项目需求
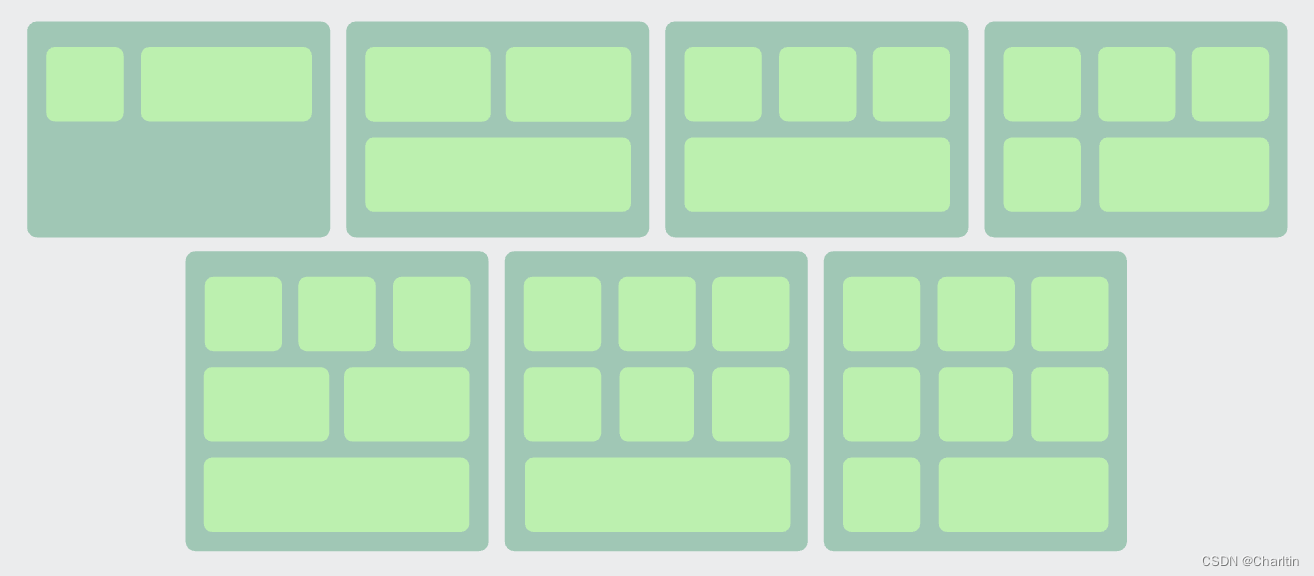
在盒子数量变化的时候,我们希望达到如下图所示的效果:

实现
CSS
.flex {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.box {
flex: 1;
box-sizing: border-box;
height: 300px;
min-width: 33.33%;
margin: auto;
margin-top: 20px;
padding-left: 20px;
}
.fix-width {
min-width: 66.66%;
}
思路
- 确定 box 和 flex-width 的最小宽度分别为 1/3 和 2/3
- flex-wrap: wrap 保证盒子可以换行
- padding-left 主要是为了让盒子之间有一个空隙,因为左边有一个左侧边栏所以不需要进行额外处理。
- 重点:flex:1
● flex 是三个属性的简写,分别是 flex-grow、flex-shrink和flex-basis
○ flex: 1 === flex: 1 1 auto,flex 的默认值为 flex: 0 1 auto。
● flex-grow: 扩张因子,决定剩余空间怎样分配
● flex-shrink: 收缩因子,决定空间不足盒子怎样收缩
● flex-basis: 元素在主轴方向上的初始大小。如果设置了flex-basis值,那么元素占用的空间为flex-basis值;如果没有设置或者设置为auto,那么元素占据的空间为元素的width/height值。
如果没有 flex: 1,那么元素将保持33.3%和66.6%的宽度不变。





















 6917
6917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








