<el-table :data="tableData" :border="parentBorder" style="width: 100%">
<el-table-column type="expand">
<template #default="props">
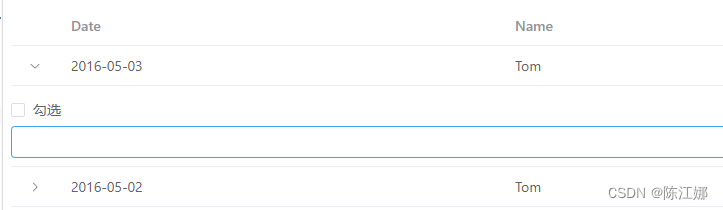
<el-checkbox >{{ 选择项 }}</el-checkbox>
<el-input>输入</el-input>
</template>
</el-table-column>
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name" />
</el-table>
</template>
此时,当勾选选择项或者,输入值时,tabel展开项回自动关闭,解决办法:
第一步,设置row-key获取到唯一值,
第二步,设置expand-row-keys设置一个空数组,
第三步,当点击展开列按钮,调用方法,将Id/name等其他不显示的值,通过expand.value=[row.*];判断expandedRows的长度,如果为空,把expands.value=[] ,如果不为空,把expands.value=[],如果row为true,将row.name存到数组中。
此时:当你点击哪项,会获取到指定数据,再次点击展开项关闭,每次展开项只能打开一个。
意思是:获取当前行的变量,把不显示的变量如(Id/name),设置到expand中。通过不显示的变量,开展开当前行和关闭当前行。
代码如下:
<el-table :data="tableData" :border="parentBorder" style="width: 100%"
@expand-change="expandChange" :expand-row-keys="expand" :row-key="getRowKeys">
<el-table-column type="expand">
<template #default="props">
<el-checkbox >{{ 选择项 }}</el-checkbox>
<el-input>输入</el-input>
</template>
</el-table-column>
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name" />
</el-table>
</template>
<script>
const expand = ref([]) as any
const getRowKeys = (row: any) => {
return row.regionId
}
const expandChange = (row: any, expandedRows: any) => {
expands.value = [row.regionId]
if (expandedRows.length) {
expand.value = []
if (row) {
expand.value.push(row.regionId)
}
} else {
expand.value = []
}
}
</script>























 3367
3367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








