继承性
一、继承性的特点:
1.外层元素身上的样式会被内层元素所继承
2.如果内层元素与外层元素身上的演示相同时,外层元素的样式会被内层元素所覆盖
二、关于继承性的问题
是不是所有样式都能被继承?
答:并不是所有样式能被继承,只有文本与字体样式属性能被继承,其他样式属性不能被继承
解释如下:
body{
color: #f00;
font-size: 36px;
}
div{
coLor: #00f;
/给div标签来一个边框/
border:1px solid #ccc
}
给 div 标签来一个边框 border:1px solid #ccc,div 标签相对于 h2 标签和p 标签来说 它是一个外层元素。
现在给外层元素设置一个边框的样式,这个边框会不会被继承。
三、注意事项
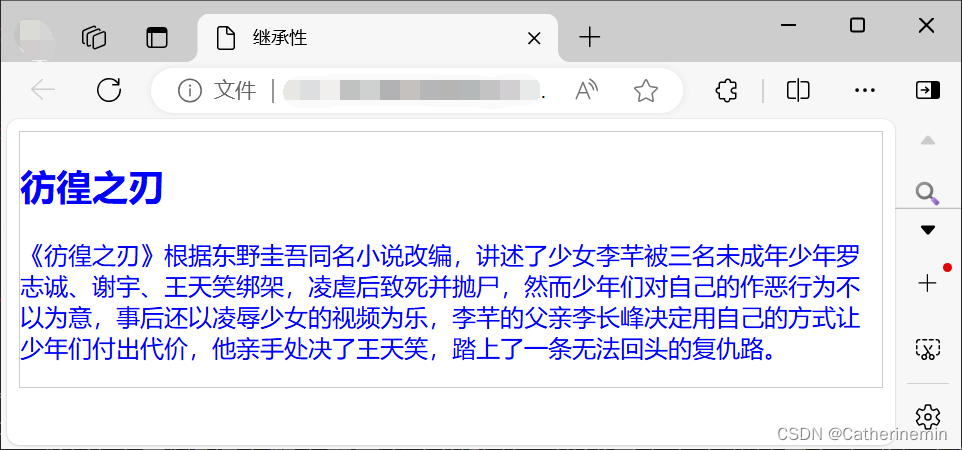
在实际工作中,我们往往会给 boby 标签设置字体大小以及字体颜色,因为 boby 标签是最外层的元素,内层的元素会继承外层的元素样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>继承性</title>
<style type="text/css">
/*如果内层元素与外层元素身上的样式相同,会被内层样式覆盖*/
body{
color: #f00; /*红色*/
}
div{
color: #00f; /*蓝色*/
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<h2>彷徨之刃</h2>
<p>《彷徨之刃》根据东野圭吾同名小说改编,讲述了少女李芊被三名未成年少年罗志诚、谢宇、王天笑绑架,凌虐后致死并抛尸,然而少年们对自己的作恶行为不以为意,事后还以凌辱少女的视频为乐,李芊的父亲李长峰决定用自己的方式让少年们付出代价,他亲手处决了王天笑,踏上了一条无法回头的复仇路。
</p>
</div>
</body>
</html>

优先级
一、先级的排序
行内样式> ID选择器>类选择器>标签选择器
二、优先级计算的方式
一般而言,选择器指向的越准确,优先级就会越高,通常我们会用1表示标签选择器的优先级,用10来表示类选择器的优先级,用100来表示 ID 选择器的优先级,用1000来表示行内样式
标签选择题 1
类选择器 10
ID选择器 100
行内样式 1000
值越大表示其优先级越高。
不管是单个选择器还是多个选择器组合他们之前的优先级都可以通过上面这个公式来进行计算,我们将其只称之为权重值权重值越大,就会表示其优先级越高。
范例:
div h2{ /*1+1 =2 */
color: #ccc;
}
.d h2{ /10+1 =11/
coLor: #000;
}
#dd h2{ /100+1 =101/
color: #f00;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优先级</title>
<style type="text/css">
/*给div标签设置样式*/
/*标签选择器*/
/*div{
color: #f00;
}
/*类选择器*/
/*.d{
color: #00f;
}*/
/*id选择器*/
/*#dd{
color: #0f0;
}*/
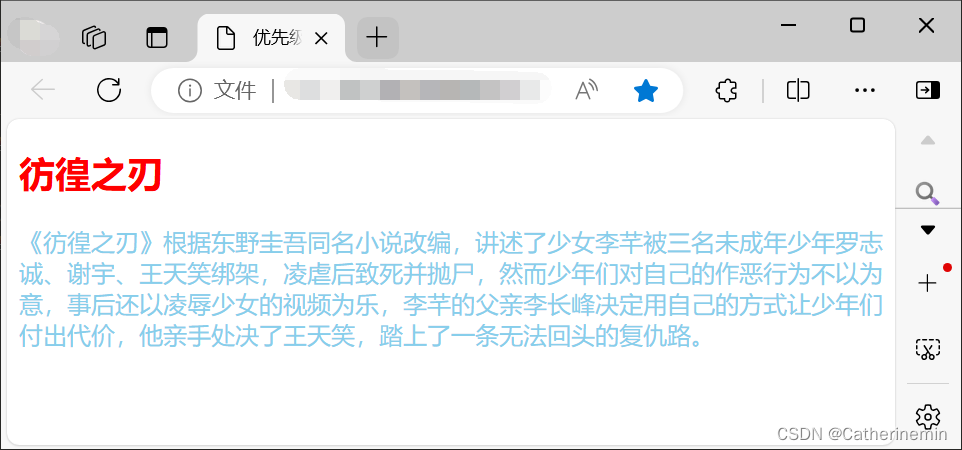
div h2{ /* 1+1=2*/
color: #ccc; /*灰色*/
}
.d h2{ /*10+1=11*/
color: #000; /*黑色*/
}
#dd h2{ /*100+1=101*/
color: #f00; /*红色*/
}
</style>
</head>
<body>
<div class="d" id='dd' style="color: skyblue;">
<h2>彷徨之刃</h2>
<p>《彷徨之刃》根据东野圭吾同名小说改编,讲述了少女李芊被三名未成年少年罗志诚、谢宇、王天笑绑架,凌虐后致死并抛尸,然而少年们对自己的作恶行为不以为意,事后还以凌辱少女的视频为乐,李芊的父亲李长峰决定用自己的方式让少年们付出代价,他亲手处决了王天笑,踏上了一条无法回头的复仇路。
</p>
</div>
</body>
</html>

