方法一:使用el-table 表格,但是el-table有表头,无法删除表头,智能缩小表头高度,
并且el-table的data必须是数组。
弊端:如果加载参数,或者保存参数,必须使用tableData1.value[0],存在参数使用错误,或者不合理,对于一个严谨的程序员,必须合理,简便。
效果:折叠

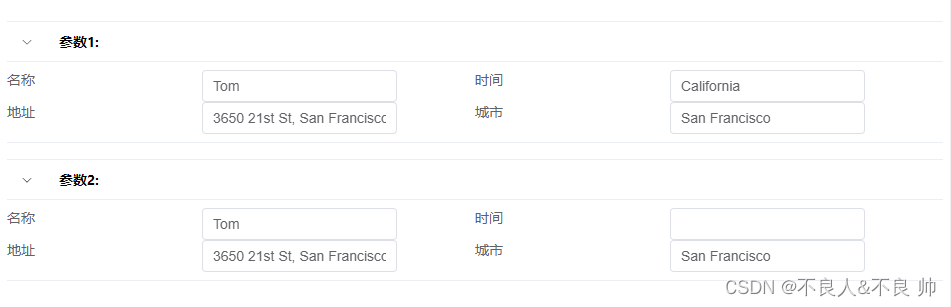
展开:

全部展开:

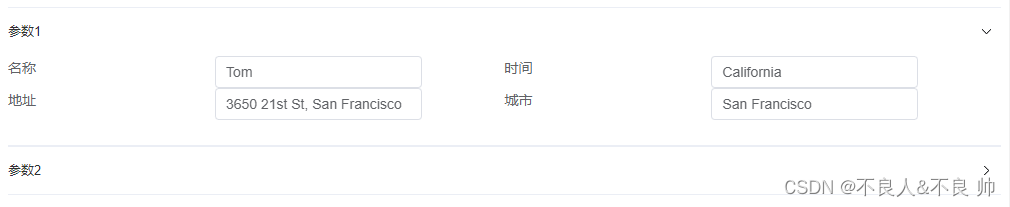
方法二:更简便,更美观
连接如下:
Vue 参数太多,如何做折叠(隐藏参数),点击显示参数,使用el-collapse,-CSDN博客
方法一 代码:
<template>
<el-table :data="tableData1" style="width: 100%">
<el-table-column type="expand" width= "40">
<template #default="props">
<el-row>
<el-col :span=5>
<el-text >名称</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.name" />
</el-col>
<el-col :span=5 />
<el-col :span=5>
<el-text >时间</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.date" />
</el-col>
</el-row>
<el-row>
<el-col :span=5>
<el-text >地址</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.address" />
</el-col>
<el-col :span=5 />
<el-col :span=5>
<el-text >城市</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.city" />
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column >
<el-text style="color:black;font-weight: bold;">参数1:</el-text>
</el-table-column>
</el-table>
<el-table :data="tableData2" style="width: 100%">
<el-table-column type="expand" width= "40">
<template #default="props">
<el-row>
<el-col :span=5>
<el-text >名称</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.name" />
</el-col>
<el-col :span=5 />
<el-col :span=5>
<el-text >时间</el-text>
</el-col>
<el-col :span=6>
<el-input v-model="props.row.date" />
</el-col>
</el-row>
<el-row>
<el-col :span=5>
<el-text >地址</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.address" />
</el-col>
<el-col :span=5 />
<el-col :span=5>
<el-text >城市</el-text>
</el-col>
<el-col :span=5>
<el-input v-model="props.row.city" />
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column >
<el-text style="color:black;font-weight: bold;">参数2:</el-text>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const tableData1 = [
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
}
]
const tableData2 = [
{
date: '2016-05-03',
name: 'Tom',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
}
]
</script>




















 6887
6887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








