结合上一篇基本的3d页面代码,我们在里面添加坐标辅助器,也就是x y z轴坐标系,这样可以更直观的查看物体的位置
一、添加坐标辅助器

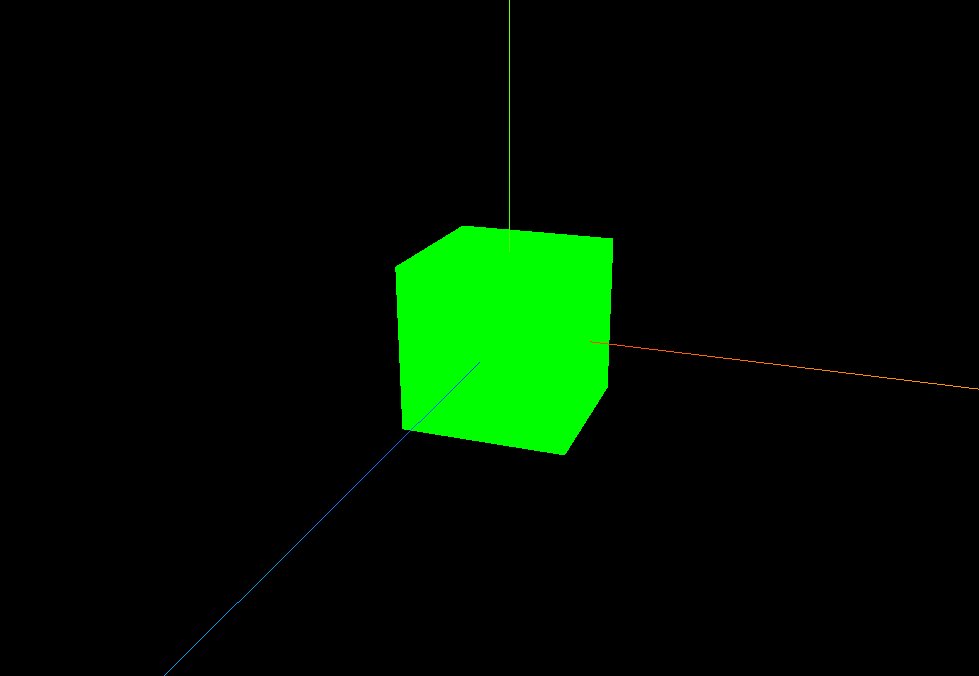
查看效果,z轴不显示是因为,z轴是正对我们脸部,从我们正面看就是一个点

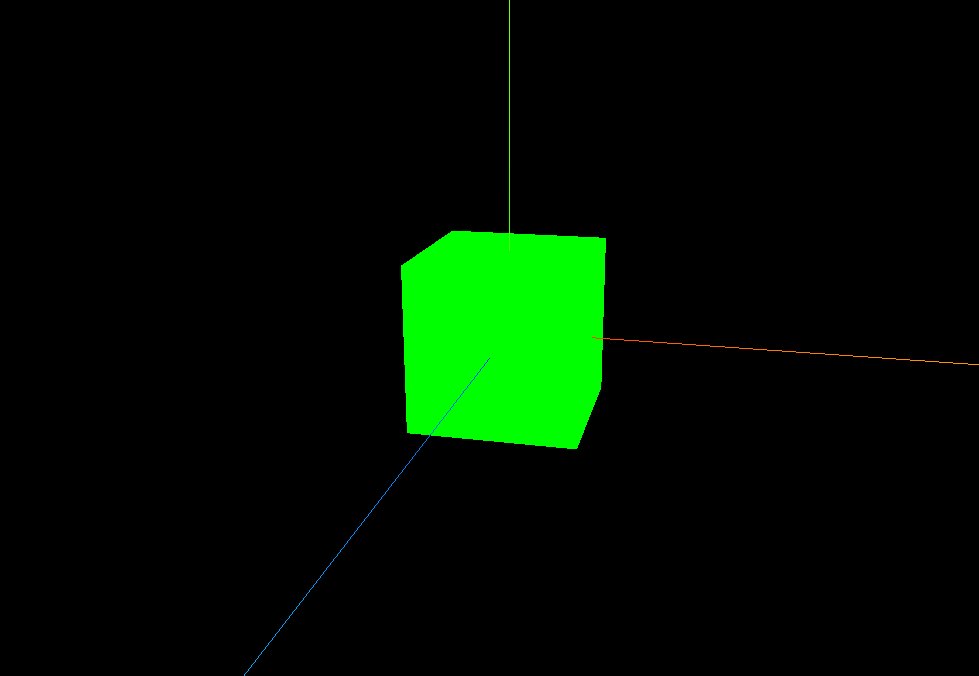
为了让z轴显示出来,我们修改相机的位置

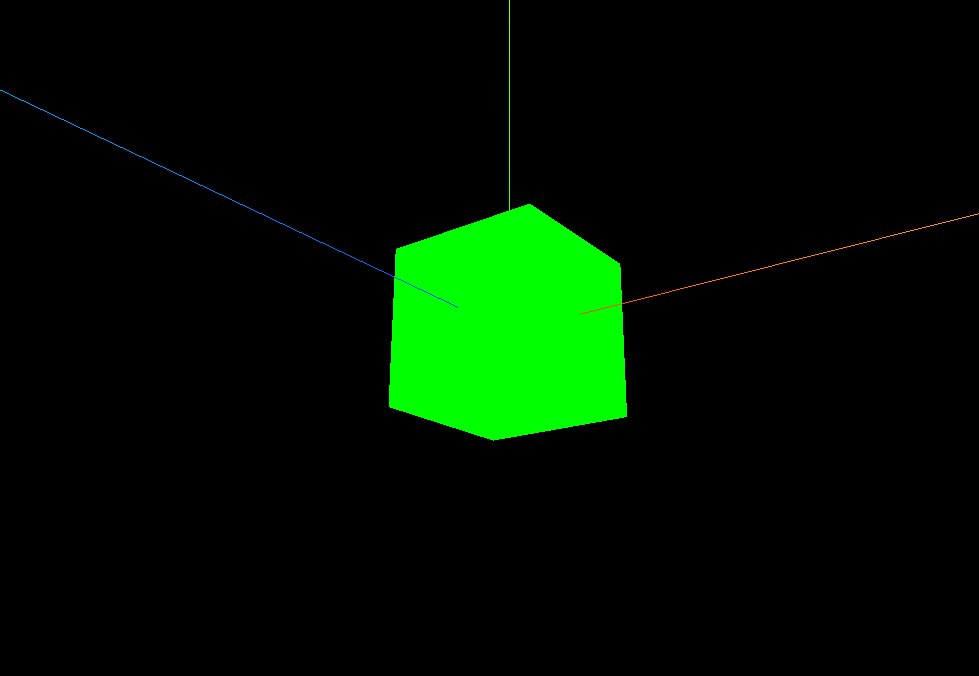
可以看到蓝色这条线就是z轴

二、添加轨道控制器
现在我们设置的立方体是自动旋转的,如果我们不想让他自己旋转,想手动拖拽,如何实现呢?
这时就用到了轨道控制器。
1、导入轨道控制器
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
2、创建控制器
