一、渐进增强和优雅降级
**渐进增强:**针对低版本浏览器进行构建页面,保证最基本功能。在针对高版本浏览器进行效果、互动等改进和追加功能,达到更好的体验。
**优雅降级:**一开始就构建完整的功能,然后针对低版本进行兼容。
二、层级选择器
+当前元素的后面第一个兄弟
.child+li{
background:yellow
}
~ 当前元素的后面所有的亲兄弟
.child~li{
background:yellow;
}
三、属性选择器
#div标签中具有class属性的元素
div[class]{
}
#div标签中,class属性为box的元素
div.box1{
}
div[class=box1]{
} #完全匹配,该div标签的class属性只有box1
[type=test]{
} #完全匹配
div[class~=box1]{
} #包含匹配,div标签的class属性包含box1即可,也可以包含其他
#模糊匹配
class^=b 以字符b开头
class$=b 以字符b结尾
class*=b 包含b字符
四、伪类选择器
1、结构伪类选择器

例子:
ul li:nth-child(2n){
} #匹配所有子节点li中第偶数位的节点
div p:only-child{
} #div只有一个孩子,为p
:root,body{
} #root是指html
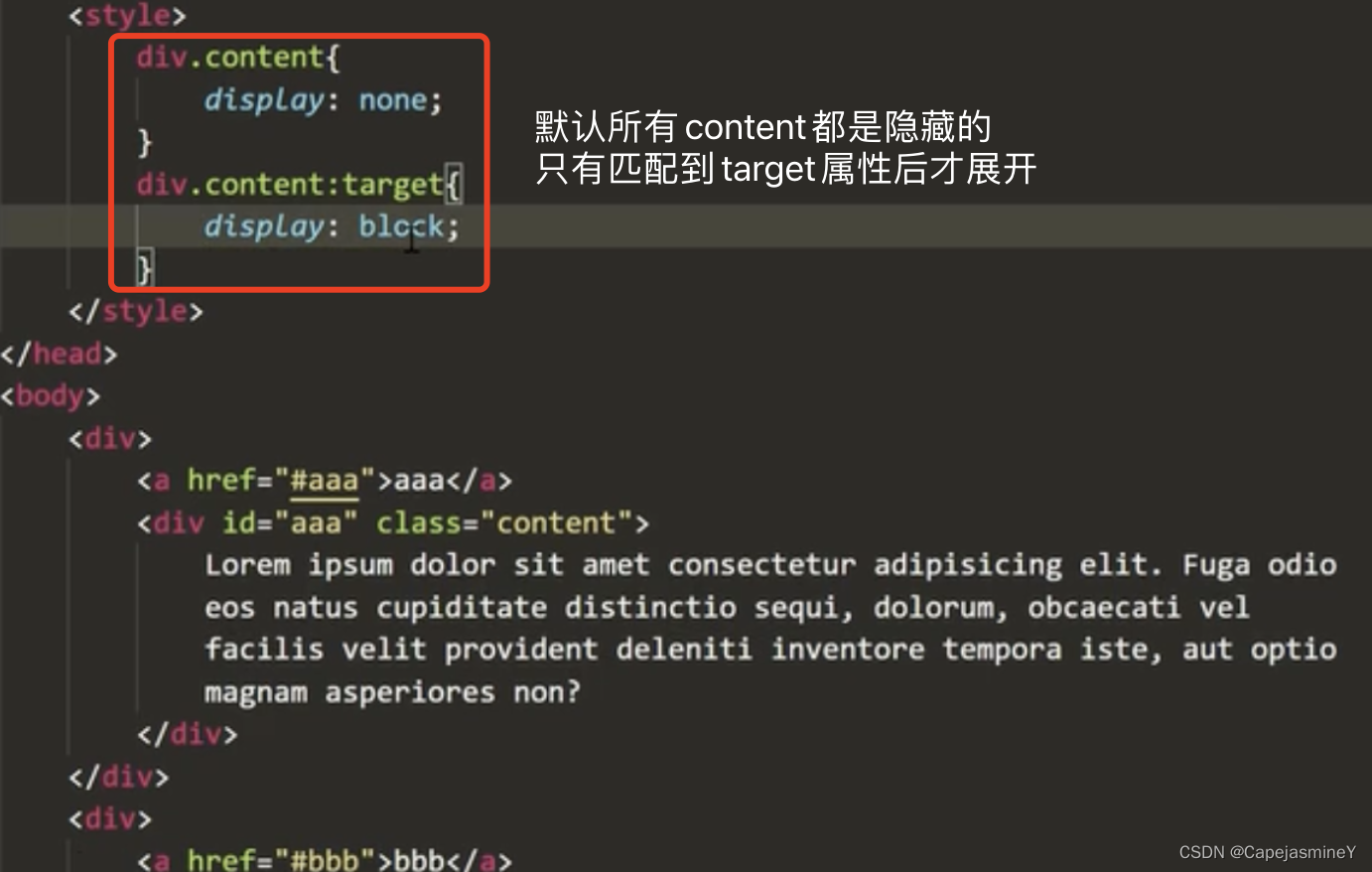
2、目标伪类选择器
- 用法:
E:target 选择匹配E的所有元素,且匹配元素被相关url指向
目标伪类选择器是结合锚点用的(就这一个用法)
锚点通过a标签设置href为“#xxx”的url,来跳转到标签x,id=“xxx”的块中,实现被跳转的标签元素有URL指向。当点击a链接时会跳转到x标签页面上(url指向该标签处)并触发x:target属性。
- 手风琴案例:
点哪个哪个展开