!Important 属性
一、什么是 important
important 在英文中含义是“重要的”意思
二、!important 在 CSS 中的作用
它主要是用来提升属性的女重。其属性的权重值无穷大
三、语法格式
使用!Important属性的语法格式
属性:值 !Important
使用!important 一定要注意以下几点:
1.!important 它是提升的属性的权重,而不是提升选择器的权重!
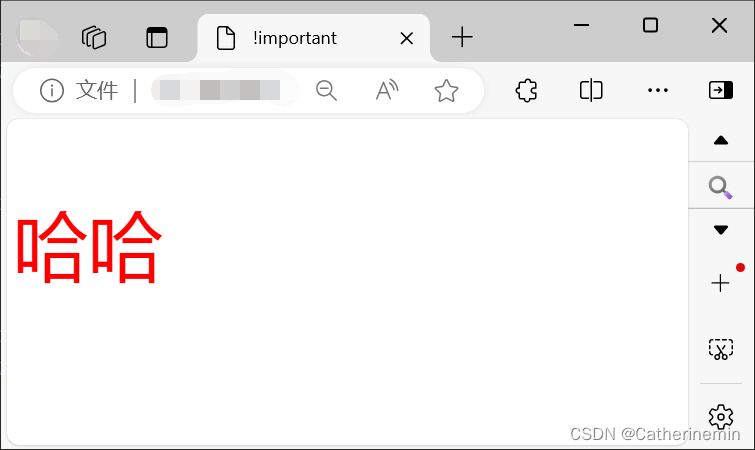
文本的颜色是添加了!important 的属性, 文本的大小是添加的ID 选择器的 因为!important 它只是提升了属性的权重并没有提升选择器的优先级。
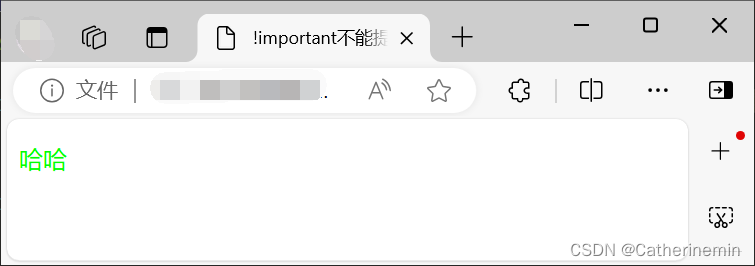
2.!important 它不能提升继承过来的权重!
案例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>!important</title>
<style type="text/css">
/*
使用!important属性的语法格式
属性:值 !important;
!important 提升的是属性的优先级,不是选择器
*/
p{
color: #f00 !important;
font-size: 20px;
}
.p1{
color: #0f0;
}
#p2{
color: #00f;
font-size: 100px;
}
</style>
</head>
<body>
<p class="p1" id="p2">哈哈</p>
</body>
</html>

案例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>!important不能提升继承过来的权重</title>
<style type="text/css">
div{
color: #f00 !important; /*不能提升继承过来的权重,仍显示绿色*/
}
p{
color: #0f0;
}
</style>
</head>
<body>
<div>
<p class="p1" id="p2">哈哈</p>
</div>
</body>
</html>

一个标签内可以携带多个类名
类名:class 的属性值。
一个标签内可以携带多个类名,指的是 class 的属性值可以有多个,每一个属性值之间使用空格分隔。
例子:
<标签名 class = ”值1 值2 值3”></标签名>
多个类名的优点:
1.减少 css 的代码量
2.多个类名的样式会叠加到当前元素上面
缺点:一个标签内有多个类名,它们设置的样式如果一样,那么就会存在样式冲突以 css 中的代码作为标准,谁写在后面就以谁作为标准,和 HTML 中的 class 属性值顺序没有关系。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多个类名</title>
<style type="text/css">
/*
先给class=div1的这个元素将其内容设置为加粗效果
给class=div2的这个元素将其内容颜色设置红色
给class=div3的这个元素将其内容设置加粗红色
*/
.div1{
font-weight: bold;
}
.div2{
color: #f00;
}
/*.div3{
font-weight: bold;
color: #f00;
}*/
</style>
</head>
<body>
<!--快捷键 div.div${哈哈$}*3 -->
<div class="div1">哈哈1</div>
<div class="div2">哈哈2</div>
<!-- 一个标签内携带多个类名 -->
<div class="div1 div2">哈哈3</div>
</body>
</html>

案例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式冲突</title>
<style type="text/css">
.cls1{
color: #f00;
}
.cls2{
color: #0f0;
}
</style>
</head>
<body>
<!-- 如果一个标签内多个类名,上面设置一样的话,就会出现样式冲突,那么就以css代码作为标准,谁在后面,就以谁作为设置标准 -->
<p class="cls1 cls2">文本一</p>
</body>
</html>
























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










