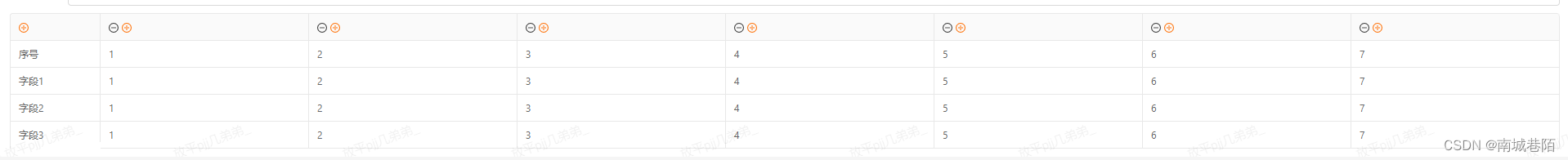
实现效果

核心思想:columns是数组,作为table表头数据,动态添加删除列,主要是对columns数组进行操作。定义columns[0]作为左侧表头,通过fixed固定在左侧。每一列绑定addColspan()和deleteColspan()函数和当前列的index,方便后续的添加删除时通过index修改columns数组。
本次的核心还包括,每次添加删除列元素后,都会对列元素进行重新编排index索引。
添加列:
colspanId:当前点击的列的索引,意味着要在该列后添加一列
column:当前要添加的列
rightColumns:当前点击列之后的集合
定义一个newColumns新数组,通过concat对当前点击列之前的所有列(包括当前点击列)、新添加列、当前点击列之后的所有列(不包括点击列)进行重组,通过map重新编排列的index索引,再把新数组赋值给columns进行列表渲染
1、添加列核心代码
addColspan = (colspanId) => {
console.log(colspanId,'colspanId')
let { columns, data, id} = this.state
let column = {
title: '',
dataIndex: '',
render:(text,record,index)=>{
return {
children:text,
props:{
style:{
minWidth: "100px",
}
}
}
}
}
let newColumns = []
const rightColumns = columns.splice(colspanId + 1)
console.log(rightColumns,'rightColumns')
newColumns = columns
.concat(column)
.concat(rightColumns )
.map((item,index)=>
({
...item,
title: <div>{index != 0 ?<Icon type="minus-circle" onClick={()=>this.deleteColspan(index)}/> : null}<Icon type="plus-circle" className="add-icon" onClick={()=>this.addColspan(index)}/></div>,
dataIndex: 'column-' + index})
)
columns = [...newColumns]
let arr = []
arr = data.map((item,index)=>{
const obj = item
obj[`column-${id}`] = id
return obj
})
id += 1
this.setState({
columns,
data:arr,
id,
showOptions: columns.map(item => item.dataIndex)
})
}类似于添加列操作,获取当前点击的列的索引,通过filter过滤掉该索引的列,并且重新编排index
2、删除列核心代码
deleteColspan = (colspanId)=>{
console.log(colspanId,'colspanId')
let {columns} = this.state
let currentColspanId = 'column-'+colspanId
columns = columns.filter(item=>item.dataIndex != currentColspanId)
columns = columns.map((item,index)=>({
...item,
title: <div>{index != 0 ?<Icon type="minus-circle" onClick={()=>this.deleteColspan(index)}/> : null}<Icon type="plus-circle" className="add-icon" onClick={()=>this.addColspan(index)}/></div>,
dataIndex: 'column-' + index
}))
this.setState({
columns
})
}3、完整代码
class Cp extends Component {
constructor(props) {
super(props)
this.state = {
columns: [
{ title: <div><Icon type="plus-circle" onClick={()=>this.addColspan(0)} className="add-icon"/></div>, dataIndex: 'index', fixed: 'left', width: 110, render: (text, record, index) => {
return (index == 0 && "序号") || (index == 1 && "字段1") || (index == 2 && "字段2") || (index == 3 && "字段3")
}}
],
data:[
{ head:""},
{ head:""},
{ head:""},
{ head:""},
],
id:1,
}
}
addColspan = (colspanId) => {
console.log(colspanId,'colspanId')
let { columns, data, id} = this.state
let column = {
title: '',
dataIndex: '',
render:(text,record,index)=>{
return {
children:text,
props:{
style:{
minWidth: "100px",
}
}
}
}
}
let newColumns = []
const rightColumns = columns.splice(colspanId + 1)
console.log(rightColumns,'rightColumns')
newColumns = columns
.concat(column)
.concat(rightColumns )
.map((item,index)=>
({
...item,
title: <div>{index != 0 ?<Icon type="minus-circle" onClick={()=>this.deleteColspan(index)}/> : null}<Icon type="plus-circle" className="add-icon" onClick={()=>this.addColspan(index)}/></div>,
dataIndex: 'column-' + index})
)
columns = [...newColumns]
let arr = []
arr = data.map((item,index)=>{
const obj = item
obj[`column-${id}`] = id
return obj
})
id += 1
this.setState({
columns,
data:arr,
id,
showOptions: columns.map(item => item.dataIndex)
})
}
deleteColspan = (colspanId)=>{
console.log(colspanId,'colspanId')
let {columns} = this.state
let currentColspanId = 'column-'+colspanId
columns = columns.filter(item=>item.dataIndex != currentColspanId)
columns = columns.map((item,index)=>({
...item,
title: <div>{index != 0 ?<Icon type="minus-circle" onClick={()=>this.deleteColspan(index)}/> : null}<Icon type="plus-circle" className="add-icon" onClick={()=>this.addColspan(index)}/></div>,
dataIndex: 'column-' + index
}))
this.setState({
columns
})
}
render() {
const { columns, data} = this.state
return (
<Table
columns={columns}
dataSource={data}
rowKey="id"
bordered={true}
pagination={false}
/>
)
}
}
export default createForm()(Cp)






















 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










