1、获取时间值
private void getDatas() {
SimpleDateFormat format = new SimpleDateFormat("HH,mm,ss");
String time = format.format(new Date());
try {
String s[] = time.split(",");
hcount = Integer.parseInt(s[0]);
mcount = Integer.parseInt(s[1]);
scount = Integer.parseInt(s[2]);
} catch (Exception ex) {
ex.printStackTrace();
}
}2、画出外层圆
Paint paintCircle = new Paint();
paintCircle.setStyle(Paint.Style.STROKE);
paintCircle.setStrokeWidth(3);
paintCircle.setColor(colorCalibration);
paintCircle.setAntiAlias(true);
//画出外层的圆盘
canvas.drawCircle(width / 2, height / 2, radius, paintCircle);3、画出上下午标识
// 绘制上下午
paintCircle.setTextSize(24);
paintCircle.setStyle(Paint.Style.FILL);
paintCircle.setStrokeWidth(0);
canvas.drawText(hcount < 12 ? "AM" : "PM", width / 2 - paintCircle.measureText("PM") / 2, height / 2 + 50, paintCircle);4、利用画布canvas的rotate旋转画出刻度条
Paint paintDegree = new Paint();
paintDegree.setColor(colorCalibration);
paintDegree.setStyle(Paint.Style.STROKE);
paintDegree.setStrokeWidth(3);
paintDegree.setAntiAlias(true);
//画出12个小时的刻度线
for (int i = 0; i < 12; i++) {
canvas.drawLine(width / 2, height / 2 - radius, width / 2, height / 2 - radius + 30, paintDegree);
canvas.rotate(ANGLE_HOUR, width / 2, height / 2);
}
//画出60个分钟的刻度线
for (int x = 0; x < 60; x++) {
paintDegree.setStrokeWidth(2);
if (x % 5 != 0) {
canvas.drawLine(width / 2, height / 2 - radius, width / 2, height / 2 - radius + 20, paintDegree);
}
canvas.rotate(ANGLE_MINUTE, width / 2, height / 2);
}
5、画出当前的时针分针秒针
int hourRadius = radius * 5 / 12;//时针长度
int minuteRaidus = radius * 8 / 12;//分针长度
int secondRaidus = radius * 10 / 12;//秒针长度
Paint paintHour = new Paint();
paintHour.setStyle(Paint.Style.STROKE);
paintHour.setAntiAlias(true);
paintHour.setStrokeWidth(7);
paintHour.setColor(colorHour);
//将坐标系的平移至原点为(wdith/2,height/2)的地方
canvas.translate(width / 2, height / 2);
canvas.save();
