Ajax:服务器的基本概念与初识Ajax
Date: January 19, 2023
目标
能够知道和服务器相关的基本概念
能够知道客户端和服务器通信的过程
能够知道数据也是一种资源
能够说出什么是Ajax以及应用场景
能够使用jQuery中的Ajax函数请求数据
能够知道接口和接口文档的概念
客户端与服务器
上网的目的
上网的本质目的:通过互联网的形式来获取和消费资源
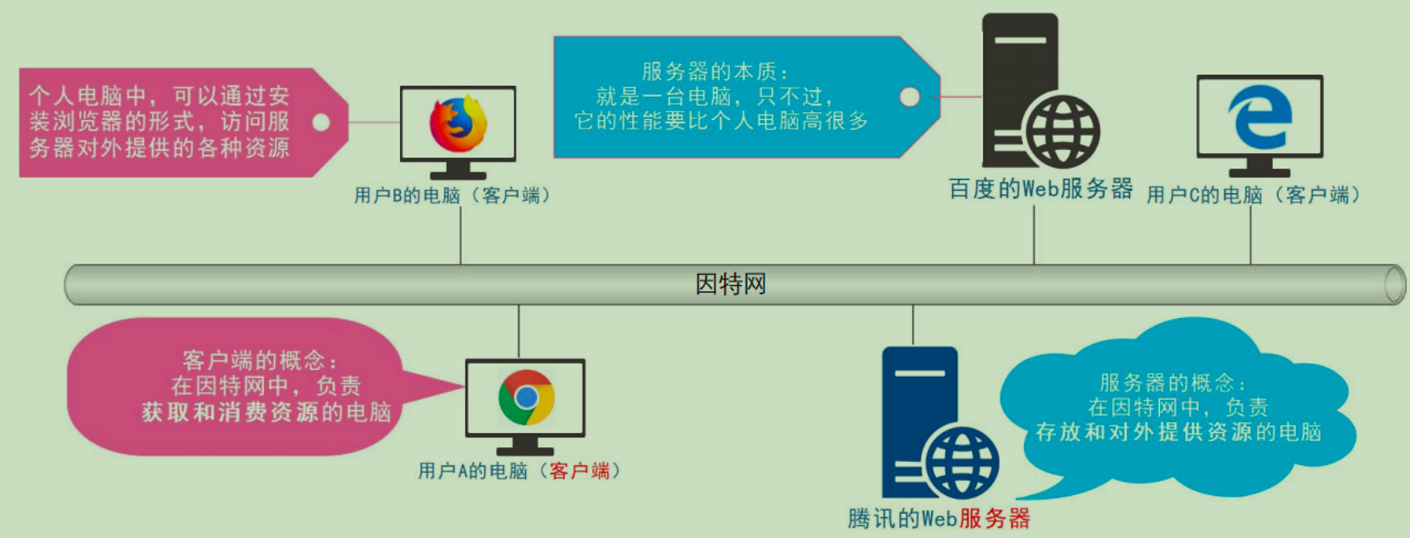
服务器
概念:上网过程中,负责存放和对外提供资源的电脑,叫做服务器。

客户端
概念:上网过程中,负责获取和消费资源的电脑,叫做客户端。

URL地址
URL地址的概念
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。 浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
http://www.cnblogs.com/liulongbinblogs/p/11649393.html
URL地址的组成部分
URL地址一般由三部组成:
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

分析网页的打开过程
图解客户端与服务器的通信过程

注意:
① 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
② 网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
基于浏览器的开发者工具分析通信过程

-
打开 Chrome 浏览器
-
Ctrl+Shift+I 打开 Chrome 的开发者工具
-
切换到 Network 面板
-
选中 Doc 页签
-
刷新页面,分析客户端与服务器的通信过程
服务器对外提供了哪些资源
数据也是资源
网页中的数据,也是服务器对外提供的一种资源。例如股票数据、各行业排行榜等。

数据是网页的灵魂
HTML是网页的骨架 CSS是网页的颜值 Javascript是网页的行为
数据,则是网页的灵魂 骨架、颜值、行为皆为数据服务 数据,在网页中无处不在

