1、代码
let arr1=[1,3,5,7,9]
let arr2=[2,4,6,8,10]
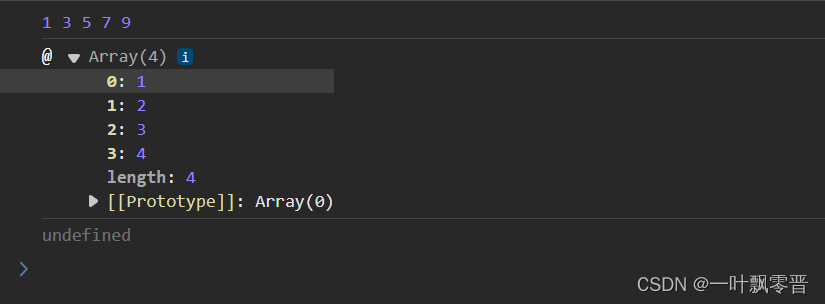
console.log(...arr1);//展开一个数组
let arr3=[...arr1,...arr2]//连续数组
//在函数中使用
function sum (...numbers){
console.log('@',numbers)
numbers.reduce((previousValue,currentValue)=>{
return previousValue+currentValue
})
}
console.log(sum(1,2,3,4))
let person = {name:'张三',age:18}
let person2={...person}
//console.log(...person)//报错,不能展开对象
2、效果
























 2455
2455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










