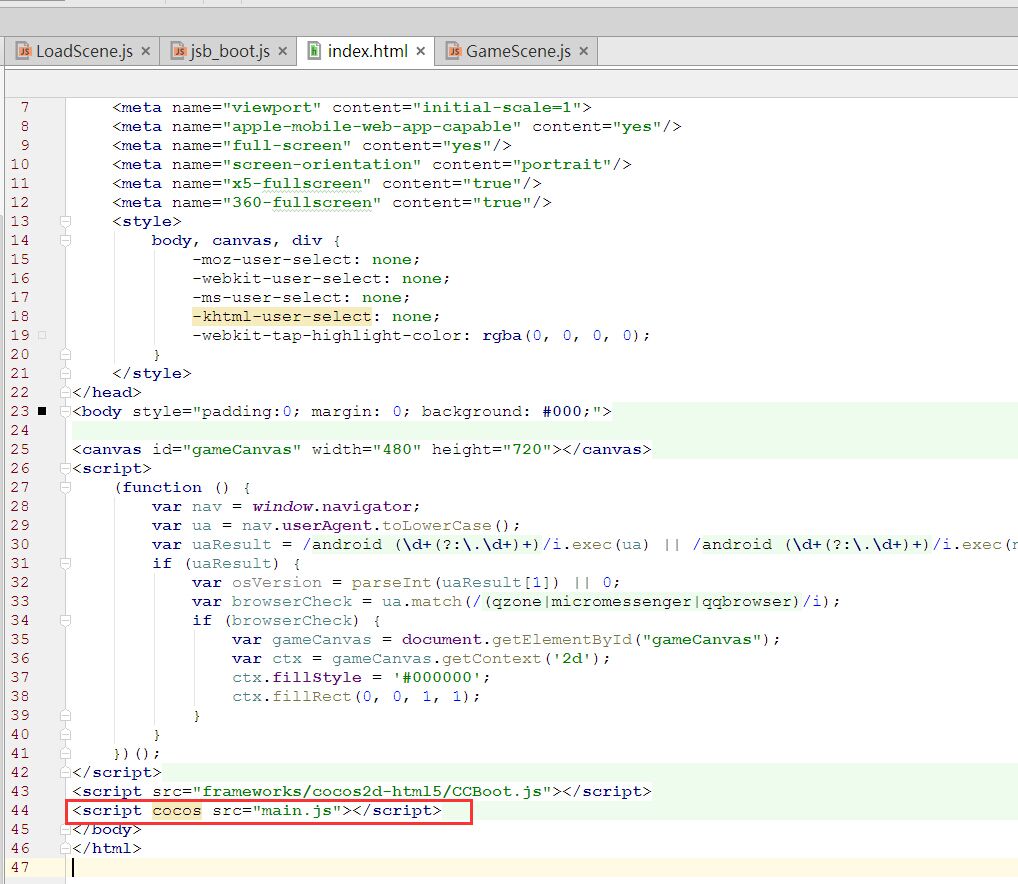
在 index.html 里 红色方框内调用main.js 在用户浏览器中会存在缓存
每次用户都会优先读取浏览器中的缓存, 从而导致 main.js 不会重新加载
想要实现实时更新代码又要保证, 不是每次都重载 main.js
解决办法 :
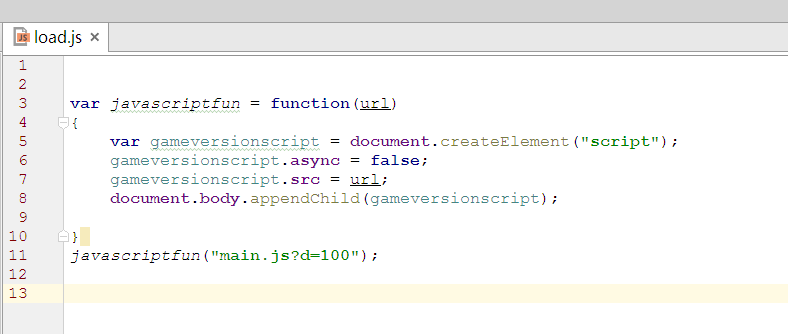
1. 新建的load.js
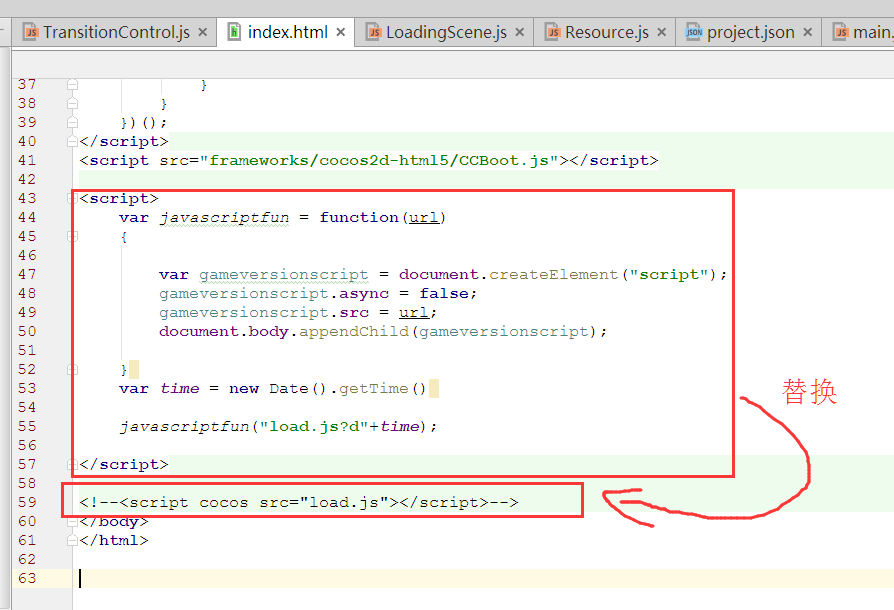
2. index.html 里面调用新建的load.js
3. load.js 后面带 Time 获取当前时间, 每次用户进入网页时都会因为版本号不一样重新加载 load.js
4. load.js 体积非常小 影响很小 load.js 里 调用main.js 更改main.js 里面的版本号 即可实时更新
实现代码 :
<script>
var javascriptfun = function(url)
{
var gameversionscript = document.createElement("script");
gameversionscript.async = false;
gameversionscript.src = url;
document.body.appendChild(gameversionscript);
}
var time = new Date().getTime()
javascriptfun("load.js?d"+time);
</script>load.js 里面调用 main.js 后面加上网页版本号 ?d=100
(修改后面的数值 即可更新代码)
实现代码 :
var javascriptfun = function(url)
{
var gameversionscript = document.createElement("script");
gameversionscript.async = false;
gameversionscript.src = url;
document.body.appendChild(gameversionscript);
}
javascriptfun("main.js?d=100");










 本文介绍了一种通过在脚本文件后附加版本号来避免浏览器缓存导致的代码更新失败问题的方法。通过创建轻量级的load.js文件并利用当前时间戳作为版本号,确保了每次用户访问时都能加载到最新的main.js文件。
本文介绍了一种通过在脚本文件后附加版本号来避免浏览器缓存导致的代码更新失败问题的方法。通过创建轻量级的load.js文件并利用当前时间戳作为版本号,确保了每次用户访问时都能加载到最新的main.js文件。

















 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