网页中如何请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过 请求 – 处理 – 响应 的方式进行获取。

如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。
最简单的用法 var xhrObj = new XMLHttpRequest()
资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
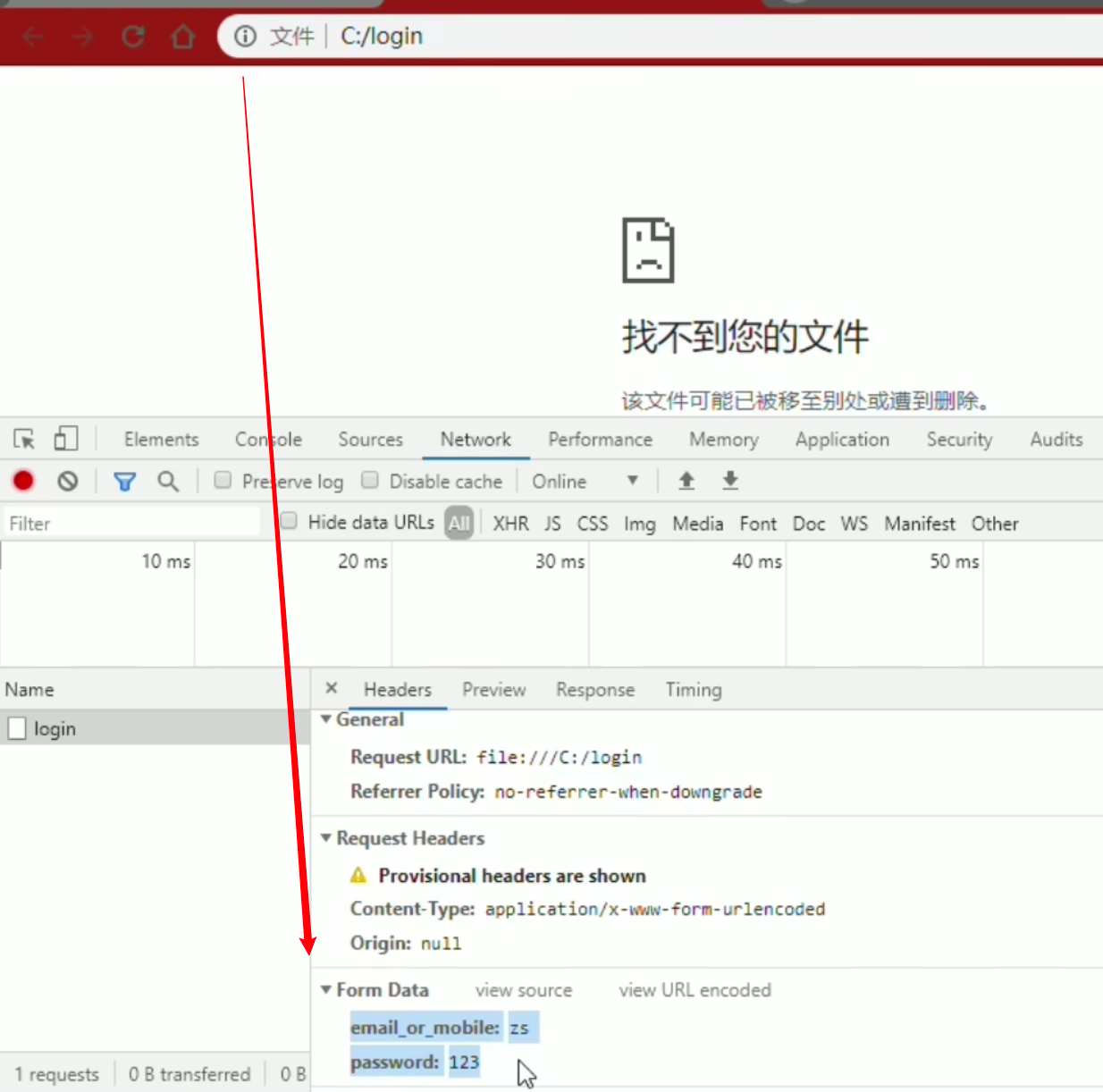
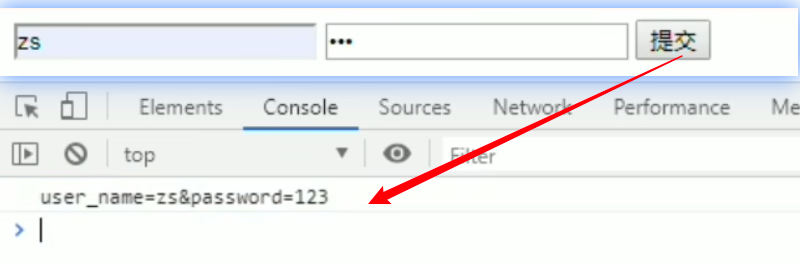
post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户 信息等各种数据提交操作
了解Ajax
什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之 间的数据交互。

