css的三大特性(层叠、继承、优先级)总结(!important)!!!
1、层叠性
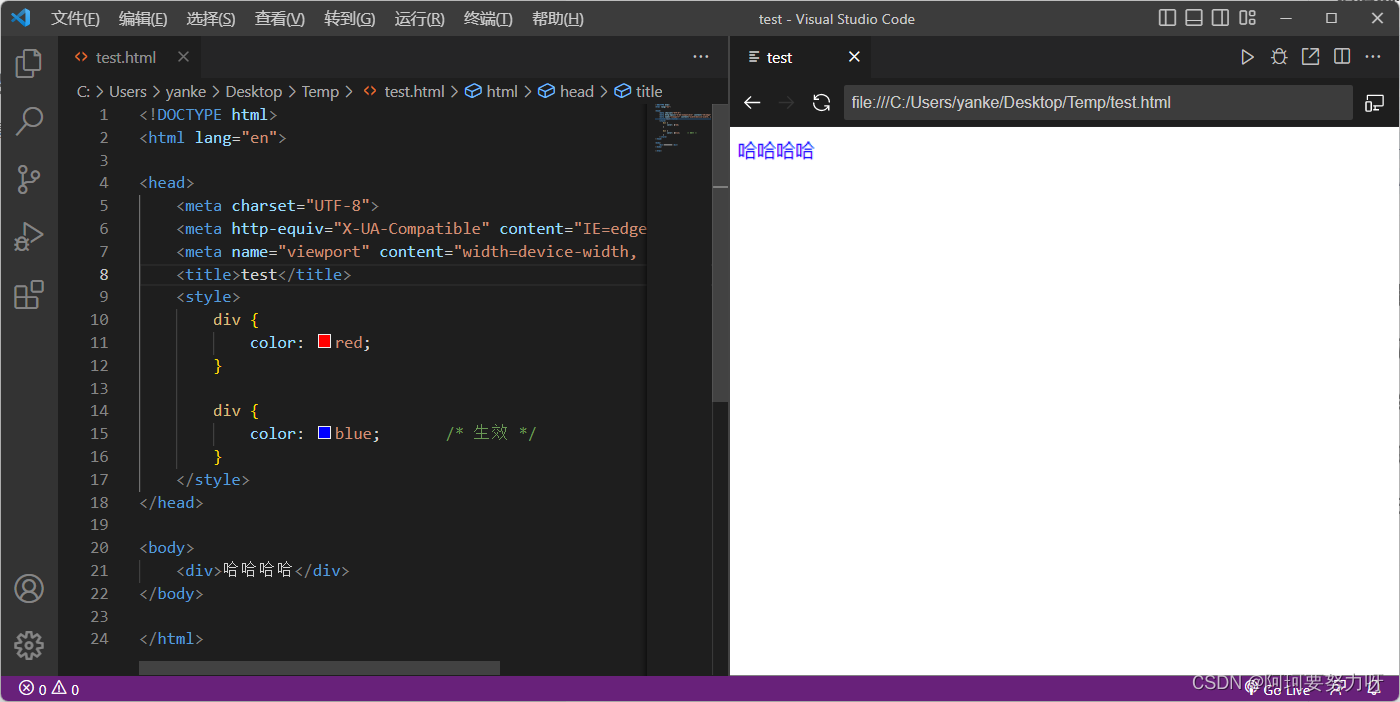
原则:遵循就近原则,距离结构近的样式生效;样式不冲突时不会层叠。

2、继承性
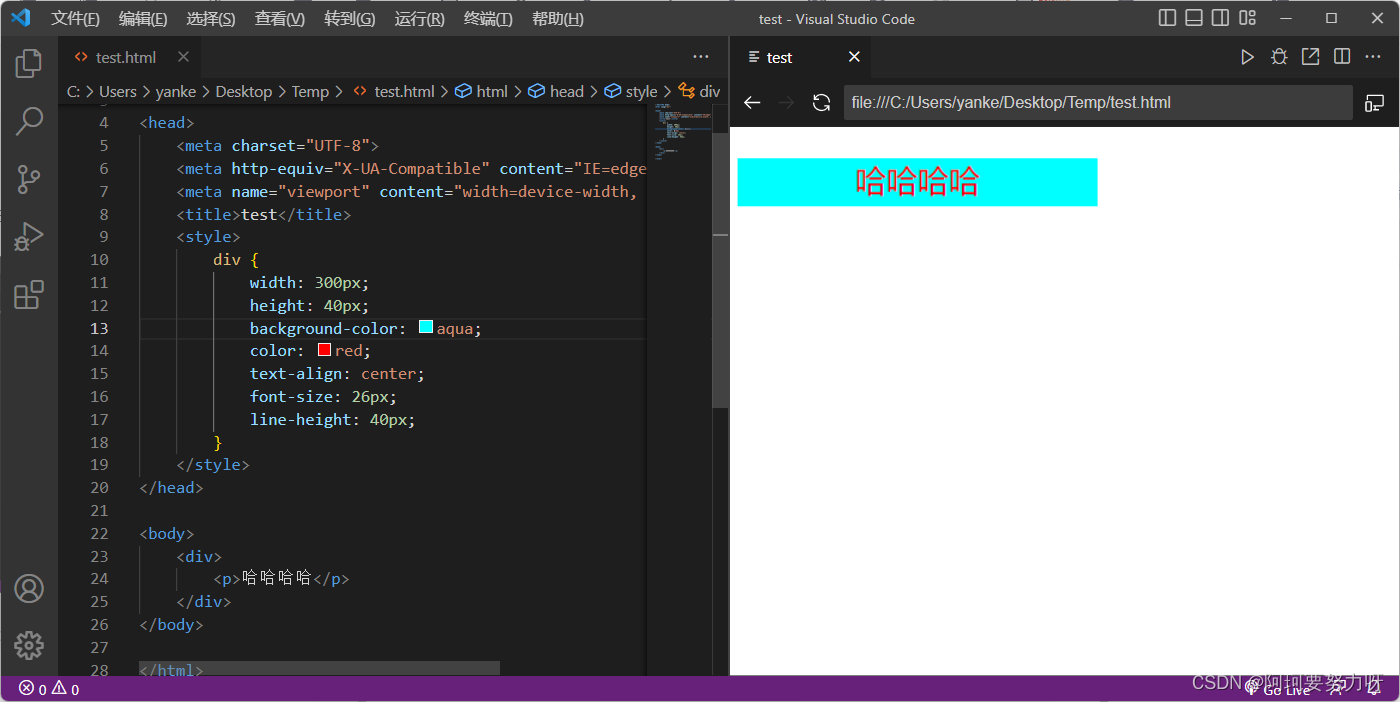
子元素继承父元素的某些样式(text-、font-、line-这些元素开头的属性以及color属性可以继承)

