Android RecyclerView之GridView显示(三)
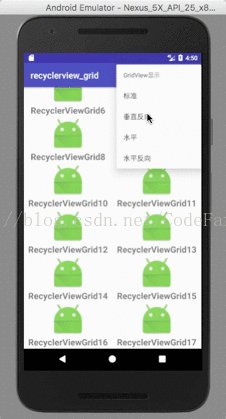
效果图
垂直显示(标准显示) 垂直反向显示 水平显示 水平反向显示




Android RecyclerView之ListView显示
本博文讲述了运用RecyclerView替代ListView
在Android RecyclerView详解(一)中已经介绍过了RecyclerView的基本运用接下来我要使用强大RecyclerView来显示ListView的效果。
1.将RecyclerView添加到布局文件并关联兼容包(注意:低版本的安卓系统,要进行兼容包的关联)
步骤:按住control+alt+shift+s出现Project Structure按下图所示关联

关联成功后在主布局文件activity_main中添加RecyclerView

2.在与主类MainActivity同级下新建一个包名为menu在包中新建一个类为DateBean用于归纳信息

3.新建一个行布局名为grid_item,并添加一个ImageView和TextView
<? xml version= "1.0" encoding= "utf-8" ?>< LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android"android :layout_width= "match_parent"android :layout_height= "match_parent"android :gravity= "center"android :orientation= "vertical" >< ImageViewandroid :id= "@+id/item_list_icon"android :layout_width= "80dp"android :layout_height= "80dp"android :src= "@mipmap/ic_launcher" />< TextViewandroid :id= "@+id/item_list_name"android :layout_width= "wrap_content"android :layout_height= "wrap_content"android :text= "图片描述"android :textSize= "20sp"android :textStyle= "bold" /></ LinearLayout >
4.在res文件下新建一个包为menu在包中建一个menu布局文件用于显示下拉菜单
如果想了解详细的Menu菜单栏详细使用可以点击:Android Menu菜单栏
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_GridView"








 本文详细介绍了如何使用Android RecyclerView实现GridView显示效果,包括标准、垂直反向、水平和水平反向四种模式。通过创建布局文件、适配器和在主类中设置布局管理器来展示数据。
本文详细介绍了如何使用Android RecyclerView实现GridView显示效果,包括标准、垂直反向、水平和水平反向四种模式。通过创建布局文件、适配器和在主类中设置布局管理器来展示数据。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