Ajax的典型应用场景
用户名检测:注册用户时,d通过 ajax 的形式,动态检测用户名是否被占用

搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表

数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据

数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互

jQuery中的Ajax
了解jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一 系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
. g e t ( ) 、 .get() 、 .get()、.post() 、$.ajax()
$.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。 $.get() 函数的语法如下:
$.get(url, [data], [callback])
其中,三个参数各自代表的含义如下:

$.get()发起不带参数的请求
使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可,示例代 码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res) // 这里的 res 是服务器返回的数据
})

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <button id="btnGET">发起不带参数的GET请求</button> <script> $(function () { $('#btnGET').on('click', function () { $.get('http://www.liulongbin.top:3006/api/getbooks', function (res) { console.log(res) }) }) }) </script> </body> </html>
$.get()发起带参数的请求
使用 $.get() 函数发起带参数的请求时,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function(res) {
console.log(res)
})

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <button id="btnGETINFO">发起单参数的GET请求</button> <script> $(function () { $('#btnGETINFO').on('click', function () { $.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) { console.log(res) }) }) }) </script> </body> </html>
$.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
$.post() 函数的语法如下:
$.post(url, [data], [callback])
其中,三个参数各自代表的含义如下:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <button id="btnPOST">发起POST请求</button> <script> $(function () { $('#btnPOST').on('click', function () { $.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '水浒传', author: '施耐庵', publisher: '天津图书出版社' }, function (res) { console.log(res) }) }) }) </script> </body> </html>
$.post()向服务器提交数据
使用 $post() 向服务器提交数据的示例代码如下:
$.post(
'http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
)
通过function(res)回调,可以得到服务器响应回来的数据。

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/jquery.js"></script> </head> <body> <button id="btnPOST">发起POST请求</button> <script> $(function () { $('#btnPOST').on('click', function () { $.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '水浒传', author: '施耐庵', publisher: '天津图书出版社' }, function (res) { console.log(res) }) }) }) </script> </body> </html>
$.ajax()函数的语法
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
使用$.ajax()发起GET请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 ‘GET’ 即可:
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
使用$.ajax()发起POST请求
使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 ‘POST’ 即可:
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
接口
接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。
同时,每个接口必须有请求方式。
例如: http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求)
http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
分析接口的请求过程
1. 通过GET方式请求接口的过程

2. 通过POST方式请求接口的过程

接口测试工具
1. 什么是接口测试工具
为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
2. 下载并安装PostMan
访问 PostMan 的官方下载网址 https://www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可。

3. 了解PostMan界面的组成部分

PostMan界面的组成部分,从上到下, 从左到右,分别是:
菜单栏、工具栏、左侧历史记录与集合面板、请求页签、请求地址区域、请求参数区域、响应结果区域、状态栏
使用PostMan测试GET接口