3、优先级
当我们给一个元素指定了多个选择器,那么就又产生了优先级的问题,到底哪个选择器的样式生效呢?
- 选择器相同时,执行层叠属性;
- 选择器不同时,根据选择器的权重执行。
优先级如下:

权重叠加:
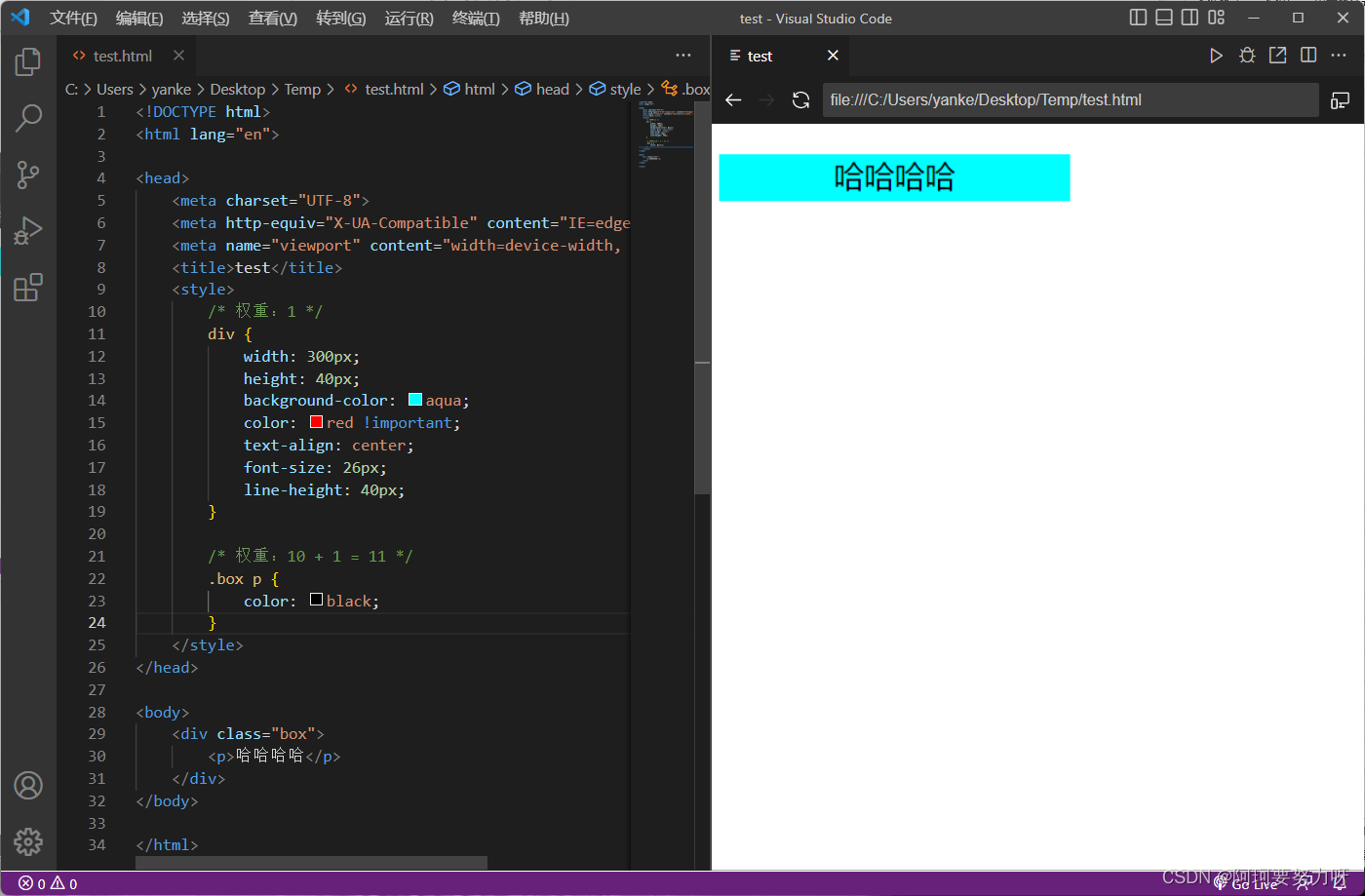
当我们使用复合选择器时,则需要叠加权重,权重值大的选择器样式生效。

加油!
不当之处请大家及时指出,若有什么建议可以给我留言!
❤笔芯






















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








