解决办法:需用require引本地图片
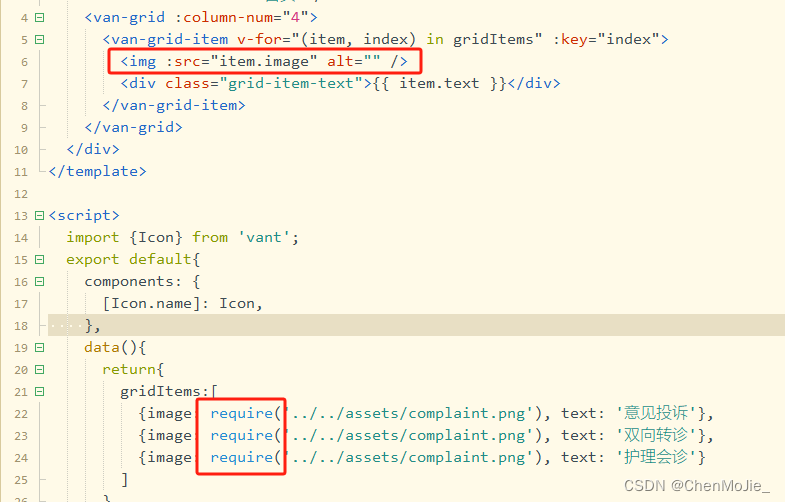
····<van-grid :column-num="4">
<van-grid-item v-for="(item, index) in gridItems" :key="index">
<img :src="item.image" alt="" />
<div class="grid-item-text">{{ item.text }}</div>
</van-grid-item>
</van-grid>
data(){
return{
gridItems:[
{image: require('../../assets/complaint.png'), text: '意见投诉'},
{image: require('../../assets/complaint.png'), text: '双向转诊'},
{image: require('../../assets/complaint.png'), text: '护理会诊'}
]
}
}








 文章介绍了在使用Vue.js开发时,如何在van-grid组件的列表中通过`require`函数引用本地图片资源,展示了如何设置`src`属性以显示图片和对应的文本描述。
文章介绍了在使用Vue.js开发时,如何在van-grid组件的列表中通过`require`函数引用本地图片资源,展示了如何设置`src`属性以显示图片和对应的文本描述。














 2224
2224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








