
这是我写的首页的一部分
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>关中印象之袁家村</title>
<script type="text/javascript" src="js/rotation.js"></script>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="container">
<div class="header" id="">
<a href="index.html">
<img src="images/1.png">
</a>
</div>
<div class="nav">
<a href="index.html">首页</a>
<a href="view1.html">发展历史</a>
<a href="view2.html">路线及住宿</a>
<a href="view3.html">美食时刻</a>
<a href="view4.html">节目表演</a>
<a href="view5.html">娱乐设施</a>
<a href="view6.html">往日浮现</a>
<a href="login.html">快速登录</a>
<a href="register.html">联系我们</a>
</div>
<div class="wrapper">
<div id="focus" class="focus">
<ul id="focus_image" class="focus_image">
<li class="current">
<a href=""><img src="images/f1.png" /></a>
</li>
<!--<li><a href="view2.html"><img src="images/focus2.jpg" /></a></li>
<li><a href="view5.html"><img src="images/focus3.jpg" /></a></li>
<li><a href="view6.html"><img src="images/focus4.jpg" /></a></li>-->
</ul>
<ul id="focus_button" class="focus_button">
<li class="on"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="article_title">
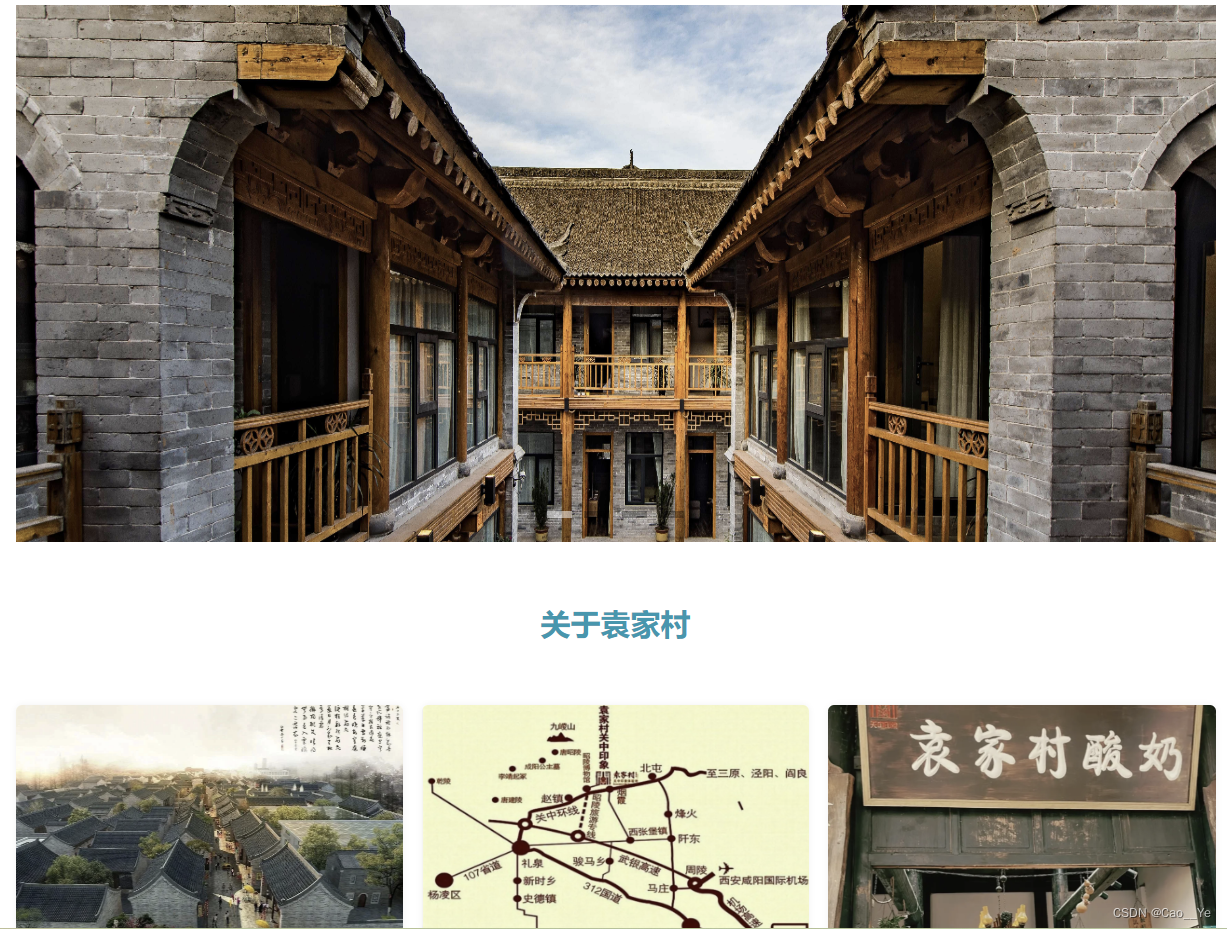
<h2>关于袁家村</h2>
</div>
<div class="article_column">
<a href="view1.html"><img src="images/s1.jpg" /></a>
<h3><a href="view1.html">发展历史</a></h3>
<p><a href="view1.html">改革开放后,在郭裕禄的带领下,村里先后建成了白灰窑、砖瓦窑、水泥预制厂等村办企业。1983年投资建成水泥厂,成为 80年代村上的支柱产业。1990年,村上先后投资460万元,建起了硅铁厂、印刷厂、海绵厂等一批企业,成立了汽车运输队和建筑队,办起了商业服务部。这一时期,袁家村审时度势,放弃了原有的土地集体管理的旧有模式,将土地承包到农户,大力发展果品产业,使村民的收入变成了“果业收入+工资收入+村集体分红”的新模式。改变了原来的历史,使得袁家村发展成著名旅游景区。</a></p>
</div>
<div class="article_column">
<a href="view2.html"><img src="images/s2.jpg" /></a>
<h3><a href="view2.html">路线及住宿</a></h3>
<p><a href="view2.html">可以选择乘坐大巴、出租车、自驾、高铁+公交车、地铁+大巴或者袁家村专车等。例如:【交通·大巴】西安的城北客运站和城南客运站都有直达袁家村的客车,车程一个半小时,票价21.5元单程,需要持身份证购票哦。早上7:30开始发车,流水发车大约一个小时一班(具体班次,以当日公布为准)。我们住火车站附近,在火车站西坐39路公交车直达城北客运站。到袁家村出站过马路左转直行大约300米就到袁家村了。回程在下车的地方上车,也是差不多一个小时一班车。住宿有民俗,酒店等可供选择。</a></p>
</div>
<div class="article_column">
<a href="view3.html"><img src="images/s3.jpg" /></a>
<h3><a href="view3.html">美食一刻</a></h3>
<p><a href="view3.html">作为关中地区的一部分,袁家村容纳了各种美食以及小吃。例如:三秦套餐和最有名的袁家村酸奶,大麻花,烤羊肉串和烤馕等具有特色的各地小吃。各种各样的糕,镜糕、桂花糕、凉糕… 豆腐脑、菜疙瘩、油茶…这些小吃也都尝尝。我们陕西常说的的油泼辣子一道菜中的原材料辣椒面也有售卖的。</a></p>
</div>
<div class="article_title">
<h2>源于烟火气</h2>
</div>
