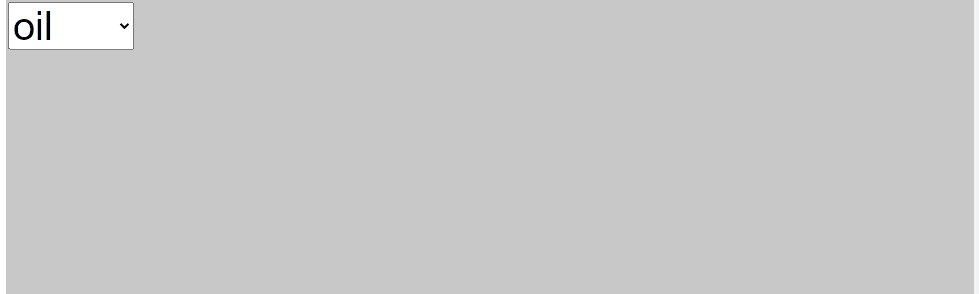
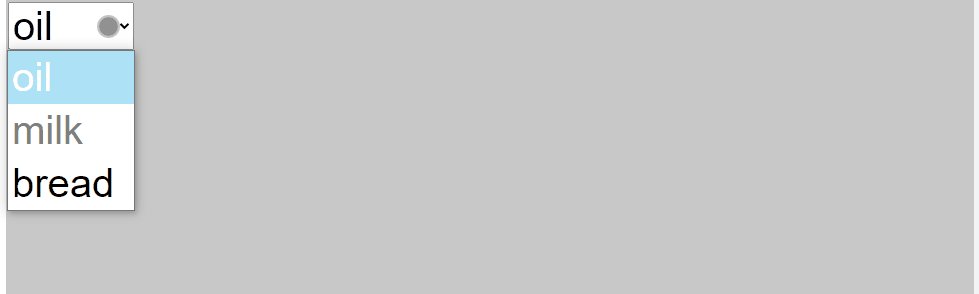
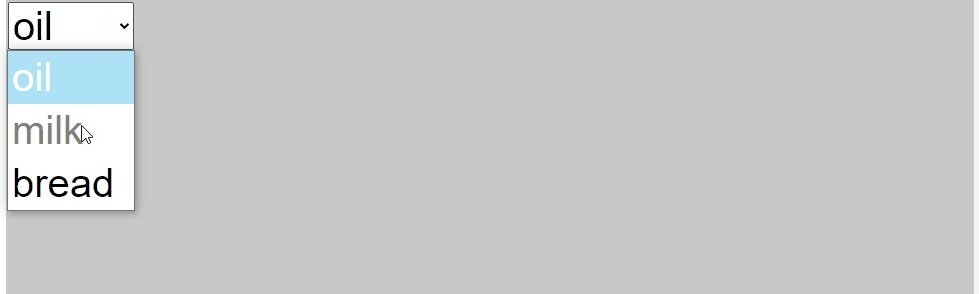
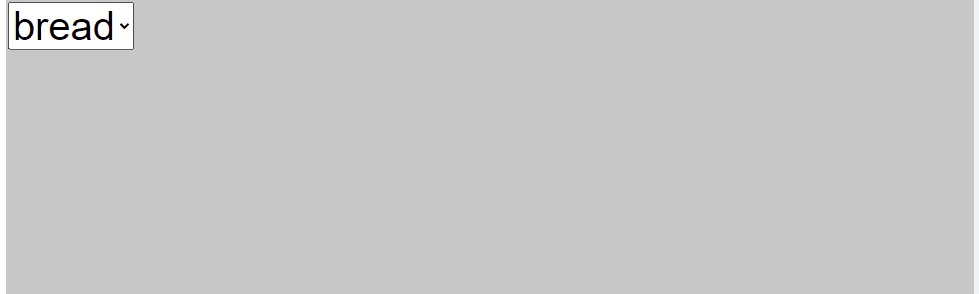
3.2 示例二
代码
let sel;
function setup() {
createCanvas(windowWidth, windowHeight);
textAlign(CENTER);
background(200);
sel = createSelect();
sel.position(10, 10);
sel.style("font-size","40px");
sel.option('oil');
sel.option('milk');
sel.option('bread');
sel.disable('milk');
}
效果图

四 参考























 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








