最近项目使用的antd中的table,需求中也有需要对表格进行合并,在这之前发不过去elementUi的table合并单元格,其实大致思路是差不多的,只是稍微有些区别,话不多说直接上代码教大家!
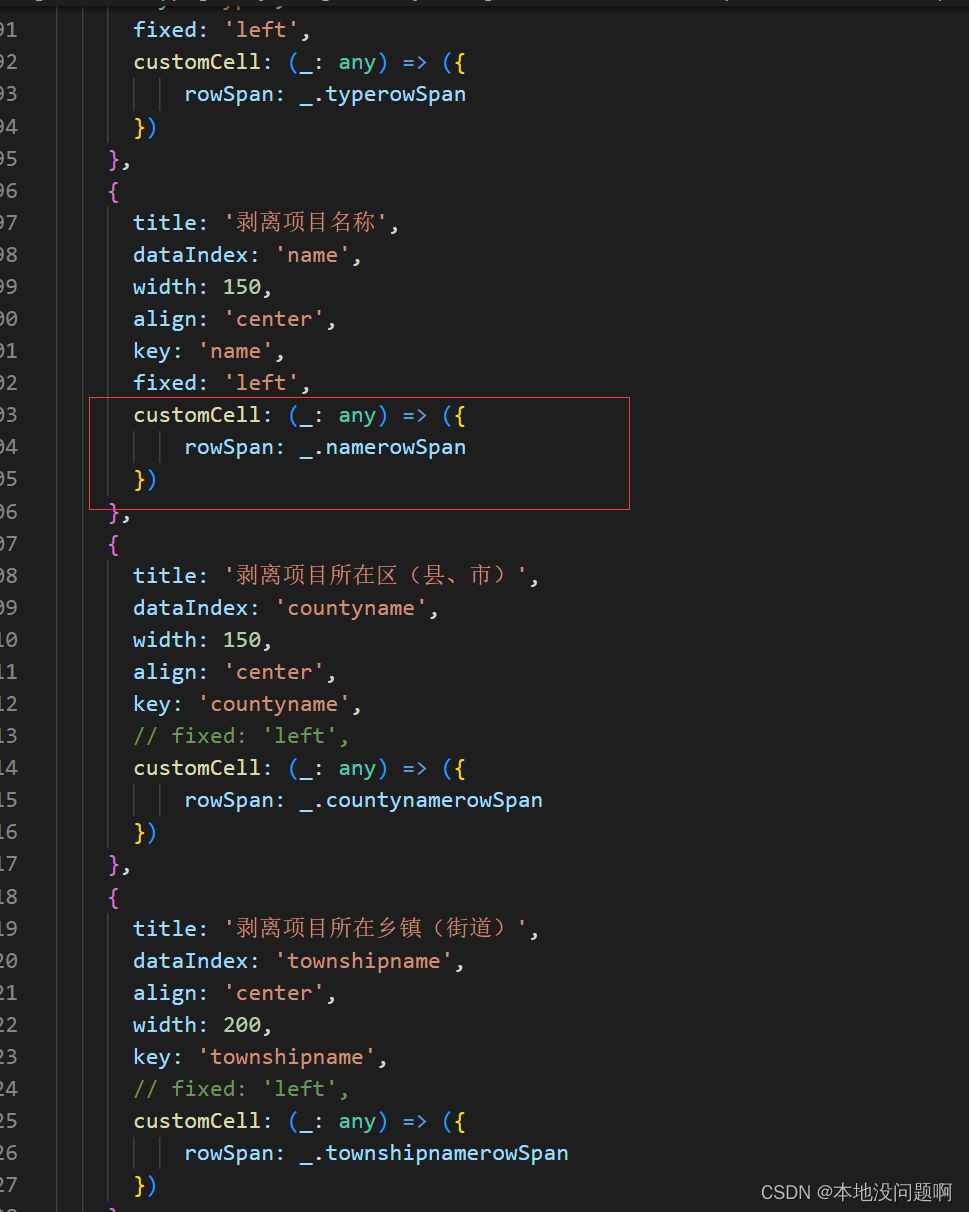
红色部分是我合并的区域

其实原理就是取第一行数据为基准,与他的下一行数据进行对比,相同则合并数加1,不相同则合并数就默认为1
// 合并单元格
const changeData = (source: any, field: any) => {
field.forEach((f: any) => {
// 重复项的第一项
let count = 0;
// 下一项
let indexCount = 1;
while (indexCount < source.length) {
// 获取没有比较的第一个对象
const item: any = source.slice(count, count + 1)[0];
if (!item[`${f}rowSpan`]) {
// 初始化为1
item[`${f}rowSpan`] = 1;
}
if (item[f] === source[indexCount][f]) {
// 第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${f}rowSpan`]++;
source[indexCount][`${f}rowSpan`] = 0;
} else {
count = indexCount;
}
indexCount++;
}
});
};changeData(data.dataSource, ['type', 'name', 'countyname', 'townshipname', 'villagecode', 'xmsz']);





















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