<div class="article_line">
<div class="article_line_image">
<a href="view4.html"><img src="images/s4.jpg" /></a>
</div>
<div class="article_line_content">
<h3><a href="view4.html">节目表演</a></h3>
<p><a href="view4.html">袁家村一个又一个的节目表演,给人们在这浮躁的生活中一些激情,给人们的精神一些慰籍。在前进的历史画卷中添上一笔浓厚的墨彩。每一次的顺利演出都离不开每一位演员的付出。所谓台上三分钟就要有台下十年功,对每一句台词,每一个动作,每一幕场景都要细细打磨,在每一个作品出现在我们的视野中时已然是精品的存在。</a></p>
<span><a href="view4.html">了解更多></a></span>
</div>
</div>
<div class="article_line">
<div class="article_line_content">
<h3><a href="view5.html">娱乐设施</a></h3>
<p><a href="view5.html">摩天轮必玩、蹦床是基操,海盗船让孩子坐在最中间的位置,再大一点并且胆子大的孩子可以去尝试一下大摆锤,滑雪场建造在山上,可以在袁家村做专车直达。除此之外还有水上乐园和动物园。可以和孩子在游乐园玩耍,在动物园观看动物表演,喂喂动物增加感情,享受美好的亲子时光。</a></p>
<span><a href="view5.html">了解更多></a></span>
</div>
<div class="article_line_image">
<a href="view5.html"><img src="images/s5.jpg" /></a>
</div>
</div>
<div class="article_line">
<div class="article_line_image">
<a href="view6.html"><img src="images/s6.jpg" /></a>
</div>
<div class="article_line_content">
<h3><a href="view6.html">往日浮现</a></h3>
<p><a href="view6.html">每一场历史的变迁,每一次胜利的变革都值得我们回首相望。从过往的经历中吸取经验,从历史的长河中汲取精华,取其精华,去其糟粕,在未来的发展中利用好过往的经验和精华,使得历史再一次往前大推进,取得大成功。往日的照片一张一张浮现在历史的长河中,我们通过一张张照片便可以看见历史的变迁,前人的智慧和现在掌权者的睿智,带领着大家一步一步走向繁荣之道。</a></p>
<span><a href="view6.html">了解更多></a></span>
</div>
</div>
<div class="article_title">
<h2>美食一现</h2>
</div>
<div class="article_image">
<a href="view3.html"><img src="images/s7.jpg" /></a>
</div>
<div class="article_image">
<a href="view3.html"><img src="images/s8.jpg" /></a>
</div>
<div class="article_image">
<a href="view3.html"><img src="images/s9.jpg" /></a>
</div>
</div>
<div class="footer">
<div class="footer_nav">
<a href="view1.html">发展历史</a>
<a href="view2.html">路线及住宿</a>
<a href="view3.html">美食时刻</a>
<a href="view4.html">节目表演</a>
<a href="view5.html">娱乐设施</a>
<a href="view6.html">往日浮现</a>
<a href="login.html">快速登录</a>
<a href="register.html">联系我们</a>
<a href="#header">回到顶部</a>
</div>
<div class="footer_logo">
<img src="images/1.png">
</div>
<div class="footer_copyright">
<span>Copyright @ 2023 guanzhongyinxiangzhiyuanjiacun.com All Rights Reserved. 关中印象之袁家村官网 版权所有</span>
<span>推动发展,共同富裕!</span>
</div>
</div>
</div>
</body>
</html>

邮箱:3044176725@qq.com





















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








