Web Application Item Template and Web Site Item Template for Silverlight
First Kick
近日於使用Visual Studio 2005撰寫Silverlight範例時,發覺到每當寫一個範例,要不是複製Sence.xaml、Sence.xaml.cs,然後再修改裡面的程式碼,要不就是每次都得建立一個新的Silverlight專案才行,實在蠻不方便的,基於懶惰的本性,動了自訂Template的念頭。這次做了兩個Template,一個是用於Silverlight Project的,另一個是可用於Web Site(include ASP.NET Ajax Web Site),兩者用法大致相同。
ItemTemplate
的安裝
ItemTemplate
的下載位址:http://www.dreams.idv.tw/~code6421/files/SLTemplate.zip
|
Web Site
|
將SilverlightWebItemTemplate.zip放到
My Documents/Visual Studio 2005/Templates/ItemTemplates/Visual Web Developer
目錄下。
|
|
Web Application
|
將SilverlightItemTemplate.zip放到My Documents/Visual Studio 2005/Templates/ItemTemplates/Visual C#目錄下。
|
Silverlight Item Template for Web Site
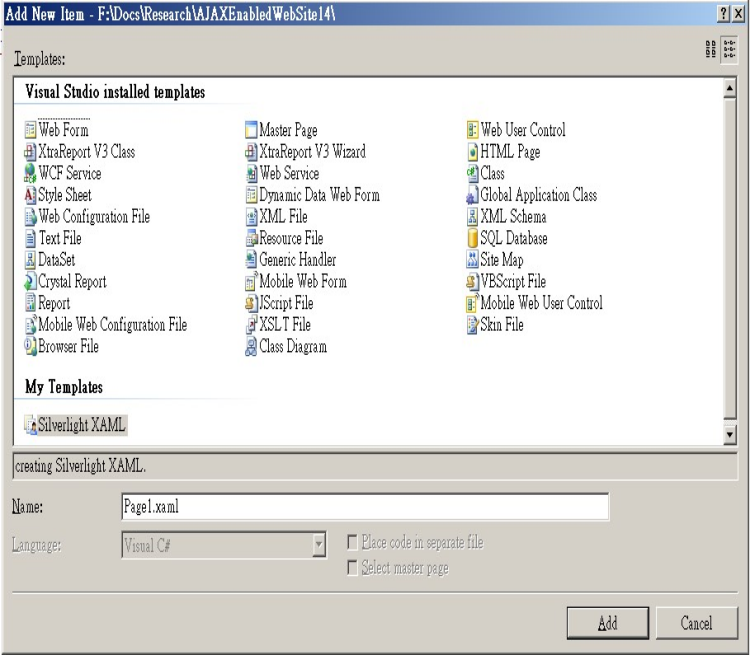
當正確將Template複制到ItemTemplate資料夾後,在建立Web Site或是Ajax Web Site之後,選取New Item便可看到下面的畫面。

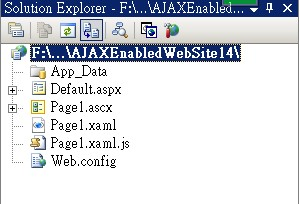
點選Add按紐後,這個ItemTemplate會建立四個檔案:.xaml、.xaml.cs、.ascx、.ascx.cs,如下圖。

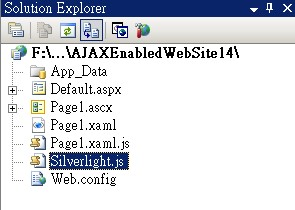
當然,你還得先將
Silverlight.js
複製到這個
Web Site
中。

接著切換到要放入Silverlight的.aspx,加入引入Silverlight.js的程式碼。
|
<%
@
Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!
DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<
html
xmlns="http://www.w3.org/1999/xhtml">
<
head
runat="server">
<title>Untitled Page</title>
</
head
>
<
body
>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<script type="text/javascript" src="Silverlight.js"></script>
<div>
</div>
</form>
</
body
>
</
html
>
|
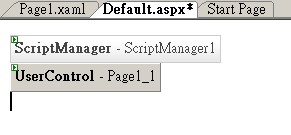
最後加入
Page1
這個
UserControl
到想要的位置即可。

執行後結果如下。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








