一、坐标辅助器
1、添加坐标辅助器
// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(2);
scene.add(axesHelper);

2、调整相机位置
//设置相机位置
camera.position.x=5;
camera.position.y=5;
camera.position.z=5;
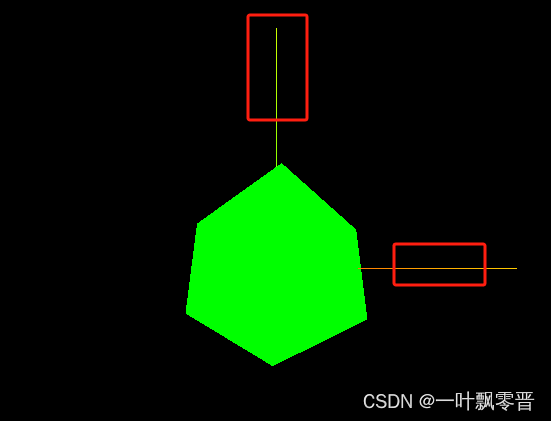
3、效果

二、轨道控制器
1、引入控制器
// 引入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
2、添加轨道控制器
// 添加轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
3、 设置带阻尼的惯性
// 设置带阻尼的惯性
controls.enableDamping=true;
4、设置阻尼系数
// 设置阻尼系数
controls.dampingFactor = 0.05;
5、设置自动旋转
// 设置自动旋转
controls.autoRotate = true;
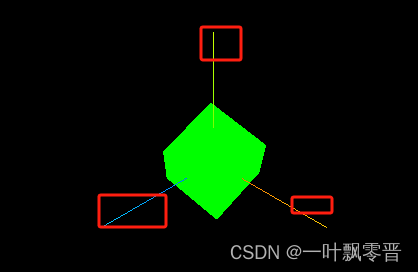
6、效果
























 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










