在测试建行支付的时候发现他们的前端页面出现了 bug,部分输入框和 button 未显示,如下图:

只有用户名这一个输入框是显示完整的,作为用户实在影响我付钱的欲望,可是作为测试我也没有办法,必须是要付款测试的。当然也必须告诉建行同学赶快去修改他们的 bug。
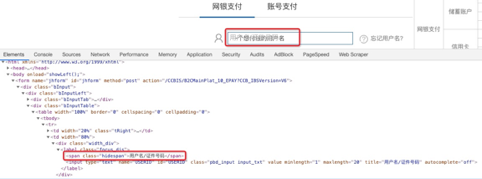
在付款之前我们先来看一个让用户很不爽的问题,当我输入用户名 “一个想付钱的用户名”,可以看到下图:

这是什么情况,为什么那一行占位符的文字 “用户名/证件号码” 没有消失,让我不能一眼看清我输入的用户名,这让我很不爽。查看前端代码发现他们用的不是占位符,而是 <span class=“hidespan”>用户名/证件号码</span>;

我尝试把这一样删除,然后使用占位符的方式,如下图:

最后再次输入“一个想付钱的用户名”,这是不是很清晰!

最后来看一下在 bug 没有被修复的情况下我们要怎么完成付款。
付款方法一:使用 tab 键跳转
鼠标 focus 在用户名输入框,输入完成后使用 tab 键跳转至下一个输入框,如下图:

如此这样便可以完成测试。如果在上图情况下发现用户名输入错误则可以尝试使用 tab + shift 键完成回退修改。
付款方法二:修改前端代码
出现这种情况显然是布局不合理,修改样式是可以很容易完成的。打开开发者工具窗口,定位到下图:

可以看到 iframe 的布局是 960 x 150,

把 150 修改为 250 就可以完整的看到密码输入框和下一步的 button 了。

支付的体验一定要做的非常好,要不断的优化迭代,直到让用户一心只想着付钱!





















 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








