盒子模型:可以是任何一个标签,包括内容,边线宽,内边距等等
>盒子大小:包括边线宽度(border)和内边距(padding)
>CSS3插入:box-sizing: border-box; 可自动减去宽度,内边距所占大小
ul列表去掉符号:list-style: none;(li的小圆点就没了)
margin问题:>垂直排列的块级元素,margin不会叠加,取两者最大值合并
>互相嵌套的块级元素,子元素的margin-top也会作用在父元素上(插入
overflow: hidden;解决)
>行内元素垂直方向上的内外边距不生效,加行高line-height可改变
结构伪类选择器:
.right li:nth-child(4n) { margin-right: 0; }
伪元素:一般页面非主体内容可以使用伪元素,由CSS模拟出的标签效果
>注意:1.必须设置content属性才能生效;
2.伪元素默认是行内元素;
清除浮动带来的影响:1.在父标签加高度;(新闻栏目数据库信息不断增加,没法设置)
2.a)在父标签内容最后加一个块级标签;
b)给此标签设置clear:both;(额外标签清除法)
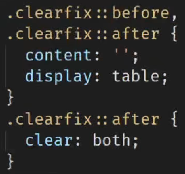
3.在CSS中设置(单伪元素清除法)
4.在CSS中设置(双伪元素清除法)
5.给父元素CSS添加,overflow:hidden
眼高手低,重在练习!!!
CSS要点_2

CSS要点_4
CSS要点_3
于 2022-01-24 11:38:50 首次发布






























 5697
5697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