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
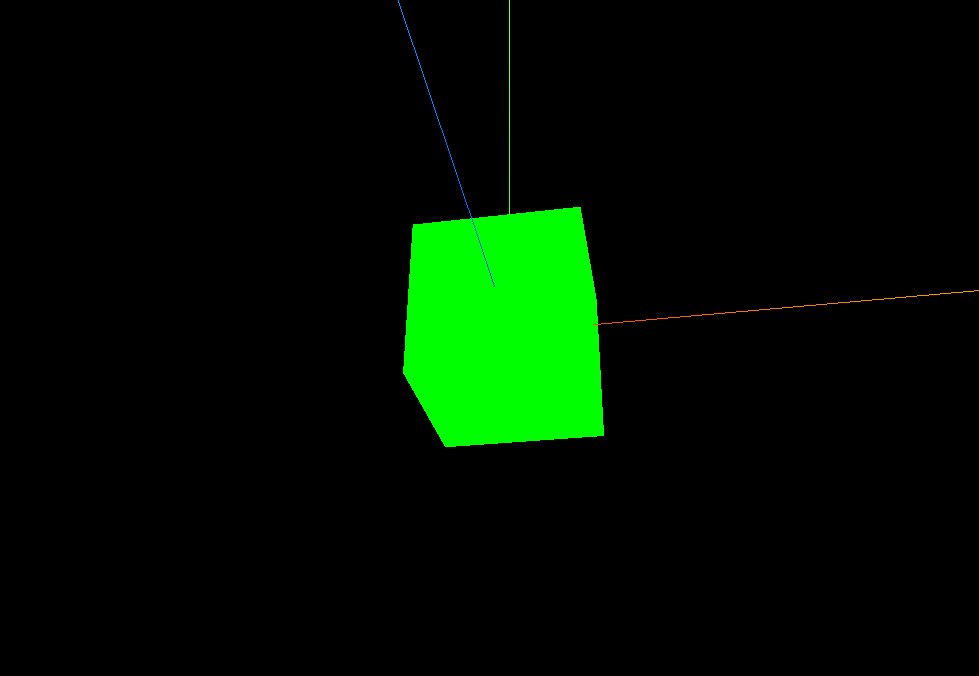
3、看效果,此时可以通过鼠标进行拖拽、放大缩小等

4、设置带阻尼的惯性和惯性系数
其实就是可以让拖拽或者放大缩小的行为不那么生硬,可以使其慢慢停止下来

看效果 ,用鼠标拖动并松开鼠标时,会慢慢停止,而不是立马停止
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数,系数越大,停的越快
controls.dampingFactor = 0.01;
5、设置自动旋转

效果,可以自动旋转,也可拖拽
当然更多属性,可以见文档自行查看 three.js中文文档























 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










