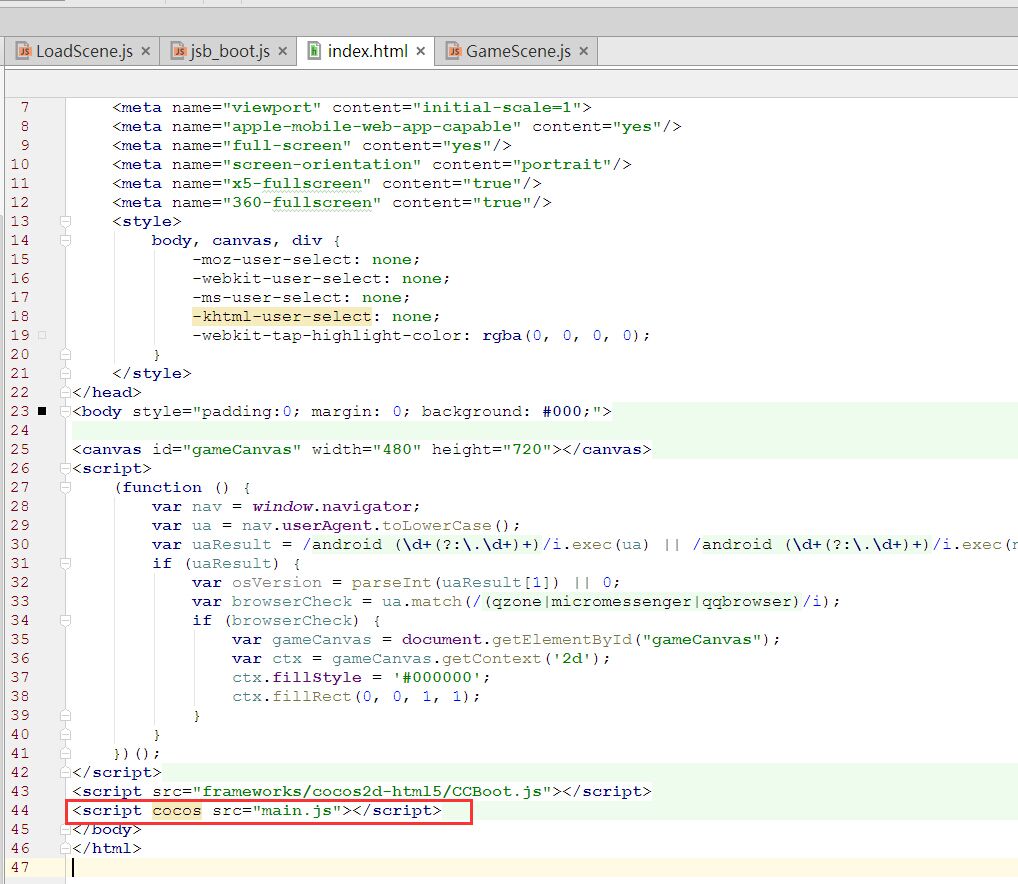
在 index.html 里 红色方框内调用main.js 在用户浏览器中会存在缓存
想实现实时更新代码又保证不是每次都重载main.js
解决办法 :
首先新建一个load.js文件 里面调用main.js 后面加上网页版本号 ?d = 1000
然后index.html 里面调用新建的load.js

load.js 后面自带 ?d = getTime 获取当前时间 每次用户进入网页时 都会重新加载 load.js
但是load.js 体积非常小 不影响游戏 load.js 里 调用main.js 更改main.js 里面的版本号 即可实时更新
-
顶
- 0
-
踩























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








