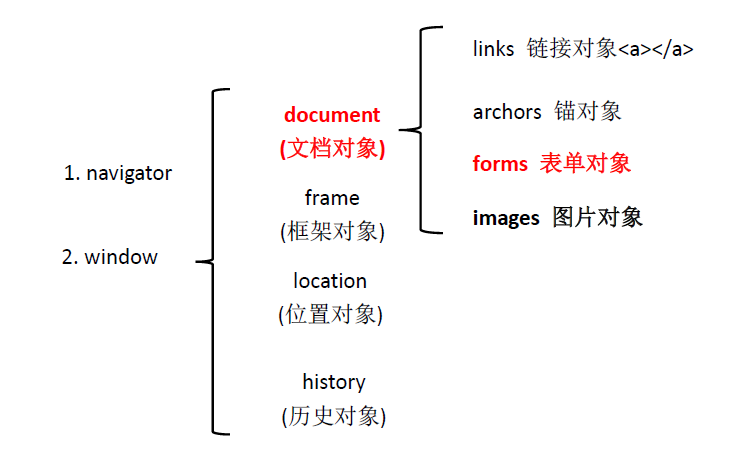
1.1 浏览器的对象树
window对象常用方法
alert(‘信息’) :消息框
prompt(‘提示信息’,默认值):标准输入框
confirm( ):确认框
open( ):打开一个新窗口
close( ):关闭窗口
Form表单对象
访问表单的方式:
document.forms[n]
document.表单名字表单对象常用的属性
action <from action=”xxx”> 表单提交的目的地址
method <form method=”xxx”> 表单提交方式
name <form name=”xxx”> 表单名称1.2 JavaScript定义函数的三种方式
正常方法
function print(msg){
document.write(msg);
}
对函数进行调用的几种方式:
(1)函数名(传递给函数的参数1,传递给函数的参数2,….)
(2)变量 = 函数名(传递给函数的参数1,传递给函数的参数2,….)
(3)对于有返回值的函数调用,也可以在程序中直接使用返回的结果,例如:alert(“sum=” + square(2,3));
(4)不指定任何函数值的函数,返回undefined。
构造函数方法 new Function()
//构造函数方式定义javascript函数 注意Function中的F大写
var add=new Function('a','b','return a+b;');
//调用上面定义的add函数
var sum=add(3,4);
alert(sum);
注:接受任意多个字符串参数,最后一个参数是函数体。如果只传一个字符串,则其就是函数体。
函数直接量定义函数
//使用函数直接量的方式定义函数
var result=function(a,b){return a+b;}
//调用使用函数直接量定义的函数
var sum=result(7,8);
alert(sum);
注:函数直接量是一个表达式,它可以定义匿名函数























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