步骤:
-
选择请求的方式
-
填写请求的URL地址
-
填写请求的参数
-
点击 Send 按钮发起 GET 请求
-
查看服务器响应的结果
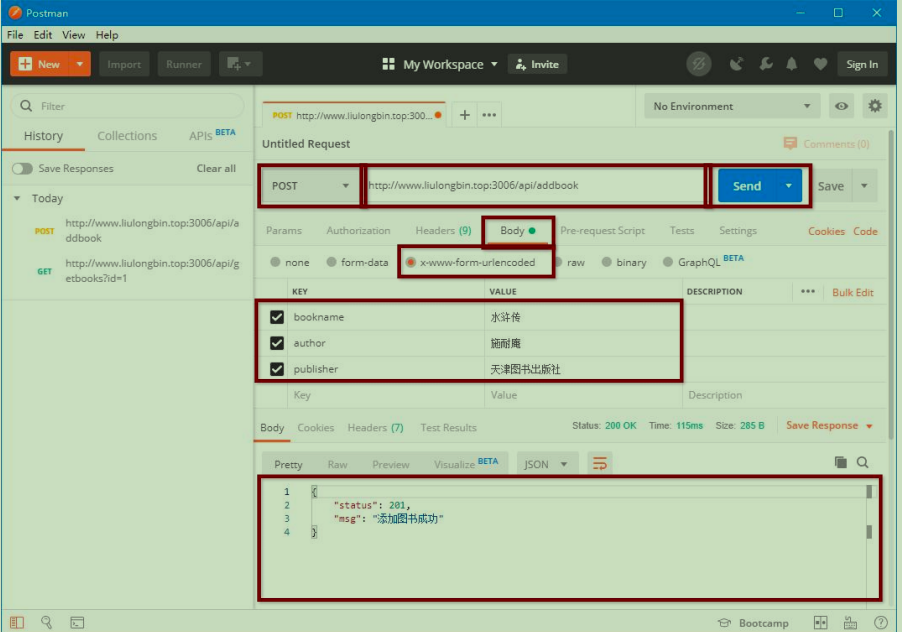
使用PostMan测试POST接口

步骤:
-
选择请求的方式
-
填写请求的URL地址
-
选择 Body 面板并勾选数据格式
-
填写要发送到服务器的数据
-
点击 Send 按钮发起 POST 请求
-
查看服务器响应的结果
接口文档
1. 什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
2**. 接口文档的组成部分**
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的 调用提供依据:
-
接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
-
接口URL:接口的调用地址。
-
调用方式:接口的调用方式,如 GET 或 POST。
-
参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
-
响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
-
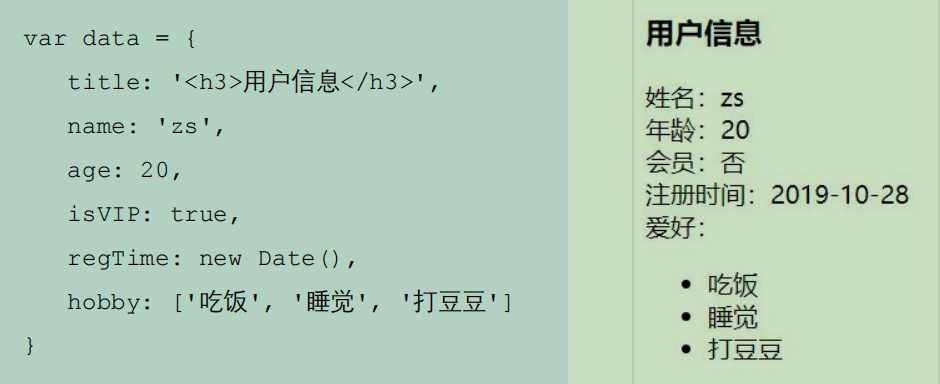
返回示例(可选):通过对象的形式,例举服务器返回数据的结构。
3. 接口文档示例