int offset = 30 * mcount / 60;
offset -= offset % ANGLE_MINUTE;//时针相对分针数,有一个偏移量
int rotateH = 180 + ANGLE_HOUR * hcount + offset;
canvas.rotate(rotateH);
canvas.drawLine(0, -DEFAULT_POINT_BACK_LENGTH, 0, hourRadius, paintHour);//画时针
canvas.restore();
Paint paintMinute = new Paint();
paintMinute.setStrokeWidth(5);
paintMinute.setColor(colorMinute);
paintMinute.setStyle(Paint.Style.STROKE);
paintMinute.setAntiAlias(true);
int rotateM = 180 + ANGLE_MINUTE * mcount;
canvas.save();
canvas.rotate(rotateM);
canvas.drawLine(0, -DEFAULT_POINT_BACK_LENGTH, 0, minuteRaidus, paintMinute);//画分针
canvas.restore();
Paint paintSecond = new Paint();
paintSecond.setStrokeWidth(3);
paintSecond.setColor(colorSecond);
paintSecond.setStyle(Paint.Style.STROKE);
paintSecond.setAntiAlias(true);
int rotateS = 180 + ANGLE_MINUTE * scount;
canvas.save();
canvas.rotate(rotateS);
canvas.drawLine(0, -DEFAULT_POINT_BACK_LENGTH, 0, secondRaidus, paintSecond);//画秒针
canvas.restore();
6、画出圆心
//画圆心
Paint paintCenter = new Paint();
paintCenter.setColor(Color.WHITE);
canvas.drawCircle(0, 0, 2, paintCenter);7、延迟一秒就更新界面,重绘
postInvalidateDelayed(1000);//延迟一秒执行
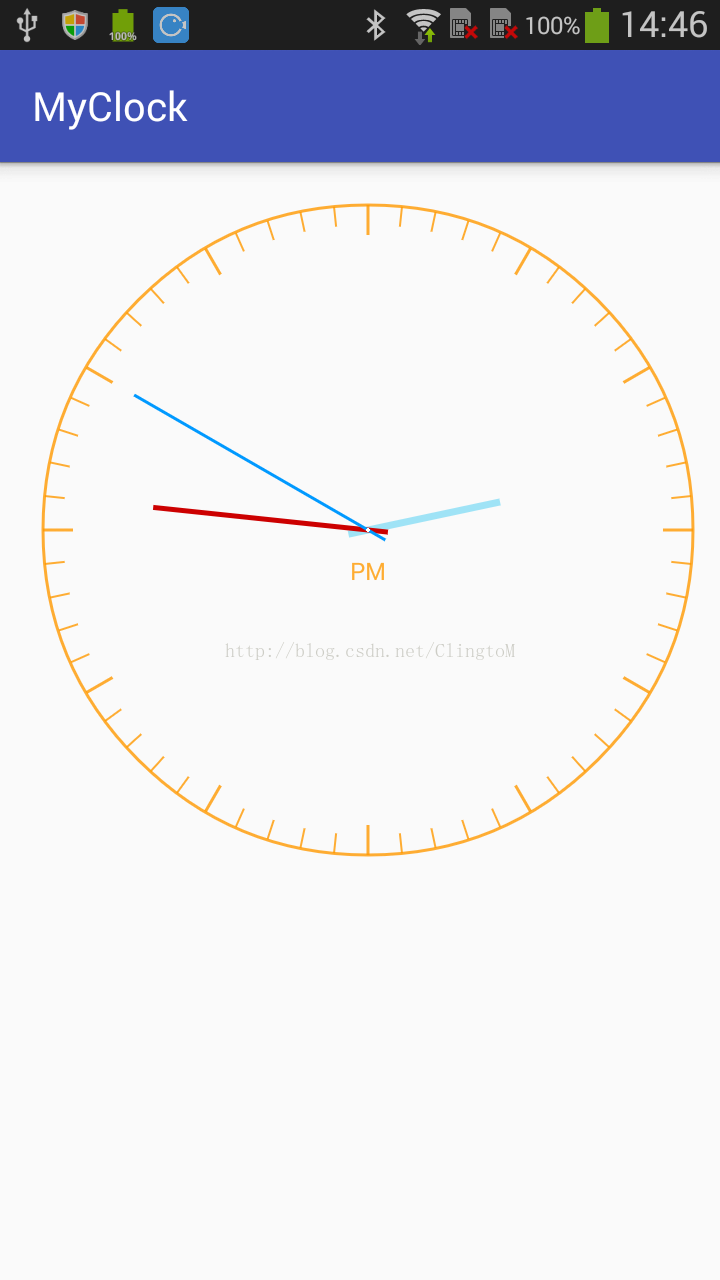
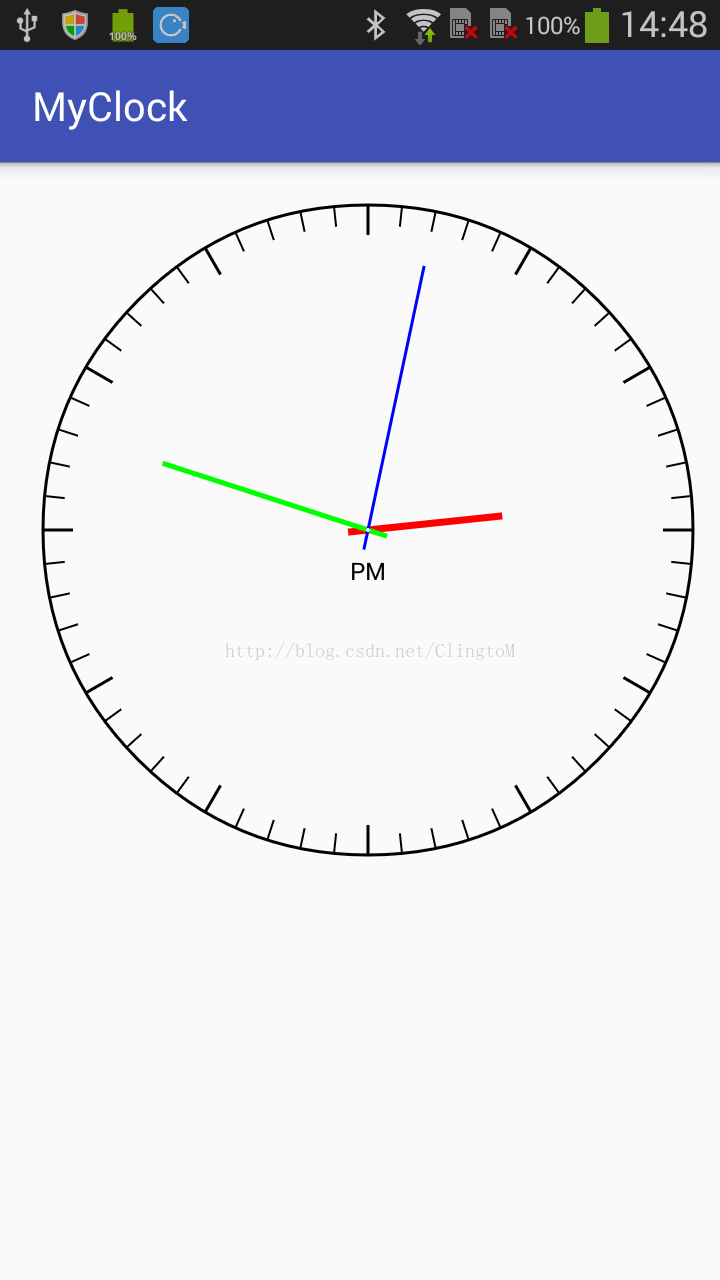
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.MyClockView, defStyleAttr, 0);
colorHour = typedArray.getColor(R.styleable.MyClockView_clock_hour_color, Color.RED);//时针颜色
colorMinute = typedArray.getColor(R.styleable.MyClockView_clock_minute_color, Color.GREEN);//分针颜色
colorSecond = typedArray.getColor(R.styleable.MyClockView_clock_second_color, Color.BLUE);//秒针颜色
colorCalibration = typedArray.getColor(R.styleable.MyClockView_clock_calibration_color, Color.BLACK);//时钟刻度颜色值
typedArray.recycle();完成。
具体代码详情请移步:https://github.com/xiaofuchen/MyClock























 5525
5525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