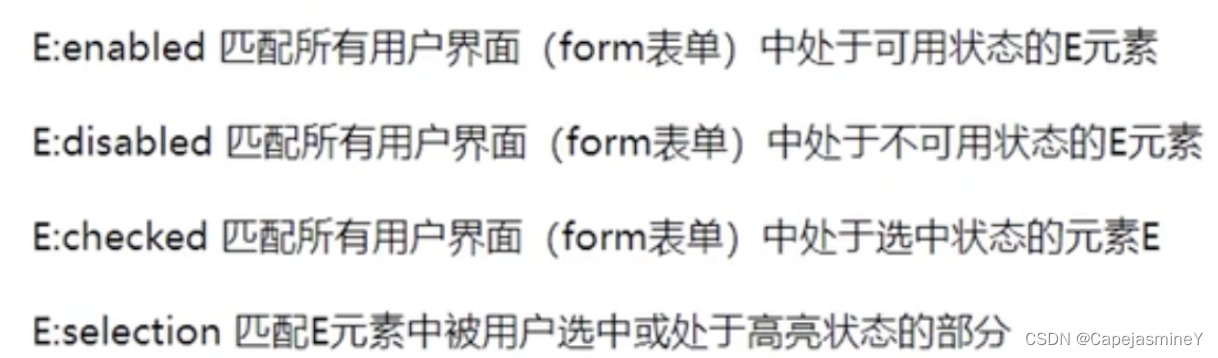
3、UI元素状态伪类选择器

checked选中状态是指radio单选框、checkbox多选框这类元素被勾选后的状态
selection是指在页面鼠标按住选中一行内容后的状态
注意E::section有两个冒号
4、否定伪类选择器
E:not(s) 匹配所有不匹配简单选择符s的元素E
例如:
否定伪类选择器:
E:not(:first-child){
}
除了第一个孩子都选中
5、动态伪类选择器
E:link 匹配元素E被定义了超链接,但还未被访问过,初始状态
E:visited 匹配元素E被定义了超链接,已经被访问过后的状态
E:hover 用户鼠标停留在元素E上的状态
E:active 匹配元素E被点击激活了,常用语锚点和按钮






















 4945
4945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