案例 - 图书管理
渲染UI结构

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./lib/bootstrap.css" /> <script src="./lib/jquery.js"></script> </head> <body style="padding: 15px;"> <!-- 添加图书的Panel面板 --> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加新图书</h3> </div> <div class="panel-body form-inline"> <div class="input-group"> <div class="input-group-addon">书名</div> <input type="text" class="form-control" id="iptBookname" placeholder="请输入书名"> </div> <div class="input-group"> <div class="input-group-addon">作者</div> <input type="text" class="form-control" id="iptAuthor" placeholder="请输入作者"> </div> <div class="input-group"> <div class="input-group-addon">出版社</div> <input type="text" class="form-control" id="iptPublisher" placeholder="请输入出版社"> </div> <button id="btnAdd" class="btn btn-primary">添加</button> </div> </div> <!-- 图书的表格 --> <table class="table table-bordered table-hover"> <thead> <tr> <th>Id</th> <th>书名</th> <th>作者</th> <th>出版社</th> <th>操作</th> </tr> </thead> <tbody id="tb"></tbody> </table> </body> </html>
案例用到的库和插件
用到的 css 库 bootstrap.css
用到的 javascript 库 jquery.js
用到的 vs code 插件 Bootstrap 3 Snippets
渲染图书列表(核心代码)
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./lib/bootstrap.css" /> <script src="./lib/jquery.js"></script> </head> <body style="padding: 15px;"> <!-- 添加图书的Panel面板 --> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加新图书</h3> </div> <div class="panel-body form-inline"> <div class="input-group"> <div class="input-group-addon">书名</div> <input type="text" class="form-control" id="iptBookname" placeholder="请输入书名"> </div> <div class="input-group"> <div class="input-group-addon">作者</div> <input type="text" class="form-control" id="iptAuthor" placeholder="请输入作者"> </div> <div class="input-group"> <div class="input-group-addon">出版社</div> <input type="text" class="form-control" id="iptPublisher" placeholder="请输入出版社"> </div> <button id="btnAdd" class="btn btn-primary">添加</button> </div> </div> <!-- 图书的表格 --> <table class="table table-bordered table-hover"> <thead> <tr> <th>Id</th> <th>书名</th> <th>作者</th> <th>出版社</th> <th>操作</th> </tr> </thead> <tbody id="tb"></tbody> </table> <script> $(function () { // 获取图书列表数据 function getBookList() { $.get('http://www.liulongbin.top:3006/api/getbooks', function (res) { if (res.status !== 200) return alert('获取数据失败!') var rows = [] $.each(res.data, function (i, item) { rows.push('<tr><td>' + item.id + '</td><td>' + item.bookname + '</td><td>' + item.author + '</td><td>' + item.publisher + '</td><td><a href="javascript:;" class="del" data-id="' + item.id + '">删除</a></td></tr>') }) $('#tb').empty().append(rows.join('')) }) } getBookList() /* $('.del').on('click', function () { console.log('ok') }) */ // 通过代理的方式为动态添加的元素绑定点击事件 $('tbody').on('click', '.del', function () { var id = $(this).attr('data-id') $.get('http://www.liulongbin.top:3006/api/delbook', { id: id }, function (res) { if (res.status !== 200) return alert('删除图书失败!') getBookList() }) }) $('#btnAdd').on('click', function () { var bookname = $('#iptBookname').val().trim() var author = $('#iptAuthor').val().trim() var publisher = $('#iptPublisher').val().trim() if (bookname.length <= 0 || author.length <= 0 || publisher.length <= 0) { return alert('请填写完整的图书信息!') } $.post('http://www.liulongbin.top:3006/api/addbook', { bookname: bookname, author: author, publisher: publisher }, function (res) { if (res.status !== 201) return alert('添加图书失败!') getBookList() $('#iptBookname').val('') $('#iptAuthor').val('') $('#iptPublisher').val('') }) }) }) </script> </body> </html>
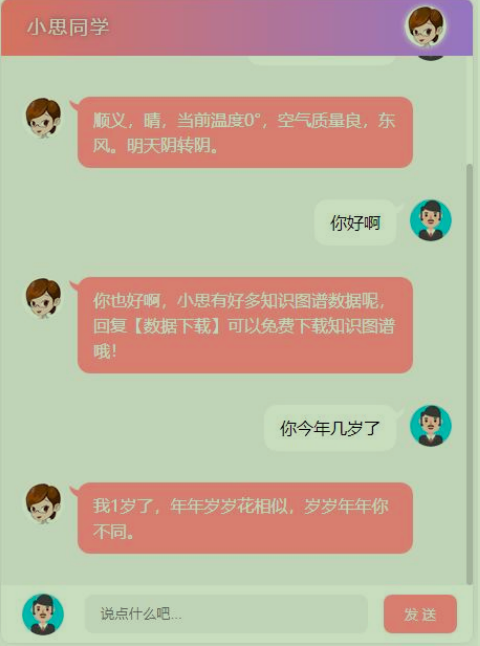
案例 – 聊天机器人

实现步骤:
① 梳理案例的代码结构
② 将用户输入的内容渲染到聊天窗口
③ 发起请求获取聊天消息
④ 将机器人的聊天内容转为语音
⑤ 通过 播放语音
⑥ 使用回车键发送消息
-
Code:html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/main.css" /> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <title>聊天机器人</title> </head> <body> <div class="wrap"> <!-- 头部 Header 区域 --> <div class="header"> <h3>小思同学</h3> <img src="img/person01.png" alt="icon" /> </div> <!-- 中间 聊天内容区域 --> <div class="main"> <ul class="talk_list" style="top: 0px;" id="talk_list"> <li class="left_word"> <img src="img/person01.png" /> <span>嗨,最近想我没有?</span> </li> <!-- <li class="right_word"> <img src="img/person02.png" /> <span>你好哦</span> </li> --> </ul> <div class="drag_bar" style="display: none;"> <div class="drager ui-draggable ui-draggable-handle" style="display: none; height: 412.628px;"></div> </div> </div> <!-- 底部 消息编辑区域 --> <div class="footer"> <img src="img/person02.png" alt="icon" /> <input type="text" placeholder="说的什么吧..." class="input_txt" id="ipt" /> <input type="button" value="发 送" class="input_sub" id="btnSend" /> </div> </div> <!-- 注意:只要为 audio 指定了新的 src 属性,而且指定了 autoplay,那么,语音就会自动播放 --> <audio src="" id="voice" autoplay style="display: none;"></audio> <script type="text/javascript" src="js/scroll.js"></script> <script src="./js/chat.js"></script> </body> </html> -
Code:js
$(function () { // 初始化右侧滚动条 // 这个方法定义在scroll.js中 resetui() // 为发送按钮绑定鼠标点击事件 $('#btnSend').on('click', function () { var text = $('#ipt').val().trim() if (text.length <= 0) { return $('#ipt').val('') } // 如果用户输入了聊天内容,则将聊天内容追加到页面上显示 $('#talk_list').append('<li class="right_word"><img src="img/person02.png" /> <span>' + text + '</span></li>') $('#ipt').val('') // 重置滚动条的位置 resetui() // 发起请求,获取聊天内容 getMsg(text) }) // 获取聊天机器人发送回来的消息 function getMsg(text) { $.ajax({ method: 'GET', url: 'http://ajax.frontend.itheima.net:3006/api/robot', data: { spoken: text }, success: function (res) { // console.log(res) if (res.message === 'success') { // 接收聊天消息 var msg = res.data.info.text $('#talk_list').append('<li class="left_word"><img src="img/person01.png" /> <span>' + msg + '</span></li>') // 重置滚动条的位置 resetui() // 调用 getVoice 函数,把文本转化为语音 getVoice(msg) } } }) } // 把文字转化为语音进行播放 function getVoice(text) { $.ajax({ method: 'GET', url: 'http://ajax.frontend.itheima.net:3006/api/synthesize', data: { text: text }, success: function (res) { // console.log(res) if (res.status === 200) { // 播放语音 $('#voice').attr('src', res.voiceUrl) } } }) } // 为文本框绑定 keyup 事件 $('#ipt').on('keyup', function (e) { // console.log(e.keyCode) if (e.keyCode === 13) { // console.log('用户弹起了回车键') $('#btnSend').click() } }) })
梳理案例的代码结构
① 梳理页面的 UI 布局 ② 将业务代码抽离到 chat.js 中 ③ 了解 resetui() 函数的作用























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








